Merhabalar bu yazımda IT Kavramları arasında ele alıp üzerine fikirlerimi paylaşmak istediğim konu yazılımda Açıklama – Yorum Satırları konusu olacak.
Hemen her geliştirme sürecinde bu konu karşımıza çıkar. Önemli midir? Avantajları nelerdir? Dezavantajları var mıdır? Mutlaka açıklama satırı notasyonları ile mi kodlar açıklanabilir? Başka bir yolu var mıdır? Kod kendisini açıklayamaz mı? Bu konulara bir bakalım.
Açıklama satırları bir programlama dili ya da geliştirme ortamında Compiler ya da Interpreter’lar tarafından dikkate alınmayan, geliştiricilere geliştirme süreçleriyle alakalı bilgi vermek gelecekte hatırlatma yapmak amacıyla eklediği bölümlerdir diyebiliriz.
Kullanım nedenlerine farklı durumlarda yazılabilir.
Her programlama dili açıklama satırı deklarasyonları için farklı yöntemleri Syntax olarak ortaya koymuşlardır.
Örneğin Python için # işareti ile beraber yazacağınız tek satırlık ifadeler açıklama satırı olarak değerlendirilir.
Bunu C# da // işareti ile yaparız.
Çoklu satır açıklama yazmak için Python’da “”” “”” tırnaklar kullanılırken, C# bunu /* */ notasyonları ile tanımlar.
Yani anlayacağınız her programlama dili kendine has açıklama satırı yazma yöntemini ortaya koymuştur, burada sadece iki tanesi üzerinden örneklemeye çalıştım. Bunları geliştirme yaptığınız programlama dili için küçük bir Google araştırması ile bulabilir ve kullanabilirsiniz.
Neden Açıklama Satırları Kullanırız?
Burada bir analoji kurarak olaya bakalım isterim. 10.000 satırlık kodlama yaptığınız bir proje dosyasınız var diyelim. 10.000 satırlık bu kodlama içinde bağımsız iş yapan 50’den fazla iş parçacığınız yani fonksiyon ya da sınıfınız olsun.
Bunu şuna benzetelim 50’den fazla iş birimi olan bir fabrikaya. Siz bu fabrikaya girdiniz ve bölümleri tek tek gezmek, ne iş yaptıklarını anlamak istiyorsunuz.
Eğer bölümlerin ne iş yaptığı ve hangi çalışanın neyden sorumlu olduğu, bölümün girişinde bir gösterge ile bildirilmiş ve dokümante edilmiş olsa, bölüme girmeden bu bildirgeyi okurdunuz, böylece o bölümü çözümlemeniz ve anlamanız çok daha kolay olurdu. Eğer bir bilgilendirme yoksa içeriye girdiğinizde bazı işleri bakarak anlayabilseniz de bazıları için bir sorumlu bulup sorup öğrenmeniz gerekirdi.
Bu şu durumu ortaya çıkarırdı;
1 Sizin öğrenme süreciniz daha yavaş olacaktır,
2 Size bilgi verecek olan kişiyi, asıl işinden belli bir süreliğine de olsa alıkoymuş olacaktınız.
3 İşinden alıkoyduğunuz kişinin yapacağı iş gecikecektir.
4 Bunların tamamının toplamı zaman maliyetini ortaya çıkaracaktır.
Yani zarardasınız…
İşte yazılımdaki açıklama satırları da aynı böyledir. Eğer iş parçaları ile alakalı düzgün açıklamalar bırakırsanız bu kodları sonradan okuyan kişiler birilerine bağımlı kalmadan ve o kişileri ana işlerinden alıkoymadan kodları kolayca anlayabilecek ve geliştirme sürecine dahil olabilecek ya da raporlamasını gerçekleştirebilecektir.
Ekip ile çalışmalarda açıklama satırlarının önemini böyle açıklayabiliriz.
İş birimleri ile alakalı açıklama yapmanın ne yaptığını bildirmenin tek yolu bu mudur diye sorduğumda, sanki farklı yollarda var cevabını verebiliyorum ve sanırım kendimce daha iyi bir yöntem bulduğumu düşünüyorum. Onu da aşağıdaki Her Yere Açıklama Satırı Mı Yazacağım? Kod Kendini Açıklayamaz mı? bölümünde adım adım açıklamaya çalıştım.
Tek Başıma Çalışıyorum O Zaman Benim İhtiyacım Yok! mu Acaba?
Yukarıdaki 10.000 satır kodlamayı yaptınız ve burayı geçtiniz. Her şey çok güzel çalışıyor. Proje geliştirilmeye devam ediyor. Bu geliştirmelerin üzerinden 6 ay geçti. Geçmiş geliştirmelerinizde bir değişiklik yapmanız gerekti ve kodları açtınız.
Heyecanla ve büyük bir bilgelikle kodladığınız o kodlara bakar bakmaz 6 ay önce ne yaptığınızı hangi kodu neden yazdığınızı hemen anımsayacağınızı sanıyorsanız (eğer fotografik bir ezberleme yeteneğine sahip bir beyniniz yoksa) yanılıyorsunuz. Çünkü kendi yazdığınız kodları çoktan unuttunuz. O yüzden tek başınıza da kodlasanız, bir ekiple de kodlasınız daha sonradan o kodun en azından ne yaptığını anlayabileceğiniz açıklama satırları kendinize bırakmalısınız.
Her Yere Açıklama Satırı Mı Yazacağım? Kod Kendini Açıklayamaz mı?
Bu güzel bir soru olarak önümüzde duruyor ve sanırım hep tartışılmaya devam edecek. Ne sıklıkla ve nereye ne için açıklama satırları yazmalıyım?
Ben burada kendi geliştirme süreçlerim nasıl yaptığımdan örnekler paylaşmaya çalışacağım. Çünkü bu konu gerçekten çok sübjektif kesin doğrusu budur diyebilmek zor. Sadece yöntemler sunabilmek muhtemel. Bu konuda oluşmuş standartlar ne yazık ki yok. Tamamen size kalmış.
Ben genelde şöyle çalışmaya çalışıyorum ve kodlarımın kendisini açıklamasına olanak sağlamaya çalışıyorum.
1 Değişken – Sınıf – Fonksiyon isimlendirmelerimi yaparken anlamsız isimlendirmeler yapmaktansa gerçekten işin ne olduğunu bana ilk baktığımda anlatabilecek isimlendirmeler kullanıyorum.
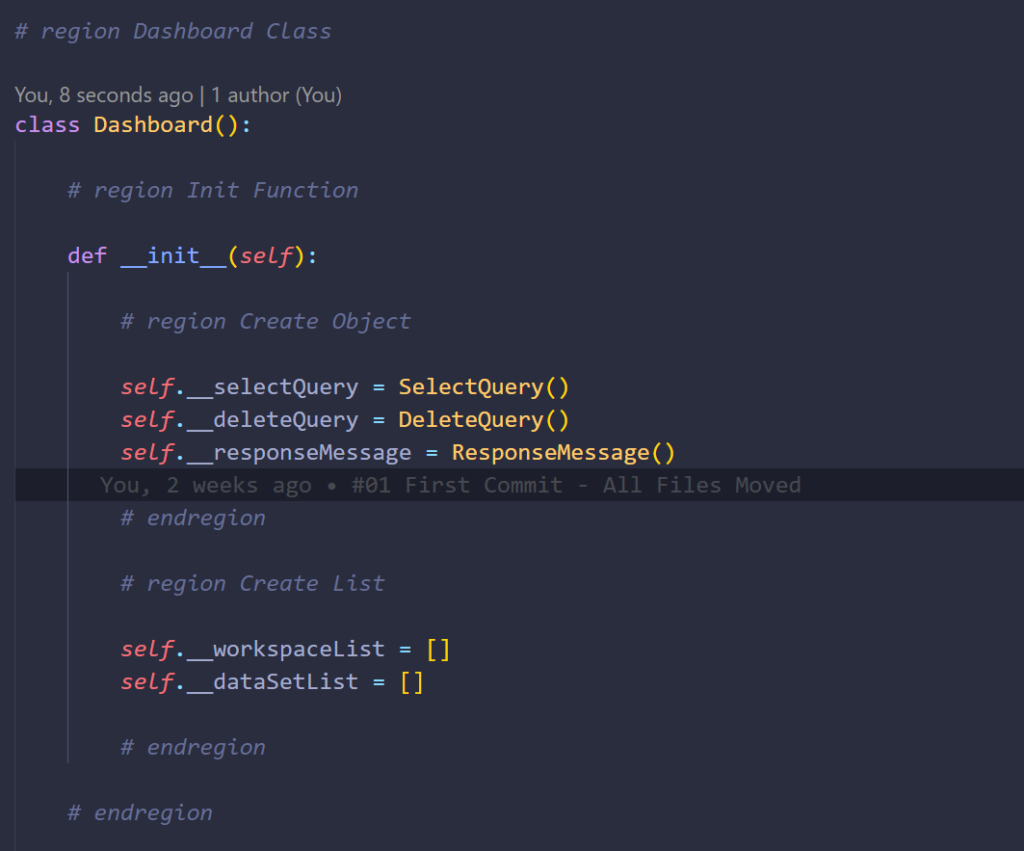
Aşağıda bir kodlama örneğim var. Yukarıdaki anlattığım örneğe uygun isimlendirmelerim olduğunu rahatça görebilirsiniz.

2 İş birimleri için #region Tanımlama #endregion bloklarını kullanarak hem düzeni sağlamaya hem iş parçacıklarının ne yaptığını yazıyorum.
Her iş birimi uzun uzun açıklamaya muhtaç değildir. O yüzden yukarıda bahsettiğim yöntem çok işime yarıyor.
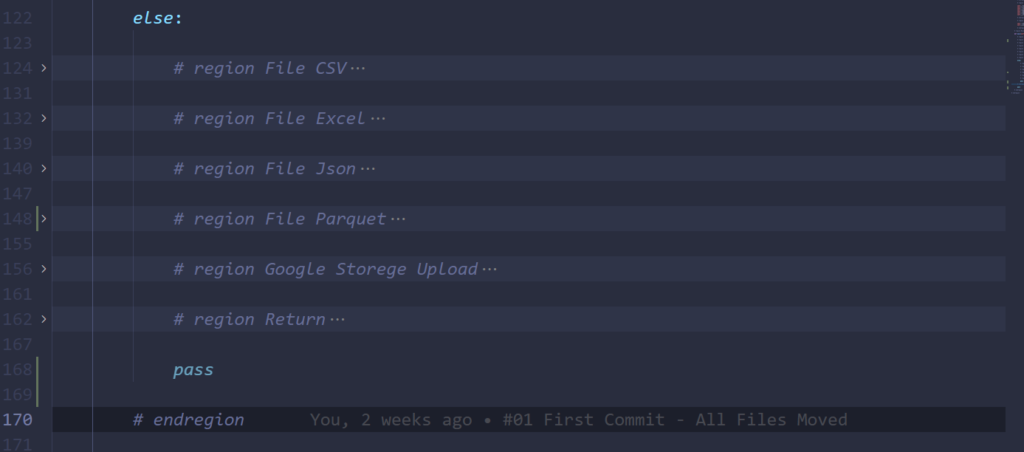
Bunu örneklediğim kodlamanın bir açık halini bir de region bloklarının kapattıktan sonra görüntüsünü sizlerle paylaşacağım.
# region There Is File
else:
# region File CSV
if mimetype == "text/csv":
self.__parquetFilePath, self.__parquetFileName, self.__fileId = self.__csvToParquet.csvToParquetUser(self.__uploadFilePath, userParquetFolderPath,seperator)
# endregion
# region File Excel
elif mimetype == "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet":
self.__parquetFilePath, self.__parquetFileName, self.__fileId = self.__excelToParquet.excelToParquetUser(self.__uploadFilePath,userParquetFolderPath)
# endregion
# region File Json
elif mimetype == "application/json":
self.__parquetFilePath, self.__parquetFileName, self.__fileId = self.__jsonToParquet.jsonToParquetUser(self.__uploadFilePath, userParquetFolderPath)
# endregion
# region File Parquet
elif mimetype == "application/parquet":
self.__parquetFilePath, self.__parquetFileName, self.__fileId = self.__parquetToParquet.parquetToParquetUser(self.__uploadFilePath, userParquetFolderPath)
# endregion
# region Google Storege Upload
self.__storageRoot, self.__storageFilePath = self.__uploadParquetStorage.main(userId,self.__parquetFileName,userParquetFolderPath,workspaceName,self.__fileId)
# endregion
# region Return
return self.__fileId, self.__storageRoot, self.__storageFilePath, self.__parquetFileName, self.__uploadFilePath, self.__parquetFilePath, 200
# endregion
# endregionBu kodların regionlarını kapattığımda şöyle gözükür.

Bu şekilde bu kod dosyasına tekrardan döndüğümde hangi bölümde geliştirme yapacaksam sadece o bölümü açar geliştirmemi yapar kapatır ve devam ederim.
3 Gerekirse Açıklama Satırı
Bir iş biriminin açıklanması – Logic’inin gösterilmesi eğer bir region ile anlatılamayacaksa ve bildirilmesi mutlaka gerekiyorsa işte o zaman açıklama satırlarını kullanırım.
Tanımlamalar seviyesinde açıklama olayını çözmek size de iyi gelecektir diye düşünüyorum. Tanımlamalarınızı örneğin abc şeklinde yapıp bu abc’yi sürekli açıklama satırıyla bildirmeye gitmek iyi bir geliştirici özelliği olmayacaktır. Kodun kendisi ne yaptığını anlatabilmeli ve gerektiğinde açıklama satırları ile kodlar desteklenmelidir diye düşünüyorum.
Açıklama satırları ile alakalı düşüncelerim bu şekilde. Siz de aşağıda yorumlarda geliştirme süreçlerinizden örneklerle fikirlerinizi paylaşırsanız sevinirim.
Bir sonraki yazımda görüşmek üzere.