Merhabalar, bu yazımda form nesnelerinden input elementine ve bunun alabileceği değerlerden text, password ve email’e bakacağız.
Form nesneleri input etiketi ile form içine eklenir. Input’un type özelliği ile eklenen bu nesnenin ne olduğu bildirilir. Name ile input’a benzersiz bir isim verilir. Bu sayede bu input’un değerine farklı yerlerden ulaşılabilir. Post ile gönderildiğinde bu isim sayesinde veri alınabilir. Eğer bir form içinde name değerini benzersiz vermezsek doğru veriyi alamayız.
Type özelliğine text verip text input’unu inceleyelim.
text input’u klavyeden bir girdi sağlanıp bunun alınmasını sağlar.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/" method="POST">
<input type="text" name="adi">
</form>
</body>
</html>
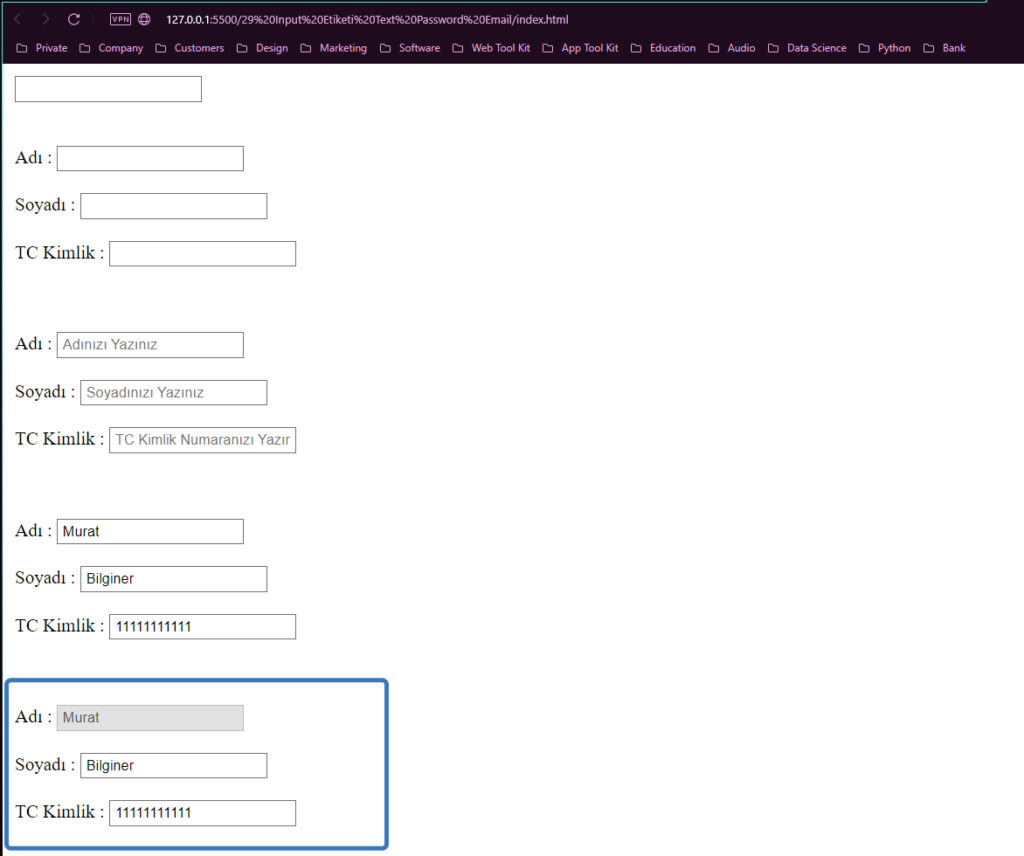
İşte text alanımız yaratıldı.
Bundan 3 tane daha ekleyelim ve biraz güzelleştirelim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/" method="POST">
Adı : <input type="text" name="adi"> <br><br>
Soyadı : <input type="text" name="soyadi"> <br><br>
TC Kimlik : <input type="text" name="kimlik"> <br><br>
</form>
</body>
</html>
CSS öğrendiğimizde bunları daha sonra çok daha güzelleştireceğiz.
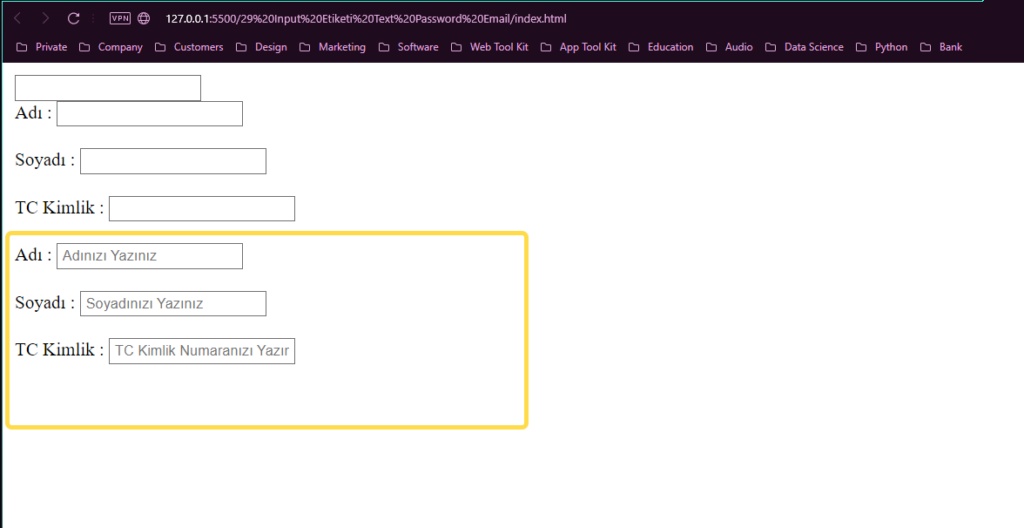
Bir text etiketi içine placeholder özelliği ile bilgi verebiliriz. Placeholder bir yer tutucu gibidir Input içine odaklanıp yazmaya başladığınızda bilgilendirme yazısı kaybolur.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/" method="POST">
<input type="text" name="adi">
</form>
<form action="/" method="POST">
Adı : <input type="text" name="adi"> <br><br>
Soyadı : <input type="text" name="soyadi"> <br><br>
TC Kimlik : <input type="text" name="kimlik"> <br><br>
</form>
<form action="/" method="POST">
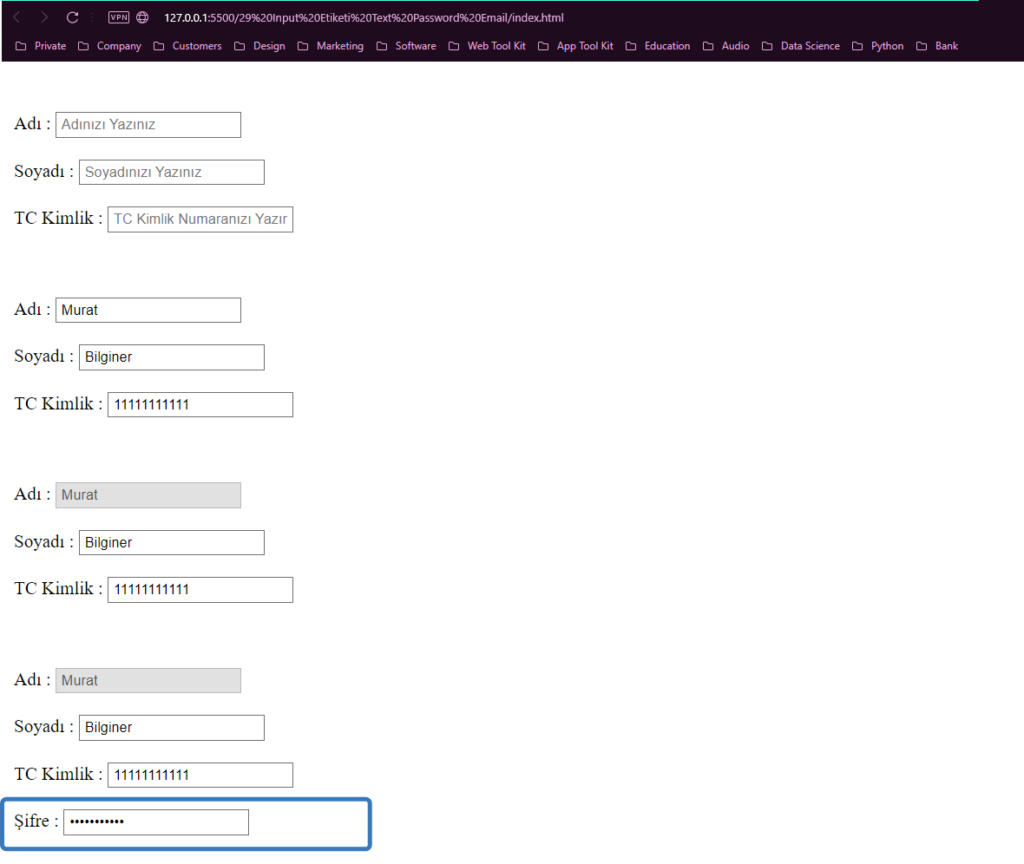
Adı : <input type="text" name="adi" placeholder="Adınızı Yazınız"> <br><br>
Soyadı : <input type="text" name="soyadi" placeholder="Soyadınızı Yazınız"> <br><br>
TC Kimlik : <input type="text" name="kimlik" placeholder="TC Kimlik Numaranızı Yazınız"> <br><br>
</form>
</body>
</html> 
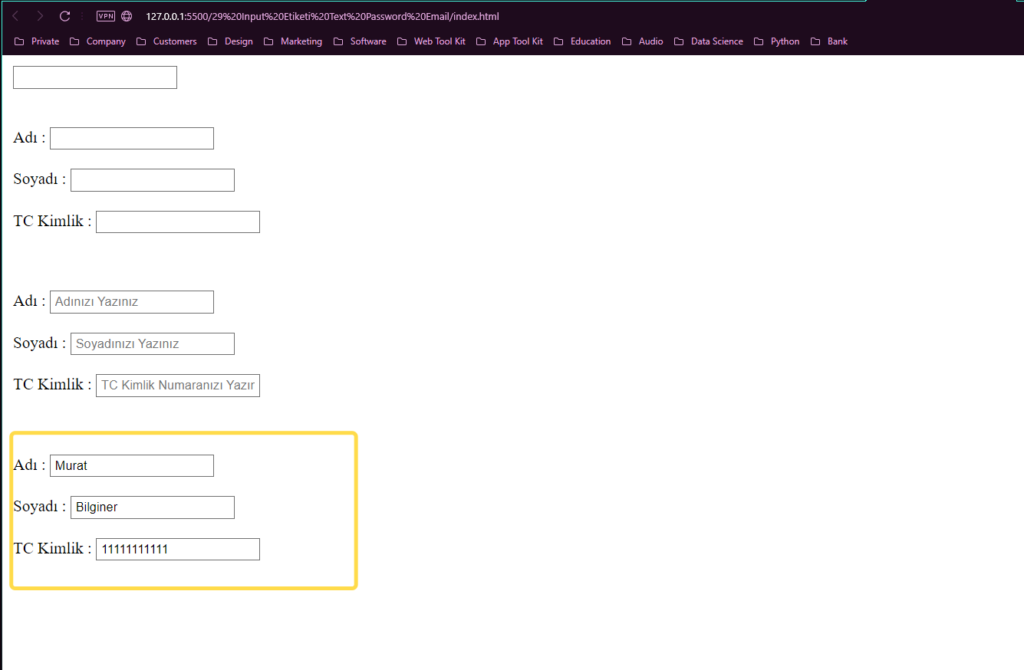
value özelliğine değerler vererek ilk değer yazdırılabilir. Name ile aldığımız değer de value özelliğinden gelen değer yani text input’u içine yazılan değerdir.
<form action="/" method="POST">
Adı : <input type="text" name="adi" placeholder="Adınızı Yazınız" value="Murat"> <br><br>
Soyadı : <input type="text" name="soyadi" placeholder="Soyadınızı Yazınız" value="Bilginer"> <br><br>
TC Kimlik : <input type="text" name="kimlik" placeholder="TC Kimlik Numaranızı Yazınız" value="11111111111"> <br><br>
</form> 
value özelliğine değer atanırsa artık placeholder’ın varlığının bir anlamı kalmaz.
Eğer bir giriş öğesinin o anda kullanılmasını istemiyorsak disabled özelliğini ekleriz.
<form action="/" method="POST">
Adı : <input type="text" name="adi" placeholder="Adınızı Yazınız" value="Murat" disabled> <br><br>
Soyadı : <input type="text" name="soyadi" placeholder="Soyadınızı Yazınız" value="Bilginer"> <br><br>
TC Kimlik : <input type="text" name="kimlik" placeholder="TC Kimlik Numaranızı Yazınız" value="11111111111"> <br><br>
</form>
Bir buton yardımıyla bu verilerin örneğin bir veri tabanına kayıt için gönderildiğini varsayalım. Ancak biz alanların tamamı doğru şekilde doldurulmadan submit işlemi gerçekleşsin istemiyor olalım.
Bunun için her girdiye required özelliğini ekleriz.
<form action="/" method="POST">
Adı : <input type="text" name="adi" placeholder="Adınızı Yazınız" value="Murat" disabled required> <br><br>
Soyadı : <input type="text" name="soyadi" placeholder="Soyadınızı Yazınız" value="Bilginer" required> <br><br>
TC Kimlik : <input type="text" name="kimlik" placeholder="TC Kimlik Numaranızı Yazınız" value="11111111111" required> <br><br>
</form>Kullanıcıdan bazen şifre girmesini isteriz. Doğal olarak bu alana yazılan ifadenin maskelenmesini isteriz.
Bunun için type özelliğine password değerini vermeliyiz.
<form action="/" method="POST">
Adı : <input type="text" name="adi" placeholder="Adınızı Yazınız" value="Murat" disabled required> <br><br>
Soyadı : <input type="text" name="soyadi" placeholder="Soyadınızı Yazınız" value="Bilginer" required> <br><br>
TC Kimlik : <input type="text" name="kimlik" placeholder="TC Kimlik Numaranızı Yazınız" value="11111111111" required> <br><br>
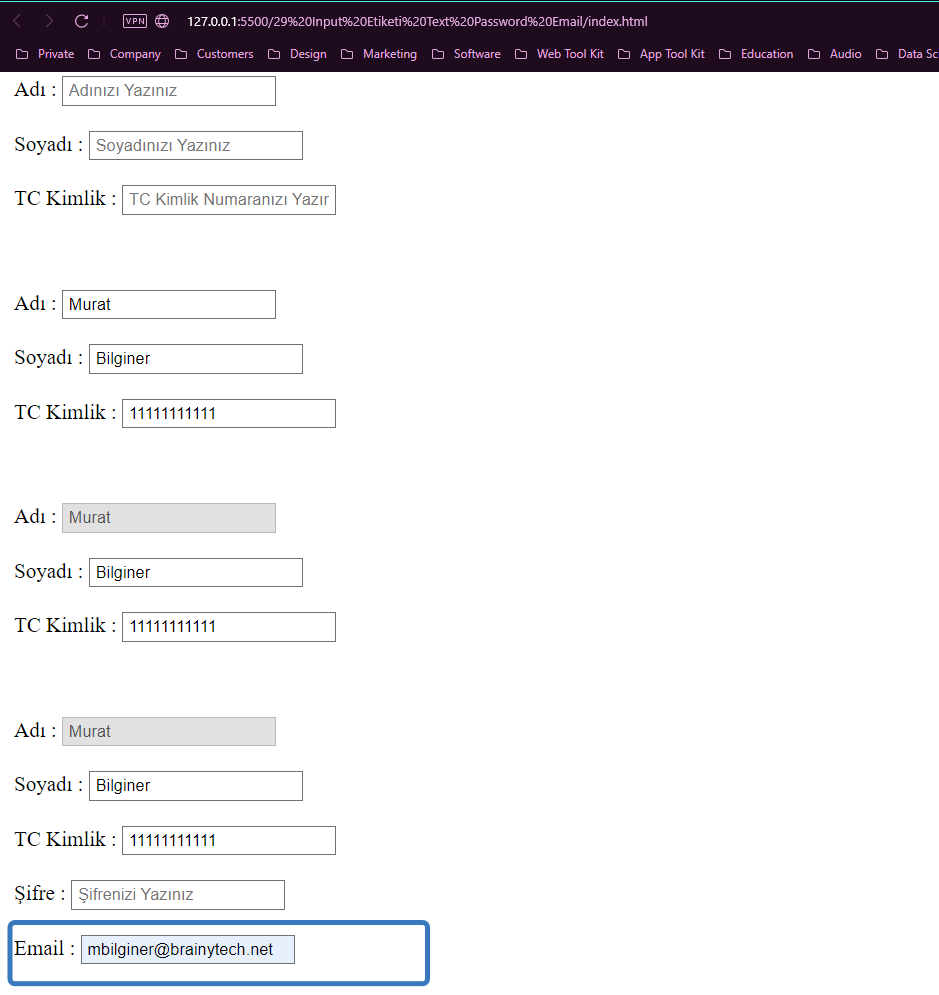
Şifre : <input type="password" name="sifre" placeholder="Şifrenizi Yazınız" required> <br><br>
</form>
text içine girilecek değerin bir email olarak validate edilmesini istiyorsak type değerine email vermeliyiz.
Email : <input type="email" name="email" placeholder="Emailinizi Yazınız" required> <br><br>
Bu alana bir email girilmezse form valid olmayacaktır. Sizi bir email yazmaya böylece zorlayacaktır.
Form ögelerine bir sonraki yazımda devam ediyor olacağız.














