Merhabalar, bu yazımda form ögelerinden button etiketine bakacağız.
Button etiketi, input type=”button” etiketi ile oluşturulan düğmeden biraz daha gelişmiş bir düğme (button) kontrolü oluşturulmasını sağlar.
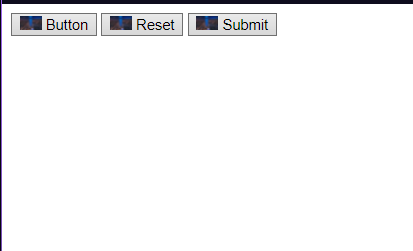
En önemli farkı button etiketi içinde bazı html etiketlerinin kullanılabilmesidir. Dolayısıyla img etiketi kullanılarak button üzerinde göstermek için bir resim eklenebilir.
Button etiketinin type attribute’u button – submit – reset değerlerini alabilir.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button type="button">
<img src="Images/images1.jpg" alt="" width="20px"> <span>Button</span>
</button>
<button type="reset">
<img src="Images/images1.jpg" alt="" width="20px"> <span>Reset</span>
</button>
<button type="submit" value="Gönder">
<img src="Images/images1.jpg" alt="" width="20px"> <span>Submit</span>
</button>
</body>
</html>
Bir sonraki yazımda görüşmek üzere.















