Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda hata yönlendirme işlemlerini gerçekleştireceğiz.
Bizim path olarak belirlemediğimiz adreslere kullanıcılar gitmek istediğinde uygulamamız hata döndürecektir. İşte doğru hatalarda doğru error page’leri kullanıcımıza gösterebilmemiz gerekir.
Bunun için öncelikle Pages içinde Error klasörü, onunda içinde ErrorPage.jsx dosyamı oluşturacağım.

ErrorPage.jsx
import React from 'react'
const ErrorPage = () => {
return (
<div className='page'>404 Not Found</div>
)
}
export default ErrorPageProjectRoute.jsx
import {Routes, Route} from 'react-router-dom';
import HomePage from '../Pages/Home/HomePage';
import AboutPage from '../Pages/About/AboutPage';
import ContactPage from '../Pages/Contact/ContactPage';
import ProductPage from '../Pages/Product/ProductPage';
import ErrorPage from '../Pages/Error/ErrorPage';
const ProjectRouter = () => {
return (
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/about" element={<AboutPage />} />
<Route path="/contact" element={<ContactPage />} />
<Route path="/product" element={<ProductPage />} />
<Route path="*" element={<ErrorPage />} />
</Routes>
)
}
export default ProjectRouterErrorPage Path’ini Oluştur
Verdiğimiz pathler harici ne ile gelirse ErrorPage sayfasına yönlensin istiyoruz.
Yapacağımız tek işlem aşağıdaki gibi.
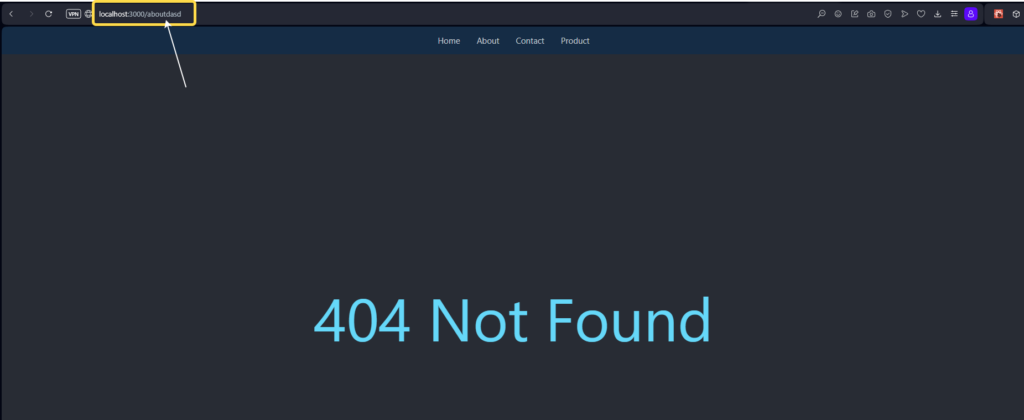
<Route path="*" element={<ErrorPage />} />Uygulama Test

Başarıyla error page’i de yazdık.
Bir sonraki yazımda görüşmek üzere.















