Merhabalar, bu yazımda form nesnelerinden reset’e bakıyor olacağız.
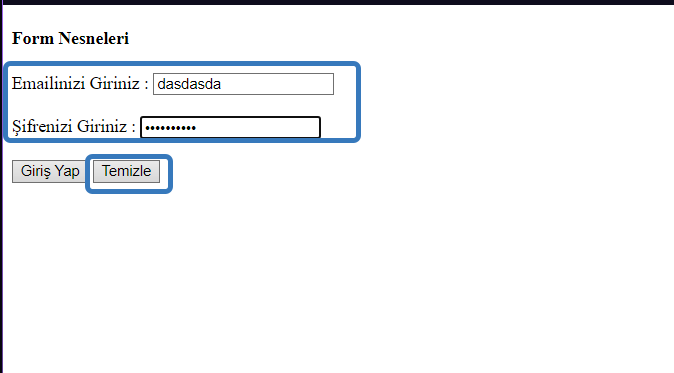
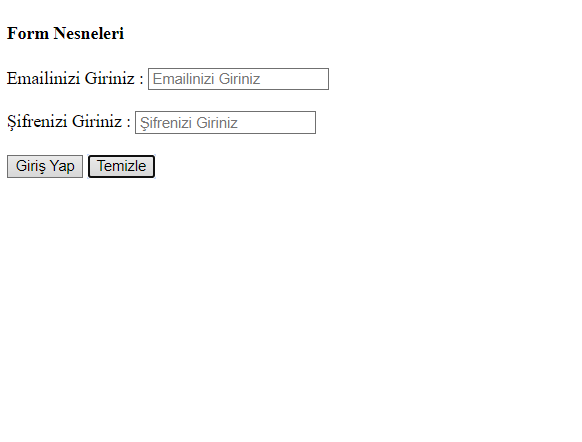
Reset ekranda bir button oluşturur ve basıldığında form nesnelerinin tamamına girilen verileri temizler.
<input type="reset" value="Temizle"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>Form Nesneleri</h4>
<form action="dashboard.html" method="POST">
Emailinizi Giriniz : <input type="email" required placeholder="Emailinizi Giriniz"> <br><br>
Şifrenizi Giriniz : <input type="password" required placeholder="Şifrenizi Giriniz"> <br><br>
<input type="submit" value="Giriş Yap">
<input type="reset" value="Temizle">
</form>
</body>
</html>

Bir sonraki yazımda görüşmek üzere.













