Merhabalar, bu yazımda açılır kapanır içerik bölümleri yaratmak için details etiketine bakacağız.
Details etiketi, başlangıçta gizlenen, ancak kullanıcı görmek isterse görüntülenebilecek içerikler/bilgiler için kullanılır. Bu etiket, kullanıcının açabileceği veya kapatabileceği etkileşimli pencere öğesi oluşturmak için kullanılır. Details etiketinin içeriği, ayarlanan özellikleri açtığınızda görülebilir. Details etiketi içinde yazılan summary etiketi açılır menünün başlık kısmını ifade eder. Gizlenecek içerik detail içine yazılır.
İstenilen her html etiketi kullanılabilir.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
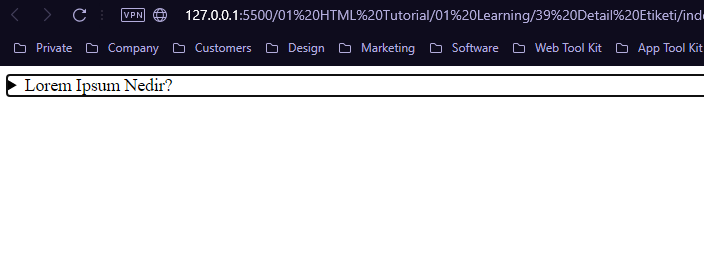
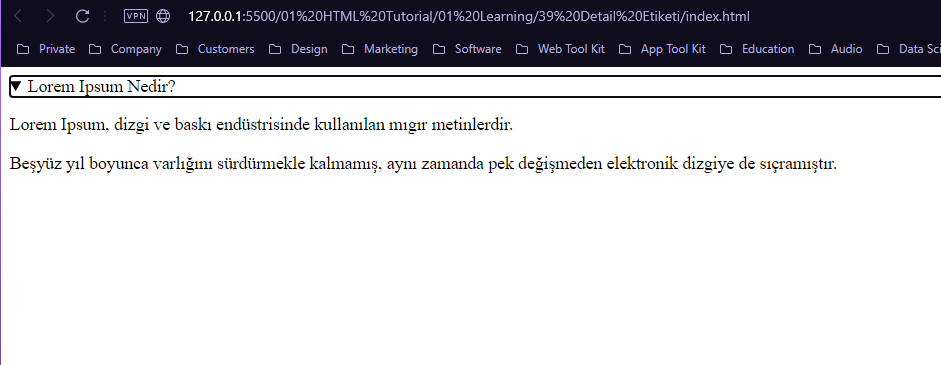
<details>
<summary>Lorem Ipsum Nedir?</summary>
<p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.</p>
<p>Beşyüz yıl boyunca varlığını sürdürmekle kalmamış, aynı zamanda pek
değişmeden elektronik dizgiye de sıçramıştır. </p>
</details>
</body>
</html>

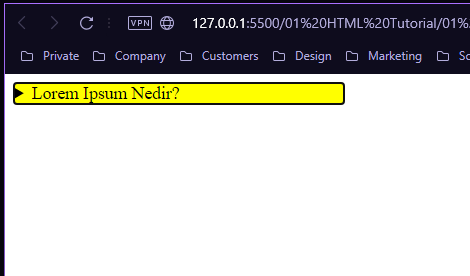
CSS özellikleriyle istediğimiz gibi şekillendirebiliriz.
<details style="width: 300px; background-color: yellow;">
<summary>Lorem Ipsum Nedir?</summary>
<p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir </p>
<p>Beşyüz yıl boyunca varlığını sürdürmekle kalmamış, aynı zamanda pek
değişmeden elektronik dizgiye de sıçramıştır. </p>
</details>

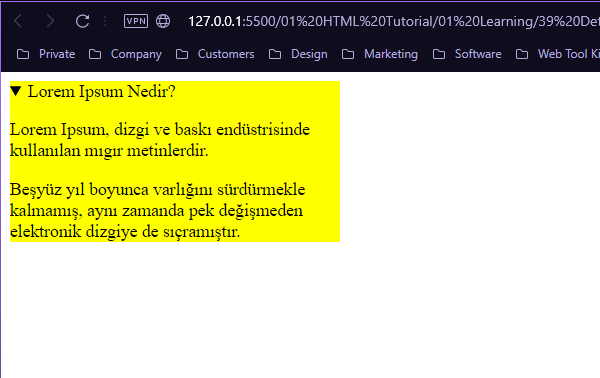
Liste başlangıçta açık gelsin istersek detail etiketinin open özelliği kullanılır.
<details style="width: 300px; background-color: yellow;" open>
<summary>Lorem Ipsum Nedir?</summary>
<p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.</p>
<p>Beşyüz yıl boyunca varlığını sürdürmekle kalmamış, aynı zamanda pek
değişmeden elektronik dizgiye de sıçramıştır. </p>
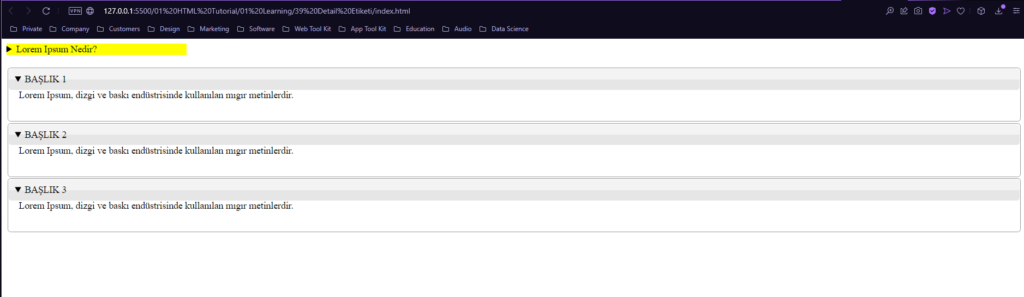
</details>Akordion bir menü çalışmasını aşağıda görebilirsiniz. Burada kullanılan detaylı CSS kodlarına şimdilik aldırış etmeyiniz
<details style="border: 1px solid #999; border-radius: 5px; margin:2px; padding: 1.04%;">
<summary
style="border-radius: 5px; cursor: pointer; margin: -1%; padding: 8px 10px; background: -webkit-linear-gradient(top, #f3f3f3 50%, #e6e6e6 50%);">
BAŞLIK 1</summary>
<p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.</p>
</details>
<details style="border: 1px solid #999; border-radius: 5px; margin:2px; padding: 1.04%;">
<summary
style="border-radius: 5px; cursor: pointer; margin: -1%; padding: 8px 10px; background: -webkit-linear-gradient(top, #f3f3f3 50%, #e6e6e6 50%);">
BAŞLIK 2</summary>
<p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.</p>
</details>
<details style="border: 1px solid #999; border-radius: 5px; margin:2px; padding: 1.04%;">
<summary
style="border-radius: 5px; cursor: pointer; margin: -1%; padding: 8px 10px; background: -webkit-linear-gradient(top, #f3f3f3 50%, #e6e6e6 50%);">
BAŞLIK 3</summary>
<p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir.</p>
</details>
Bir sonraki yazımda görüşmek üzere.













