Merhabalar.
İşte beklediğiniz o ana geldik. Bir React projesi nasıl oluşturulur adım adım bunu göreceğiz.
Bu adıma gelene kadar Node JS kurulumunu yapmış olmanız gerekmekte.
Proje geliştirmelerim boyunca VS Code kullanıyor olacağım. Eğer bu Editörü kurmak isterseniz aşağıdaki yazıma göz atabilirsiniz.
1. react-app Klasörü Oluştur
Masaüstünde react-app isminde bir klasör oluşturalım. Bu isim tamamen size kalmış bir isimdir. İstediğiniz ismi verebilirsiniz.
Ancak React uygulamasını kuracağınız proje klasörü bazı isimlendirme kurallarına uyması gerekir.
1. İsimlendirmede büyük harf kullanılmaz.
2. İsimlendirme yaparken boşluk bırakılmaz.
3. Birden fazla kelimeden oluşuyorsa ya hiç boşluk kullanmadan yapmalısınız yada aralarına _ alt tire ya da – çizgi koymalısınız.
4. Klasör isimlendirmesi _ ya da bir string ifade ile başlamalıdır.
Sonrasında bunu VS Code ile açalım. Bunun yöntemlerine bakmak için aşağıdaki yazıma göz atabilirsiniz.
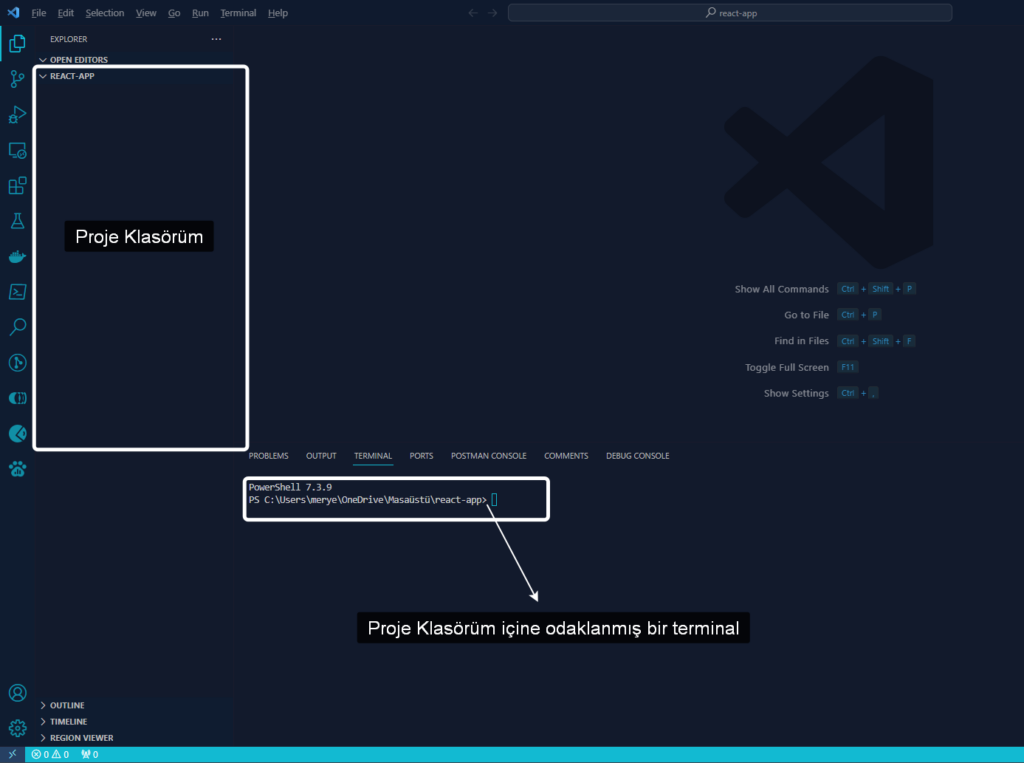
Bu işlemleri yaptığımızda aşağıdaki gibi bir görüntü olmuş olacak. Terminali açmak için aşağıdaki yazıma göz atabilirsiniz.

2. Pnpm Kurulumu
Bu her zaman ihtiyaç duyduğumuz bir işlem değil bir kere yaptıysanız tekrar yapmanıza gerek yok.
Terminalde öncelikle pnpm’i indirmediysek öncelikle global olarak bunu indirmekle başlıyoruz.
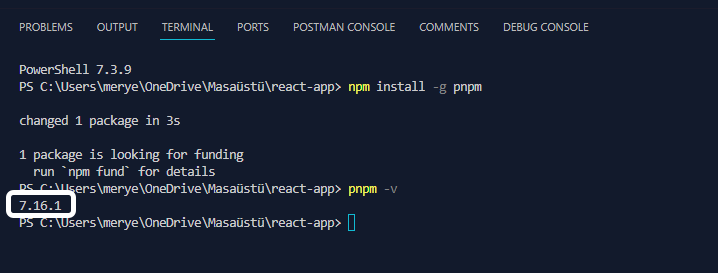
npm install -g pnpmKurulduğunu anlamak ve sürümü kontrol etmek için aşağıdaki komutu yürütelim.
pnpm -vKurulum başarılı şekilde gerçekleştiyse aşağıdaki gibi bir çıktı almalısınız.

Bu eğitimlerim boyunca pnpm’in 7.16.1 sürümünü kullanacağım.
Siz bu yazıyı çok ileri bir tarihte okuyorsanız, pnpm’in çok daha yeni bir sürümünü indirmiş olabilirsiniz. Büyük sorunlar olacağını sanmıyorum ama yine de, sürüm uyumsuzluğu nedeniyle oluşabilecek sorunların önüne geçmek için, benimle aynı sürümü kurmanız daha iyi olacaktır.
İstediğimiz pnpm sürümünü kurmak için aşağıdaki komutu yürütmemiz yeterli olacaktır.
pnpm install -g pnpm@7.16.1
3. create-react-app Uygulamasının Global Kurulumu
Bir React projesinin yapısını oluştururken, Facebook geliştiricilerinin bizim için sundukları hazır şablonu kullanırız. Kendimiz de baştan sona kurabiliriz ancak bu gereksiz bir zaman kaybına yol açacaktır. O yüzden özel durumlar hariç anlatacağım yöntemi kullanıyoruz.
create-react-app uygulamasını her React uygulaması oluştururken kullanacağımız için öncelikle bu şablon uygulamayı global olarak indirelim. Sonrasında bu projeden React projemizi oluşturma işlemini yapacağız. Şimdi React projesini indirmek için aşağıdaki komutu yürütelim.
pnpm install -g create-react-app4. React Projesini Oluştur
Şimdi bu proje dosyasından kendi React projemizi yaratacağız.
Eğer direkt içinde bulunduğumuz klasör, bizim proje klasörümüzse ve buraya oluşsun istiyorsak şunu yapabilirsiniz.
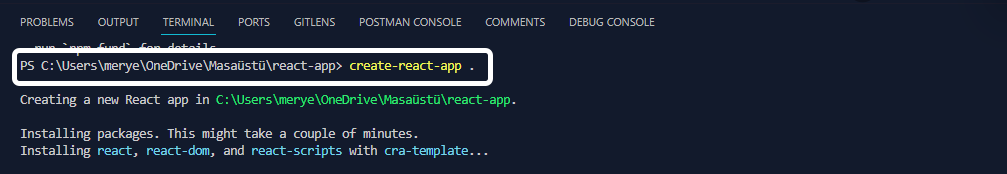
npx create-react-app .
yada
create-react-app .
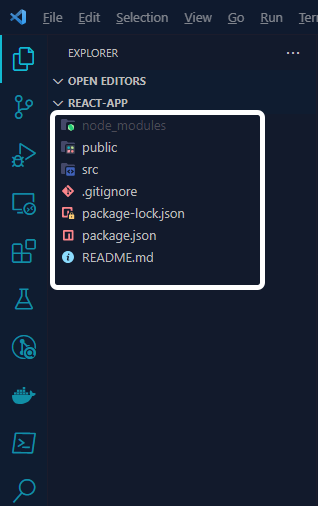
Bu işlem biraz sürecektir. Başarıyla tamamlanana kadar bekleyiniz. İşlem bittiğinde proje klasörünüz içine varsayılan olarak, bir çok klasör ve dosya geldiğini göreceksiniz.

Bu klasör ve dosyaların detaylarına sonraki yazılarımda bakacağız.
Eğer bulunduğumuz klasör içinde React uygulamamız başka bir klasör ismiyle oluşsun isteseydik, şöyle bir komutta yürütebilirdik.
npx create-react-app <proje-ismi>
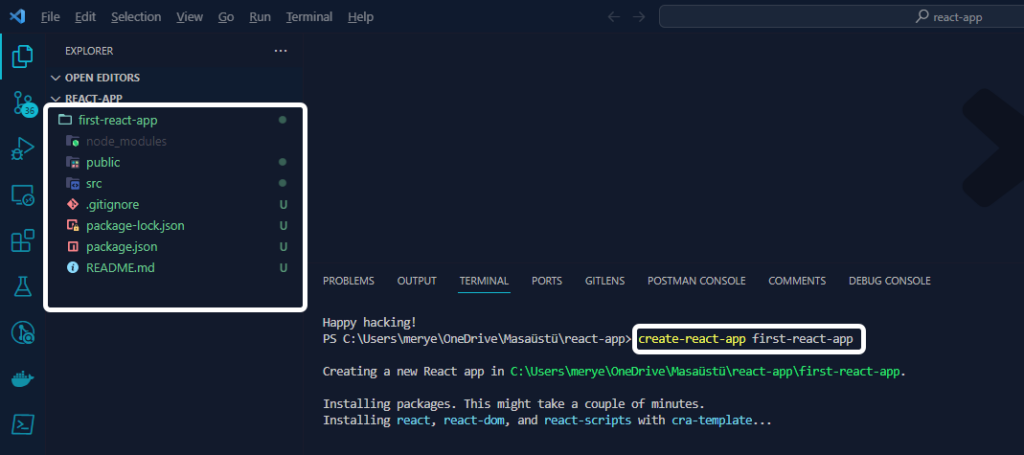
Aşağıdaki komutu hangi klasör içinde yürütürseniz, o klasör içinde first-react-app isminde bir klasör oluşturacak ve React klasör ve dosyalarını bunun içine koyacaktır.
npx create-react-app first-react-app
ya da
create-react-app first-react-appBittiğinde şöyle bir şey görüyor olacaksınız. react-app diye bir klasörüm vardı onun içine first-react-app diye bir klasör açtı ve içine klasör ve dosyaları koydu.

Böyle bir kurulum yaptığınızda bundan sonraki çalıştırma komutlarını doğru yürütebilmek için, terminalde oluşturduğunuz proje klasörü içine gitmeyi unutmuyoruz.
cd first-react-appBöylece ilk React uygulamamızı oluşturmuş olduk.
Bir sonraki yazımda görüşmek üzere.













