Merhabalar, bu yazımda çoklu satırda girdiler yapmamızı sağlayan bir text field etiketinden Textarea’dan bahsedeceğiz.
Html Textarea etiketi, çok satırlı metin giriş kontrolü (textbox) oluşturulmasını sağlar.
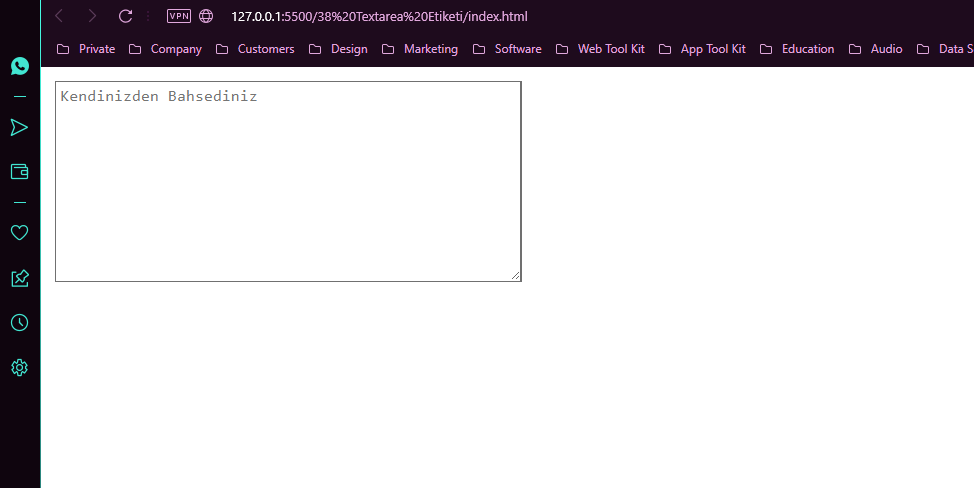
Aşağıdaki örnek, html Textarea etiketi ile 10 satır ve 40 sütunluk metin giriş kutusu oluşturulmasını göstermektedir.
Textarea etiketinin cols attribute’u kaç sütun olacağınız rows attribute’u kaç satır olacağını gösterir.
Değeri okunmak istendiğinde yine value kullanılır.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="dashboard.html" method="Post">
<textarea name="metin" id="metin" cols="49" rows="10" placeholder="Kendinizden Bahsediniz"></textarea>
</form>
</body>
</html> 
Bir sonraki yazımda görüşmek üzere.












