Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda React’te Component’lerin hiyerarşisine bir göz atacağız.
Bir önceki derslerimizde geliştirdiğimiz HelloWorld isimli Component’i App.js içinde aşağıdaki gibi çağıralım.
import './App.css';
import ProductCard from './Components/Product/ProductCard';
import HelloWorld from './Components/HelloWorld/HelloWorld';
function App() {
return (
<div className="App">
<ProductCard />
<HelloWorld />
</div>
);
}
export default App;
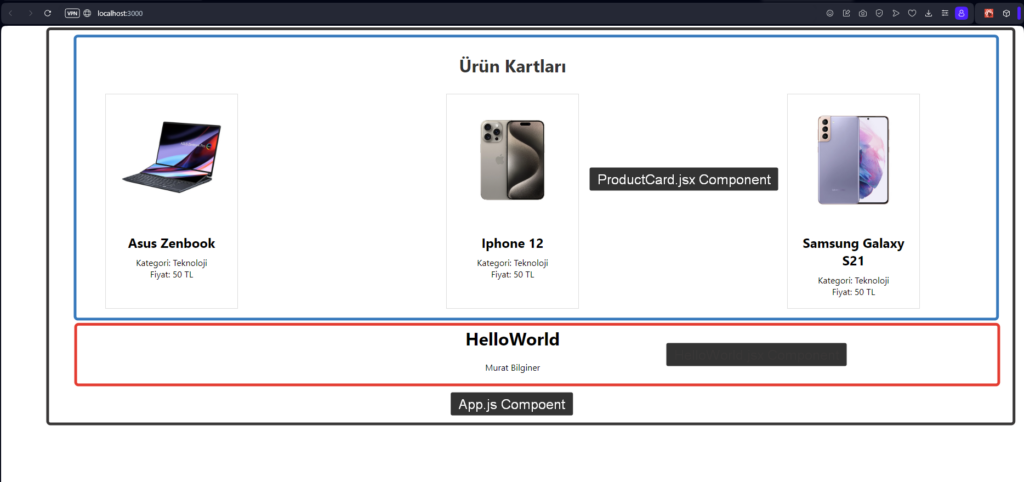
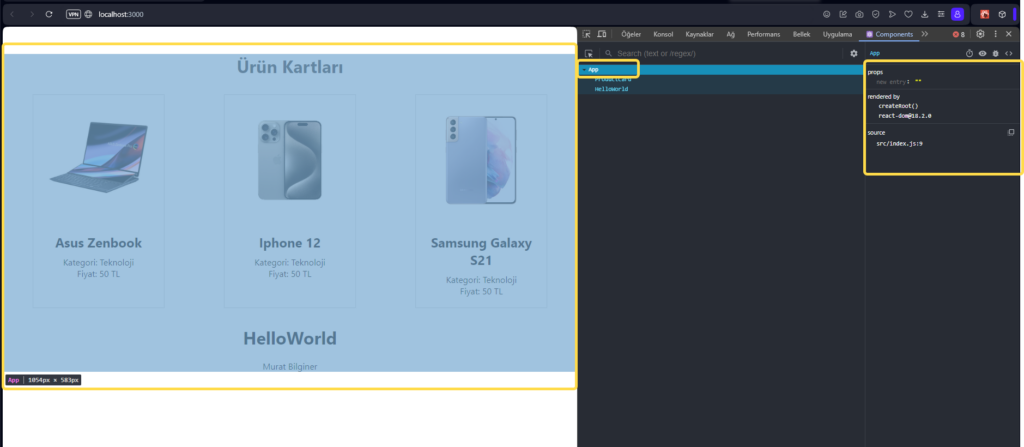
Çıktımıza bir göz atalım.

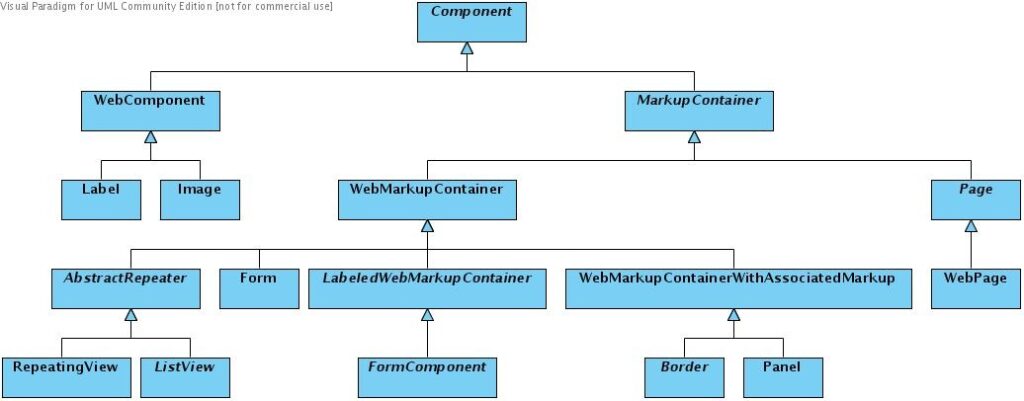
React Component hiyerarşisi oldukça önemlidir. React uygulamalarında genellikle birbirine bağlı ve düzenli bir şekilde organize edilmiş bileşenlerden oluşan bir hiyerarşi bulunur.
Yukarıdaki görselde de bunu görüyoruz. App.js burada Root Component ve onun içinde çağırılmış ProductCard ve HelloWorld Component’leri var. App.js burada Parent iken, diğer iki component Child componenttir. Aynı zamanda HelloWorld, ProductCard Sibling componentlerdir.
React uygulamaları bu şekilde Parent – Child ve Sibling olarak bahsedeceğimiz Component’lerin bütününden oluşuyor olacak. Bir yerde Child olan bir component başka Componentl’er için Parent olabilir.

Projemiz büyüdüğünde bu hiyerarşiyi takip edebilmek bizim için özellikle debug işlemlerinde önem arz edebilir.
React ile gerçekleştirilmiş bir projenin Component hiyerarşisini öğrenmek için aşağıda gösterdiğim işlemleri yapabilirsiniz.
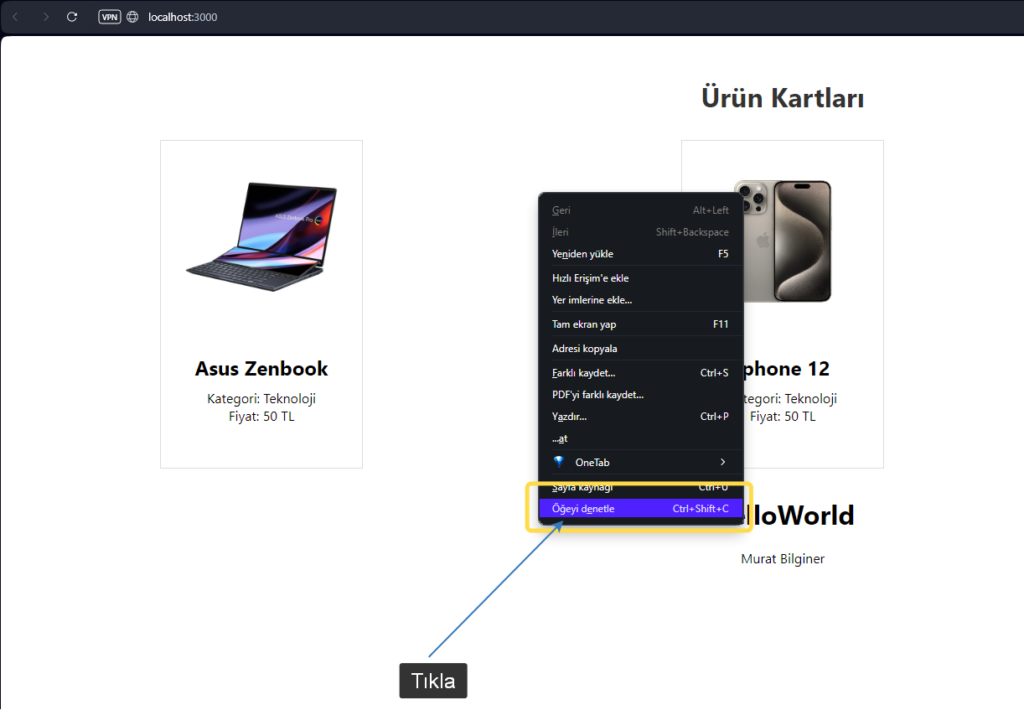
Öncelikle React ile yazılmış sayfayı açınız. Sonra sayfa üzerinde sağ tıklayıp Inspect(Ögeyi İncele) sekmesine tıklayın.

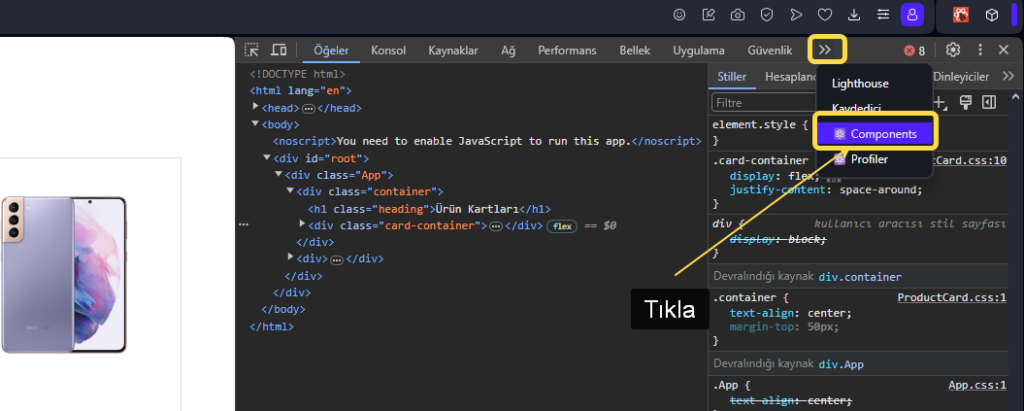
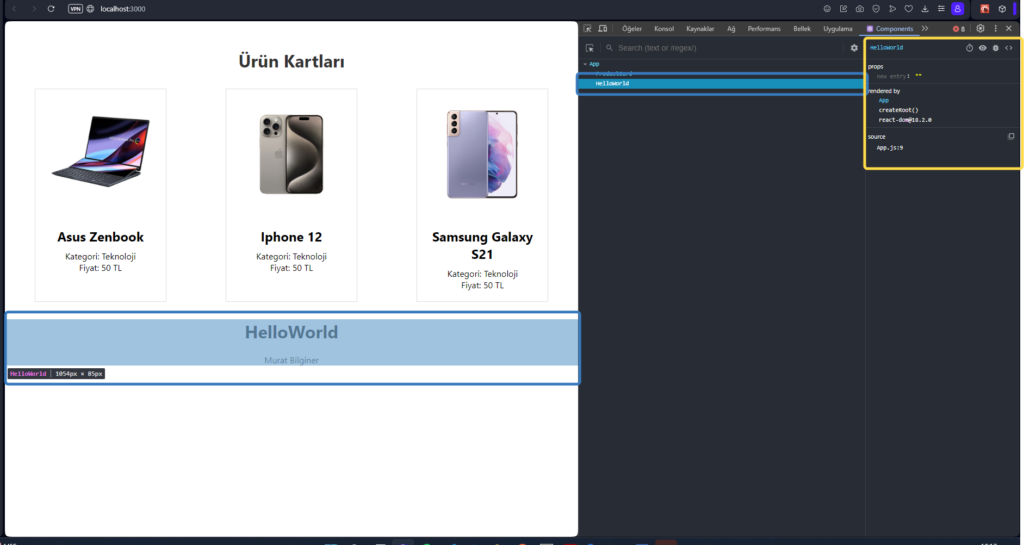
Sonrasında yine gösterdiğim yerden Components kısmına tıklıyoruz. Böylece sayfanın Component hiyerarşisi ve Component’lerin içeriği ekrana geliyor.



Sağda hangi Component’i seçerseniz sayfa içinde Component alanı işaretlenir ve Component’in bilgileri en sağ bölümde açılır.
Burada Component hiyerarşisini takip edebilirsiniz.
Bileşenler arasındaki iletişim genellikle props (özellikler) veya state (durum) kullanılarak gerçekleştirilir. Üst düzey bileşenler alt bileşenlere veri iletebilir ve alt bileşenler de olaylar aracılığıyla üst düzey bileşenlere bilgi iletebilir.
Bir sonraki yazımda Component’ler arası iletişim konusuna bakacağız. O yüzden hiyerarşi konusu önemliydi.
Bir sonraki yazımda görüşmek üzere.













