Merhabalar, bu yazımda Html’de block element içinde taşma gerçekleştiğinde bu duruma getirebileceğimiz yaklaşımları göreceğiz yani CSS’de overflow özelliğine bakacağız.
Taşma durumu kontrolü overflow özelliği ile yapılır.
CSS overflow Özelliği Değerleri
visible: Varsayılan değer. İçerik kırpılmamış; öğenin kutusunun dışına çıkarılacak ve böylece diğer içeriklerle çakışabilecektir. Bu varsayılan değerdir.
hidden: Eleman kutusundan taşan içerik kırpılır ve içeriğin geri kalan kısmı görünmez olur.
scroll: Taşan içerik tıpkı gizli gibi kırpılır, ancak taşan içeriğe erişmek için kaydırma mekanizması sağlar.
auto: İçerik öğenin kutusundan taşıyorsa, içeriği geri kalanını görmek için kaydırma çubuklarını otomatik olarak sağlar, aksi takdirde kaydırma çubuğu görünmez.
initial: Özelliğin varsayılan değeridir.
inherit: Bu özellik, üst öğeden devralır.
Şimdi öncelikle kapsayıcı bir div oluşturup sonra bu div içine 3 tane daha div nesnesi oluşturalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<div class="container">
<div class="box" id="first"></div>
<div class="box" id="second"></div>
<div class="box" id="third"></div>
</div>
</body>
</html>Bu haliyle çalıştırdığımızda div’lere herhangi bir yükseklik ve genişlik değeri vermediğimiz için ekranda hiçbir şey görmeyeceğiz.
Div’lere eğer yükseklik ve genişlik değeri verilmezse biz biliyoruz ki içine yerleşen nesneler ne kadar yer kaplarsa div o kadar yer kaplar.
Container div’ine border verelim.
box div’lerine 200px genişlik 200px yükseklik verelim.
.container{
border:1px red solid;
}
.box{
width: 200px;
height: 200px;
border: 1px cyan solid;
}
Gördüğünüz gibi tüm alanı genişlik olarak kaplayan bir container div’i ve içine yerleşmiş 3 tane box div’i.
Şimdi ilk olarak şuna bakalım.
Eğer ben kapsayıcı div’e kendim bir yükseklik değeri verseydim. Örneğin 400px Div’in sınırlarını daha kolay takip edebilmek adına background color’a da blueviolet değerine verelim.
Bu durumda doğal olarak totalde 600px yüksekliğe sahip box divleri taşma yaşayacaktı.
Bunu bir görelim.
.container{
border:1px red solid;
height: 400px;
background-color: blueviolet;
}
Taşmayı gördük artık overflow yaklaşımı ile bu soruna nasıl çözüm üretmek istiyorsak kapsayıcı olan div’e özelliğimizi atayabiliriz.
Tüm değerleri aşağıdaki gibi deneyebilirsiniz.
overflow: hidden;
overflow: scroll;
overflow: auto;
overflow: visible;
overflow: clip;
overflow: initial;
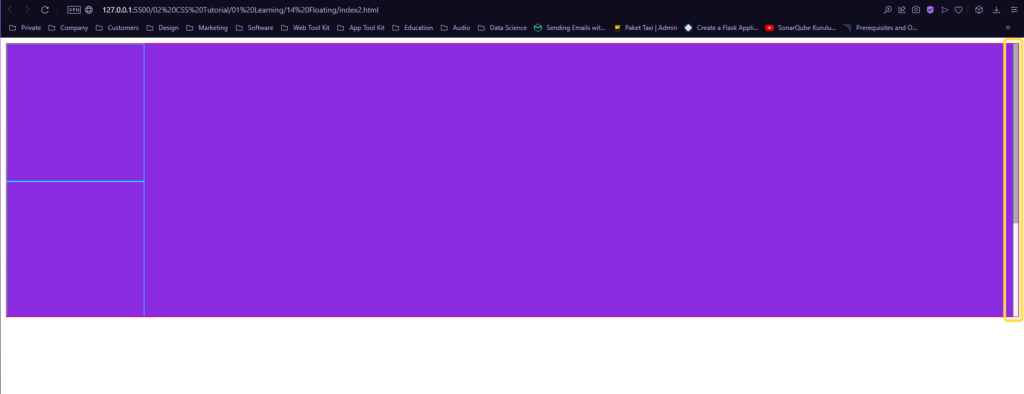
overflow: inherit;Ama ben auto özelliğini kullanarak otomatik şekilde sağdan taşma yaşarsa da aşağıdan taşma yaşarsa da scrooll otomatik çıksın isteyeceğim.
.container{
border:1px red solid;
height: 400px;
background-color: blueviolet;
overflow: auto;
}

Bu şekilde taşma yönetimi yapılabilir. Bu block etiketlerin tamamı için geçerlidir.
Bir sonraki yazımda görüşmek üzere.














