Merhabalar.
Bu yazımla beraber React’in Temellerini anlamak için çıktığımız yolun sonuna geliyoruz. Buradan sonra ihtiyacımız olan ortamları kuracağız. Yavaştan kodlamaya başlayacağız.
Bu yazımda ise State kavramından bahsedeceğim. Bu konu anlatımında bazı React kodları yazılmıştır. Burada kodları anlamamanız çok normal, buna takılmayın lütfen. Önemli olan State kavramını anlamaya ya da aşina olmaya çalışmak. Çünkü kodlamaya başladığımızda sıklıkla bu konuyu tekrarlıyor olacağız.
State Nedir?
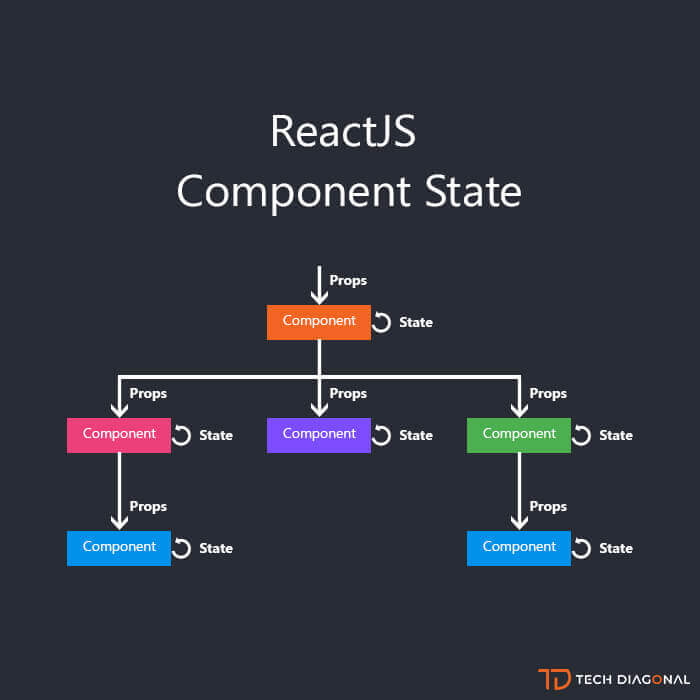
React geliştirme ortamında, dinamik değerleri tutmak için genellikle “State” adı verilen bir objeyi kullanırız. Bu obje, uygulamadaki dinamik değerleri içinde barındırır ve ekranda göstermek istediğimiz zaman bu state’ten çekeriz.
Örneğin, bir sayfa üzerinde gösterilen sayısal bir değeri düşünelim. Klasik bir yöntem olarak, jQuery, ASP.NET veya PHP gibi teknolojilerle bu değeri güncellemek istediğimizde, global bir değişken tanımlar ve her güncelleme sonrasında bu değişkeni sayfanın ilgili alanına atama yaparız.
var counter = 11; $('#myDiv').innerText = counter; // ve başka bir yerde tekrar newCounter = 12; $('#myDiv').innerText = newCounter;Ancak, bu tür yöntemler karmaşık uygulamalarda acı verici olabilir. Özellikle aynı değeri birden fazla yerde gösteriyorsak, her güncelleme sonrasında tekrar tekrar atama yapmak zorunda kalırız.
React İle State

React ile ise durum biraz daha farklıdır. Değişkenimizi “State” içinde tutarız ve bu değişken değiştiğinde React otomatik olarak eski değeri atar ve yeni değeri ekranda gösterir. Üstelik, bu değişiklik tüm kullanıldığı yerlerde geçerli olur.
Örnek olarak bir Counter uygulaması düşünelim:
// State içine counter nesnesini oluştur.
const [counter, setCounter] = useState(0);
// Butona tıklandığında counter'ı güncelle.
const handleIncrement = () => { setCounter(counter + 1); };React ile bu şekilde, değişkenimizi state içinde tutarız ve güncelleme ihtiyacı olduğunda sadece setCounter fonksiyonunu çağırarak React’e işi bırakırız. Bu sayede hem daha temiz, hem de hata yapma olasılığını azaltmış oluruz.
React ile gelen useState‘i, proje değişkenlerini her yerden erişilebilsin diye belirlenmiş bir değişken kovası gibi düşünebilirsiniz. Bu, state içine uygulama içinde kullanılacak değişkenleri belirttiğimiz bir yapıdır. Örneğin, burada counter diye bir değişkeni state içinde tanımlıyoruz. setCounter ise bu değişkenin değerini değiştiren bir fonksiyondur. Bu fonksiyonu çağırdığımızda, bu state kovası içinde bulunan counter değeri, hangi yöntemle değiştirebileceğimiz belirlenmişse o şekilde değişir. Böylece uygulama içinde bu state’e bakan ve counter değerini çağıran her yer aynı değerle güncellenmiş olur.
State’ler böyleydi. Bu konuyu ayrıca örnek kullanımlarıyla ve detaylarıyla ele alıyor olacağız.
Bir sonraki yazımda görüşmek üzere.














