Merhabalar.
Bu yazımda Flexbox’ın Container içindeki nesnelerin durumlarına bakmaya devam ediyoruz. align-content özelliğine bakacağız.
Projemiz bir önceki yazımızdan devam ettiği için öncelikle o yazımı okumanızı tavsiye ederim.
Burada bahsedeceğimiz özelliklerin nasıl gözüktüğünü daha iyi anlayabilmek için öncelikle kodlarımızda şu güncellemeleri yapalım.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<h1>Container 1</h1>
<div class="container1">
<div class="box" style="height: 80px;">Box 1</div>
<div class="box" style="height: 100px;">Box 2</div>
<div class="box" style="height: 120px;">Box 3</div>
<div class="box" style="height: 140px;">Box 4</div>
<div class="box" style="height: 160px;">Box 5</div>
<div class="box" style="height: 80px;">Box 6</div>
<div class="box" style="height: 100px;">Box 7</div>
<div class="box" style="height: 120px;">Box 8</div>
<div class="box" style="height: 140px;">Box 9</div>
<div class="box" style="height: 160px;">Box 10</div>
<div class="box" style="height: 80px;">Box 11</div>
<div class="box" style="height: 100px;">Box 12</div>
<div class="box" style="height: 120px;">Box 13</div>
<div class="box" style="height: 140px;">Box 14</div>
<div class="box" style="height: 160px;">Box 15</div>
<div class="box" style="height: 80px;">Box 16</div>
<div class="box" style="height: 100px;">Box 17</div>
<div class="box" style="height: 120px;">Box 18</div>
<div class="box" style="height: 140px;">Box 19</div>
<div class="box" style="height: 160px;">Box 20</div>
</div>
<div class="divider"></div>
<h1>Container 2</h1>
<div class="container2">
<div class="box" style="height: 80px;">Box 1</div>
<div class="box" style="height: 100px;">Box 2</div>
<div class="box" style="height: 120px;">Box 3</div>
<div class="box" style="height: 140px;">Box 4</div>
<div class="box" style="height: 160px;">Box 5</div>
<div class="box" style="height: 80px;">Box 6</div>
<div class="box" style="height: 100px;">Box 7</div>
<div class="box" style="height: 120px;">Box 8</div>
<div class="box" style="height: 140px;">Box 9</div>
<div class="box" style="height: 160px;">Box 10</div>
<div class="box" style="height: 80px;">Box 11</div>
<div class="box" style="height: 100px;">Box 12</div>
<div class="box" style="height: 120px;">Box 13</div>
<div class="box" style="height: 140px;">Box 14</div>
<div class="box" style="height: 160px;">Box 15</div>
<div class="box" style="height: 80px;">Box 16</div>
<div class="box" style="height: 100px;">Box 17</div>
<div class="box" style="height: 120px;">Box 18</div>
<div class="box" style="height: 140px;">Box 19</div>
<div class="box" style="height: 160px;">Box 20</div>
</div>
<script src="flexbox.js"></script>
</body>
</html>flexbox.css
body{
margin: 0;
padding: 0;
font-family: sans-serif;
padding: 30px;
}
.box{
width: 300px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.divider{
height: 40px;
}
.container1{
padding: 10px;
height: 700px;
background-color: #21b5da;
display: flex;
flex-flow: row wrap;
}
.container2{
background-color: #9bdff1;
padding: 10px;
height: 950px;
display: flex;
flex-flow: column wrap;
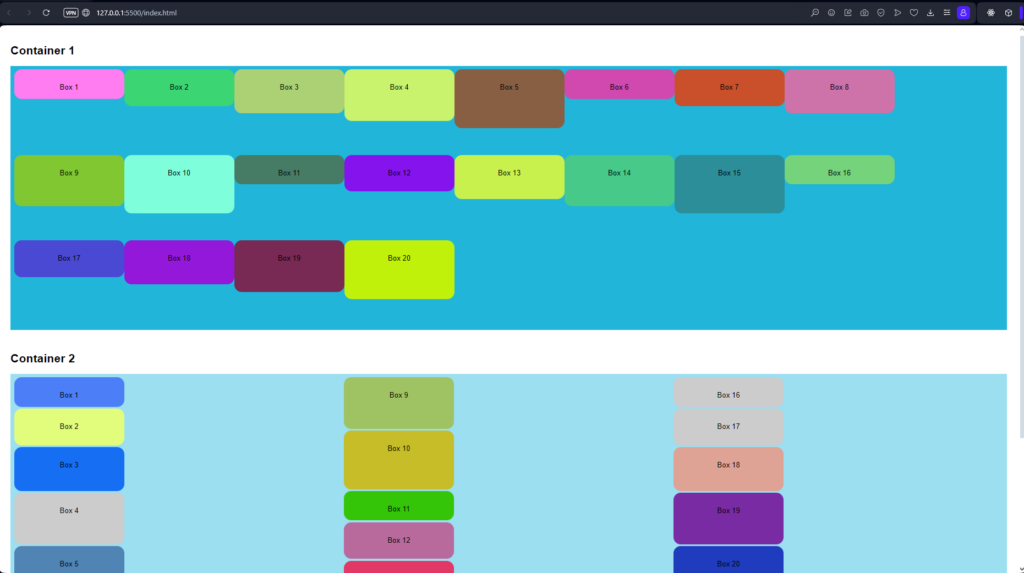
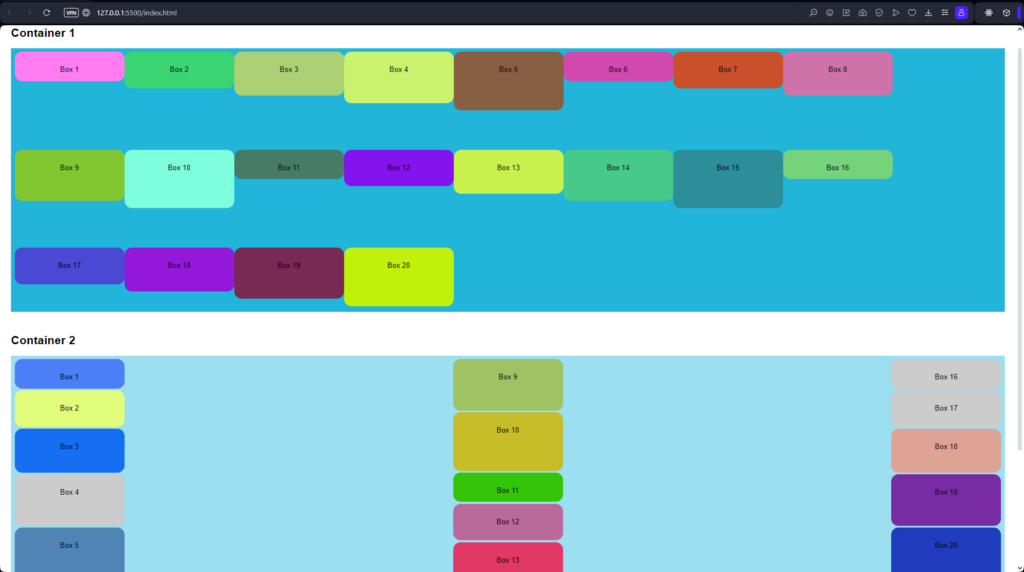
}Şu anki güncellemelerimiz sonrası uygulama aşağıdaki gibi gözüküyor.

align-content Özelliği
align-content özelliği, CSS Grid Layout modelinde veya Flexbox modelinde bir konteyner içindeki satırların (grid modeli) veya çapraz eksen üzerindeki öğelerin (flex modeli) nasıl hizalanacağını belirlemek için kullanılır.
align-content özelliği aynı zamanda şu değerleri de alabilir:
flex-start: Satırları veya öğeleri container’ın başlangıç noktasına doğru hizalar.
flex-end: Satırları veya öğeleri container’ın bitiş noktasına doğru hizalar.
center: Satırları veya öğeleri çapraz eksende merkeze hizalar.
space-around: Satırları veya öğeleri etraflarında eşit mesafede boşluk bırakacak şekilde hizalar.
stretch: Satırları veya öğeleri container’ın boyunca uzatır.
Bu özellik, grid veya flex container içindeki öğelerin düzenini ve çapraz eksendeki hizalamasını kontrol etmek için kullanılır.
.container {
align-content: stretch | flex-start | flex-end | center | space-between | space-evenly;
}Bunların tamamına ayrı ayrı bakalım.
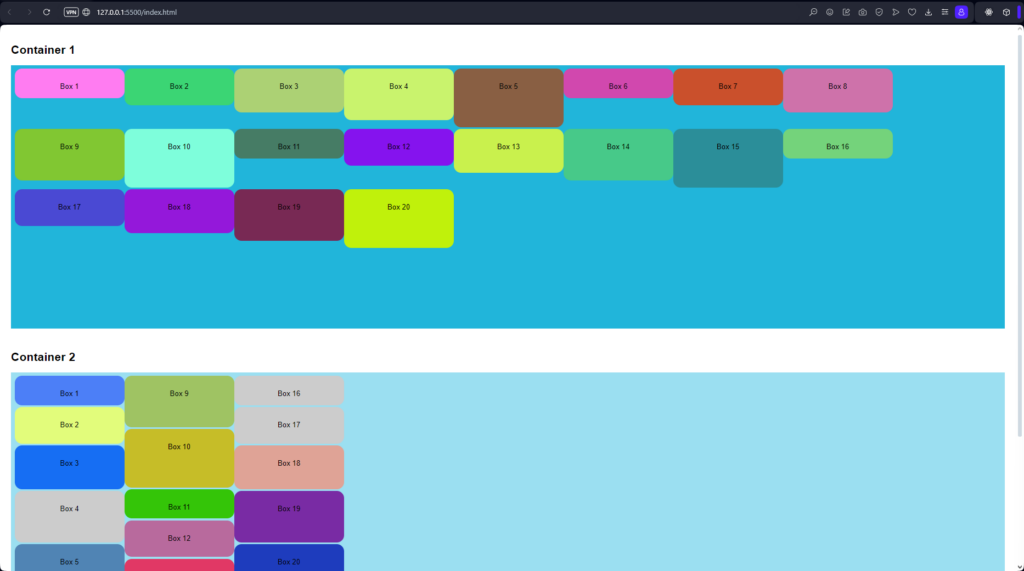
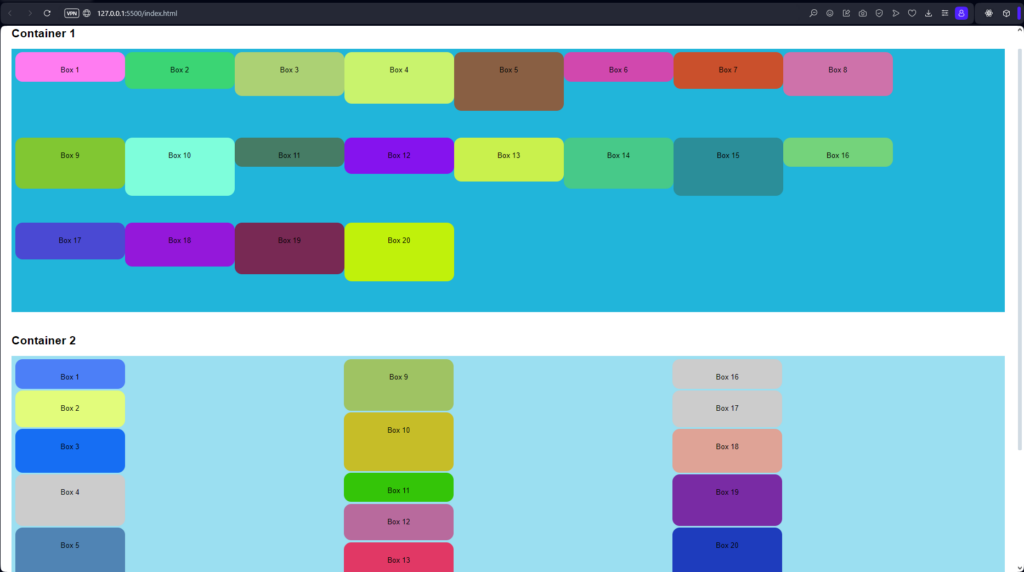
align-content: start;
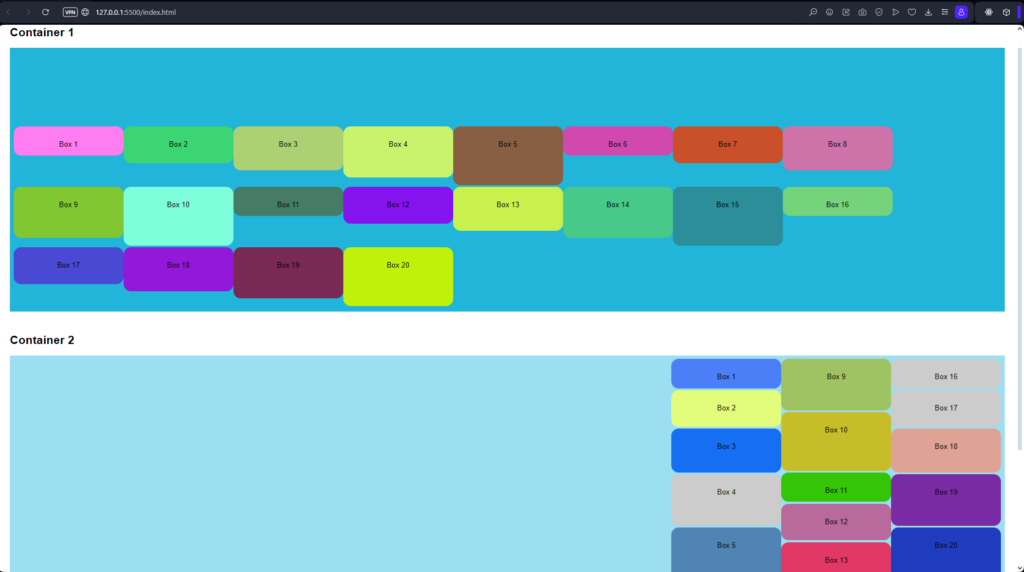
align-content: end;
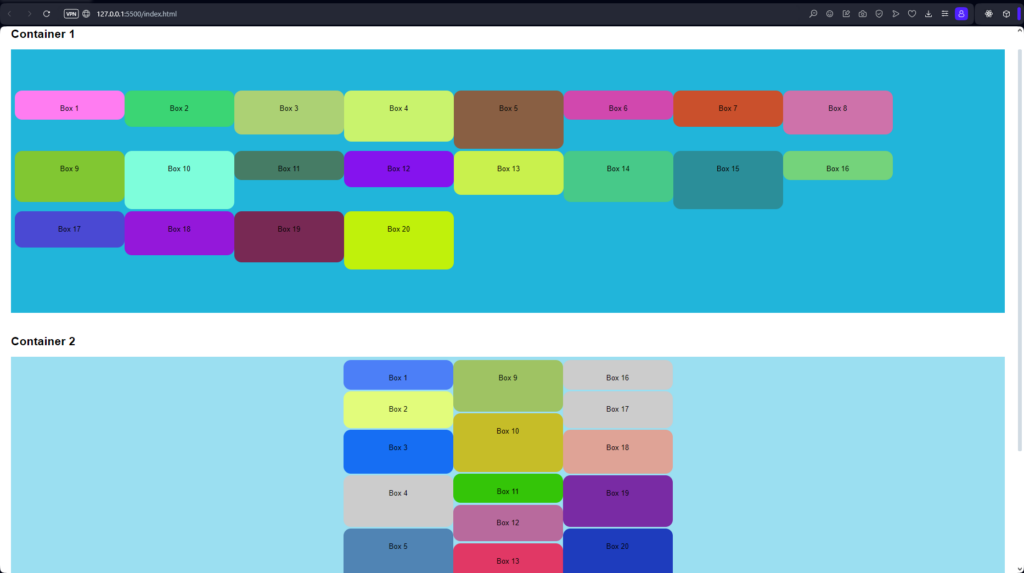
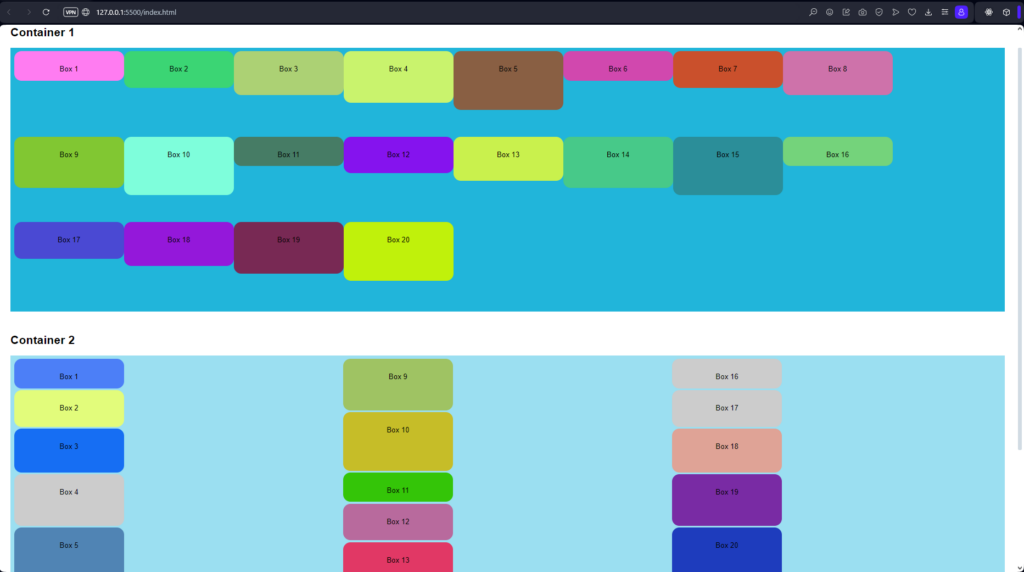
align-content: center;
align-content: space-between;
align-content: space-around;
align-content: space-evenly;
align-content: stretch;
.container1{
padding: 10px;
height: 700px;
background-color: #21b5da;
display: flex;
flex-flow: row wrap;
align-content: start;
align-content: end;
align-content: center;
align-content: space-between;
align-content: space-around;
align-content: space-evenly;
align-content: stretch;
}
.container2{
background-color: #9bdff1;
padding: 10px;
height: 950px;
display: flex;
flex-flow: column wrap;
align-content: start;
align-content: end;
align-content: center;
align-content: space-between;
align-content: space-around;
align-content: space-evenly;
align-content: stretch;
}Bir sonraki yazımda align-content özelliklerine bakalım.
Görüşmek üzere.













