Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
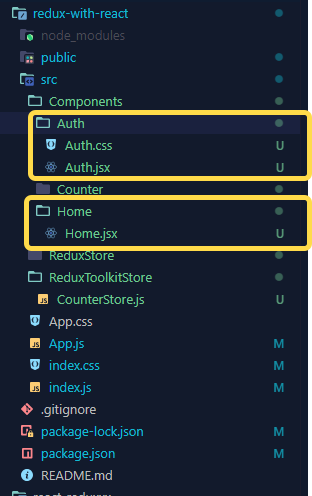
Bu yazımda çoklu slicer kullanımı için sizlere kodları paylaşacağım. Projemize aşağıdaki klasör ve dosyaları ekleyelim.

Amaç
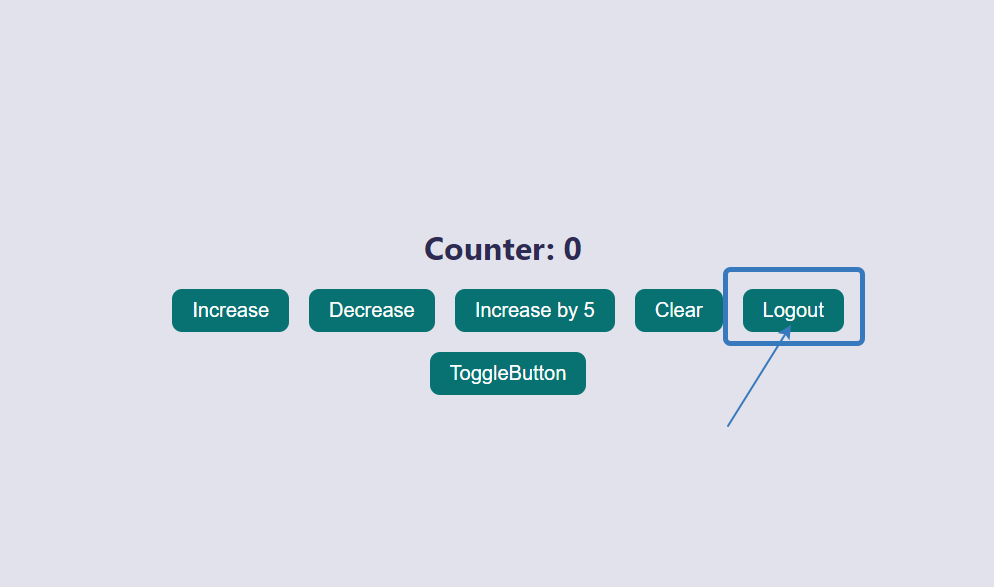
Başlangıçta bir Login sayfası koyacağız. username ve password bilgileri admin admin girilirse giriş başarılı olup Counter uygulaması açılacak. Counter uygulamasına bir Logout butonu koyacağız ve basıldığında geriye login ekranına gönderecek.
App.js
import './App.css';
import { Provider } from 'react-redux';
import store from './ReduxToolkitStore/CounterStore';
import Home from './Components/Home/Home';
function App() {
return (
<Provider store={store}>
<div className="App">
<Home />
</div>
</Provider>
);
}
export default App;
Bu kod, bir Redux store’u sağlamak için react-redux‘in Provider bileşenini kullanır. store değişkeni, Redux Toolkit ile oluşturulmuş bir Redux store’unu temsil eder. Home bileşeni ise App bileşeninin içinde render edilir.
Provider bileşeni, içindeki bileşenlere Redux store’u erişimini sağlar. Bu sayede, içerideki bileşenler Redux store’u ile etkileşimde bulunabilir. Bu kod, genellikle bir React uygulamasının en üst düzeyinde bulunan ana bileşeni temsil eder.
Home.jsx
import Counter from '../Counter/Counter';
import Auth from '../Auth/Auth';
import { useSelector } from 'react-redux';
const Home = () => {
const isAuth = useSelector((state) => state.auth.isAuth);
return (
<div>{isAuth ? <Auth /> : <Counter />
}</div>
)
}
export default HomeBu kod, Home adlı bir React fonksiyon bileşenini tanımlar. Bileşen, iki alt bileşeni (Counter ve Auth) içeren bir yapıya sahiptir. Ayrıca, Redux’un useSelector hook’u kullanılarak Redux store’undan alınan isAuth durumu, kullanıcının kimlik doğrulama durumunu temsil eder.
Bileşenin içeriği şu şekildedir: Eğer isAuth durumu true ise (isAuth === true), kullanıcı kimlik doğrulaması yapılmış demektir ve bu durumda Auth bileşeni (<Auth />) render edilir. Eğer isAuth false ise, yani kimlik doğrulama yapılmamışsa, Counter bileşeni (<Counter />) render edilir.
Bu yapı, kullanıcı kimlik doğrulamasına bağlı olarak farklı bileşenlerin görüntülendiği bir ana sayfa tasarımını temsil eder. Yani, eğer kullanıcı giriş yapmışsa Auth bileşeni görüntülenir; aksi takdirde, Counter bileşeni görüntülenir.
Auth.jsx
import React, { useState } from 'react';
import './Auth.css';
import { useDispatch } from 'react-redux';
import {authAction} from '../../ReduxToolkitStore/CounterStore';
function Auth() {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const {login} = authAction;
const dispatch = useDispatch();
const handleSubmit = (event) => {
event.preventDefault();
if(username === 'admin' && password === 'admin') {
dispatch(login());
}
}
return (
<div className="auth-container">
<form onSubmit={handleSubmit} className="auth-form">
<input type="text" placeholder="Username" value={username} onChange={(e) => setUsername(e.target.value)} />
<input type="password" placeholder="Password" value={password} onChange={(e) => setPassword(e.target.value)} />
<button type="submit">Login</button>
</form>
</div>
);
}
export default Auth;Bu kod, bir kullanıcı kimlik doğrulama formunu temsil eden bir Auth bileşenini tanımlar. Bileşen, iki adet useState hook’u kullanarak username ve password adında iki giriş alanının içeriğini tutar. Redux’un useDispatch hook’u ile Redux store’a dispatch işlemleri gerçekleştirmek için bir dispatch fonksiyonu elde edilir.
Bileşenin içeriği şu şekildedir: Bir form elemanı içerisinde kullanıcı adı (username) ve şifre (password) giriş alanları ile bir “Giriş Yap” butonu bulunur. Kullanıcı formu doldurup “Giriş Yap” butonuna tıkladığında, handleSubmit fonksiyonu çağrılır. Bu fonksiyon, formun varsayılan davranışını (sayfanın yeniden yüklenmesini) engeller (event.preventDefault()) ve ardından girilen kullanıcı adı ve şifrenin kontrolünü yapar.
Eğer kullanıcı adı “admin” ve şifre “admin” ise, Redux store’a bir login action’u dispatch edilir. Bu sayede, Redux store’da bulunan auth state’i güncellenir ve kullanıcının giriş yapmış olduğu bilgisi saklanır.
Bileşen, genel olarak kullanıcı kimlik doğrulama işlemlerini gerçekleştiren bir form bileşenidir.
Auth.css
.auth-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.auth-form {
display: flex;
flex-direction: column;
gap: 10px;
width: 250px;
height: 150px;
border-radius: 20px;
padding: 30px;
background-color: #73787e;
}
.auth-form input {
padding: 10px;
font-size: 16px;
border-radius: 20px;
border:none;
}
.auth-form button {
padding: 10px;
font-size: 16px;
background-color: #c8ff00;
color: rgb(0, 0, 0);
border: none;
cursor: pointer;
border-radius: 20px;
border:none;
}Counter.jsx
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';
import './Counter.css';
import {counterAction} from '../../ReduxToolkitStore/CounterStore';
import {authAction} from '../../ReduxToolkitStore/CounterStore';
function Counter() {
const { counter, toggleButton } = useSelector(state => ({
counter: state.counter.counter,
toggleButton: state.counter.toggleButton
}));
const {logout} = authAction;
const {increment, increaseByFive, decrement, clear, showButton} = counterAction;
const logoutHandler = () => {
dispatch(logout());
}
const dispatch = useDispatch();
const incrementHandler = () => {
dispatch(increment());
}
const decrementHandler = () => {
dispatch(decrement());
}
const increaseByFiveHandler = () => {
dispatch(increaseByFive({value:5}));
}
const clearHandler = () => {
dispatch(clear());
}
const toggleHandler = () => {
dispatch(showButton());
}
return (
<div className="counter">
<h1>Counter: {counter}</h1>
{
toggleButton && <div className="button-container">
<button onClick={incrementHandler}>
Increase
</button>
<button onClick={decrementHandler}>
Decrease
</button>
<button onClick={increaseByFiveHandler}>
Increase by 5
</button>
<button onClick={clearHandler}>
Clear
</button>
<button onClick={logoutHandler}>
Logout
</button>
</div>
}
<div className="button-container">
<button onClick={toggleHandler}>
ToggleButton
</button>
</div>
</div>
);
}
export default Counter;u kod, bir sayaç uygulamasını yöneten ve Redux Toolkit kullanarak state yönetimini gerçekleştiren bir Counter bileşenini tanımlar. useSelector ve useDispatch hook’ları, Redux store ile etkileşimde bulunmak için kullanılır.
counter ve toggleButton state’leri, useSelector ile Redux store’dan alınır ve bu değerlere erişim sağlanır. authAction ve counterAction nesneleri aracılığıyla, Redux store’a dispatch işlemleri gerçekleştirmek için gerekli action’lar alınır.
Bileşenin içeriği şu şekildedir: Bir başlık (<h1>) içinde mevcut sayaç değeri görüntülenir. Ardından, toggleButton durumu doğrultusunda bir dizi buton görüntülenir. Eğer toggleButton true ise, arttırma, azaltma, 5 birim arttırma, sıfırlama ve çıkış yapma işlemlerini gerçekleştiren butonlar görüntülenir. Çıkış yapma işlemi, logoutHandler fonksiyonu aracılığıyla authAction‘daki logout action’u kullanılarak gerçekleştirilir. Toggle işlemi ise toggleHandler fonksiyonu ile showButton action’u kullanılarak yapılır.
Bu bileşen, sayacın değerini artırma, azaltma, sıfırlama, belirli bir değer kadar artırma ve çıkış yapma gibi temel işlemleri gerçekleştiren bir kullanıcı arayüzü sunar. Toggle butonu ile kullanıcı, ilgili butonları görüntülemeyi veya gizlemeyi seçebilir.
CounterStore.js
import { createSlice, configureStore } from "@reduxjs/toolkit";
const counterState = {
counter: 0,
toggleButton: true,
};
const authState = {
isAuth: true,
};
const authSlice = createSlice({
name: "auth",
initialState: authState,
reducers: {
login: (state) => {
state.isAuth = false;
},
logout: (state) => {
state.isAuth = true;
},
},
});
const counterSlice = createSlice({
name: "counter",
initialState: counterState,
reducers: {
increment: (state) => {
state.counter += 1;
},
decrement: (state) => {
state.counter -= 1;
},
increaseByFive: (state, action) => {
state.counter += action.payload.value;
},
clear: (state) => {
state.counter = 0;
},
showButton: (state) => {
state.toggleButton = !state.toggleButton;
},
},
});
const store = configureStore({
reducer: { counter: counterSlice.reducer, auth: authSlice.reducer },
});
export const counterAction = counterSlice.actions;
export const authAction = authSlice.actions;
export default store;
Bu kod, Redux Toolkit kullanarak iki ayrı slice (parça) oluşturarak bir Redux store’u yapılandırır. İki slice, counter ve auth olarak adlandırılır, ve her biri kendi başlangıç durumunu, reducer’ını ve action’larını içerir.
auth slice’ı, kullanıcı kimlik durumunu temsil eder. login ve logout adında iki action’u vardır. login action’u çağrıldığında, kullanıcının kimlik doğrulama durumu (isAuth) false olarak güncellenir; logout action’u ise kullanıcı çıkış yaptığında durumu tekrar true yapar.
counter slice’ı, sayacın durumunu ve sayacın üzerinde gerçekleştirilebilecek işlemleri temsil eder. Bu slice’ta increment, decrement, increaseByFive, clear ve showButton adında beş adet action bulunur. Bu action’lar, sırasıyla sayacı bir birim artırma, azaltma, belirli bir değer kadar artırma, sıfırlama ve buton görünürlüğünü toggle etme işlemlerini gerçekleştirir.
Bu iki slice, configureStore fonksiyonu içinde birleştirilerek tek bir Redux store’u oluşturulur. counterSlice.actions ve authSlice.actions kullanılarak action’lar dışa aktarılır ve bu sayede bileşenler bu action’ları kullanarak Redux store ile etkileşimde bulunabilirler.
Sonuç olarak, bu kod, kullanıcı kimlik durumu ve sayacın durumu üzerinde gerçekleştirilebilecek çeşitli işlemleri yöneten bir Redux store’u sağlar.
Uygulama Testleri



Bu yazımızda bu kadardı.
Bir sonrakinde görüşmek üzere.













