Merhabalar.
React ile standart şablonu kullanarak bir proje oluşturduğumuzda React bize çalışma mantığını gösterebilmek için örnek bir uygulamayla gelir.
Ancak kendi projemizi yazmaya başladığımızda bu dosyalara ihtiyaç duymayız ve bu dosyaların kalabalık yapmasını istemeyiz. O yüzden bu dosyaları kaldırmamamızda bir sakınca yoktur.
Şimdi bunlara bakalım.
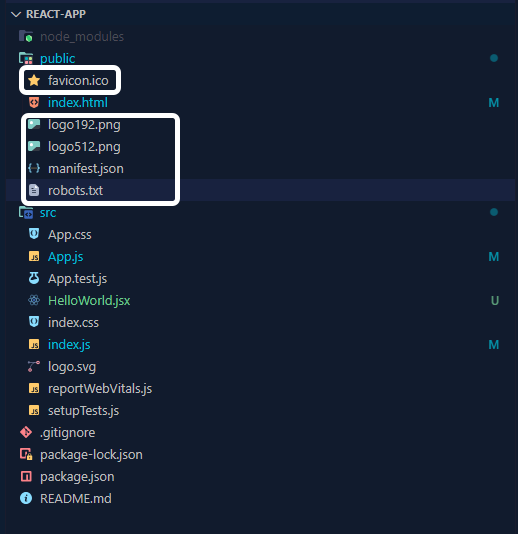
public klasörüne gidip gösterdiğim dosyaları siliniz.

Sadece index.html kalsın. Bu index.html içinde sildiğimiz dosyaları kullanan bölümler var onları bulup ya silelim. Ya da href bölümlerini boş kalacak şekilde ayarlayalım.
index.html son hali.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="" />
<link rel="manifest" href="" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
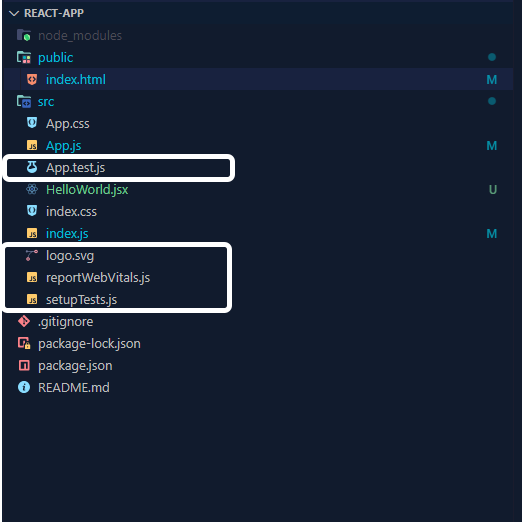
Şimdi src içine gelelim ve yine işaretlediğim dosyaları silelim.

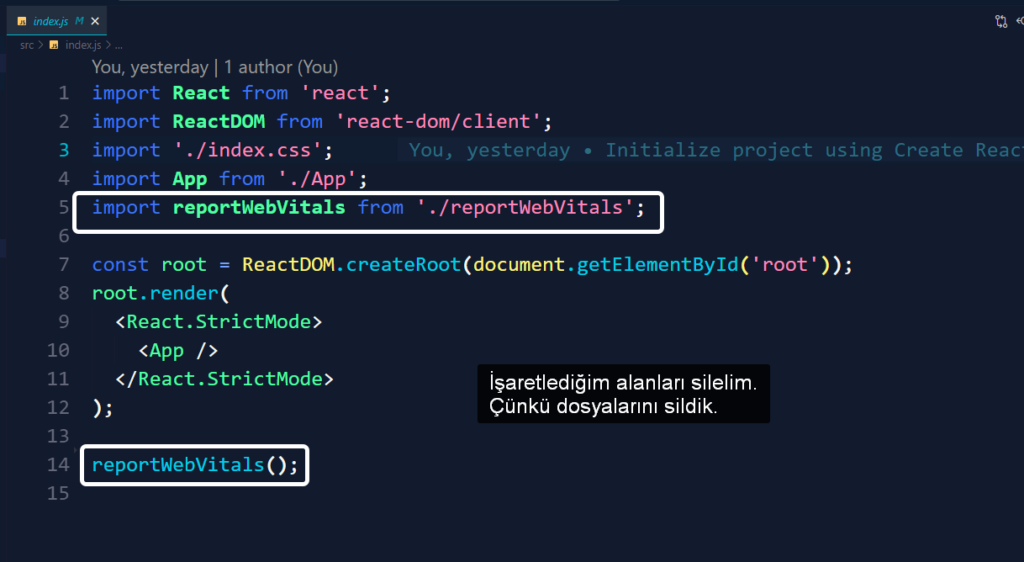
Silme işlemini tamamlayınca index.js içinde buradaki dosyaları kullanan bölümler var onları silelim.

index.js son hali.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);Diğer dosyaları da siz kontrol ediniz. Silinmesi gereken bölümler zaten hata görüntüsündedir. Altı kırmızı ile çizildir vs. Bunları son kontrolünü sağlayıp siliniz.
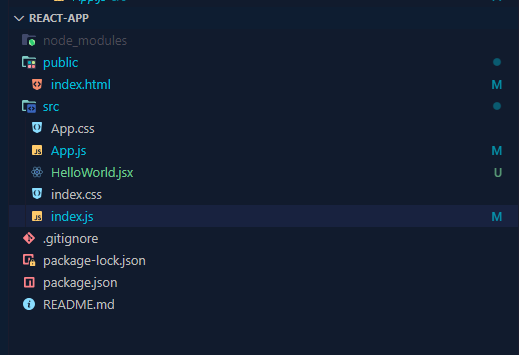
Bu işlemleri yaptıktan sonra artık projemiz tamamen bize özel geliştirmeye hazır ve daha sade bir hale gelmiş oldu.

Son olarak bir VS Code Extension’ını kurmanızı istiyorum. Detayları aşağıdaki yazımda mevcut.
Bir sonraki yazımda görüşmek üzere.













