Merhabalar.
Bir önce yazımızda bir grid container oluşturduk. Şimdi elemanların yerleşimlerine bakacağız.
CSS Grid modeli, web tasarımında öğeleri yerleştirmek için güçlü bir araçtır. Bu model, sütun ve satırlar arasında esnek bir düzen sağlar, sayfa tasarımını daha anlamlı ve yönetilebilir kılar.
CSS Grid Öğelerinin Yerleşimi Nedir?
CSS Grid, içeriği bir matris gibi düzenlemenizi sağlar ve bu matris içindeki öğeleri sütunlar ve satırlar arasında yerleştirmenize olanak tanır. Grid Container içindeki her çocuk öğe, bir Grid Öğesi olarak adlandırılır. Bu öğelerin sütun ve satırlar içinde nasıl yerleştirileceği, Grid modelini etkileyen temel bir konsepttir.
Grid Öğelerini Yerleştirme:
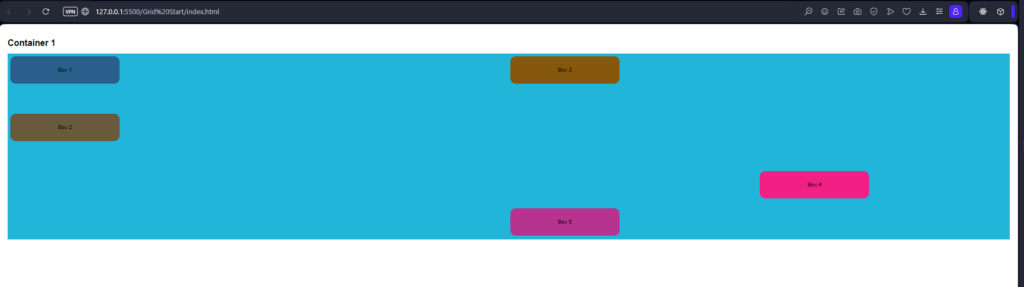
Şimdi, oluşturduğumuz Grid Container içine öğeleri yerleştirelim ve bu öğeleri sütun ve satırlar içinde nasıl konumlandıracağımızı belirleyelim.
.box1 {
grid-column: span 2; /* 2 sütun genişliğinde yerleştir */
grid-row: 1; /* 1. satıra yerleştir */
}
.box2 {
grid-column: 1; /* 1. sütuna yerleştir */
grid-row: span 2; /* 2 satır yüksekliğinde yerleştir */
}
.box3 {
grid-column: 3; /* 3. sütuna yerleştir */
grid-row: 1; /* 1. satıra yerleştir */
}
.box4 {
grid-column: 4; /* 4. sütuna yerleştir */
grid-row: 3; /* 3. satıra yerleştir */
}
.box5 {
grid-column: 3; /* 3. sütuna yerleştir */
grid-row: 6; /* 6. satıra yerleştir */
}

Bu örnek, Grid Container içinde 5 farklı öğeyi tanımlar. Her bir öğe, grid-column ve grid-row özellikleri ile sütun ve satırlar içinde nasıl yerleştirileceğini belirler.
span ifadesi, belirtilen sayı kadar sütun veya satır genişliği veya yüksekliği kaplayacağını ifade eder.
Biz burada 4 sütun 4 kolon bir grid oluşturacağımızı söylediğimiz içinde row ve column değerlerinde 4’den büyük verdiğimiz değerler 4 olarak değerlendirilir.
Bir sonraki yazımda öğrendiklerimizi bir Card projesi ile ele alacağız.
Görüşmek üzere.













