Merhabalar, bu yazımda Html’de tablo oluşturmak için kullandığımız table etiketine ve detaylarına bakacağız.
Tablolar veri kümelerini satır sütun yapısında kullanıcıya sunmak için kullandığımız en elverişli yapılardır.
Html'de bir tablo<table> etiketiyle başlar </table> etiketiyle biter.Tablolarımız 3 bölümden oluşur. Header, Body ve Footer.
Bunlar da Html5 ile beraber anlamsal etiketler ile gösterilmişlerdir.
Bir Tablo yaratalım ve sadece başlık kısımlarını yazalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<thead>
<tr>
<th>Id</th>
<th>İsim</th>
<th>Soy İsim</th>
</tr>
</thead>
</table>
</body>
</html>
<thead> anlamsal bir etikettir. Tablonun başlık kısımlarını yazdığımızı bildirmiş oluruz.
tr etiketi bir row yaratmak için kullanılır. Yani yatayda bir satır oluşturur.
Ve bu satır içine th etiketleriyle column’lara böleriz ve değerlerini yazarız. Th etiketi yazılan değerlerin kalın gözükmesini sağlar.
Yukarıdaki görsele baktığımızda tablo olarak çokta belirgin bir yapı göremiyoruz. Birazdan bu duruma müdahale edeceğiz
Ancak şimdi tbody ile gövde kısmında veriler girmeye başlayalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<thead>
<tr>
<th>Id</th>
<th>İsim</th>
<th>Soy İsim</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Murat</td>
<td>Bilginer</td>
</tr>
<tr>
<td>2</td>
<td>Meryem</td>
<td>Bilginer</td>
</tr>
</tbody>
</table>
</body>
</html>tbody yine anlamsal etiketimizdir.
Her yeni satır yine tr etiketiyle yaratılır.
td etiketi ile veriler yazılır. Başlık kısmında hangi sırayla yazdıysanız verileri de o sıralamayla doğru şekilde girerseniz ilgili datalar ilgili ismiyle alt alta gelir.

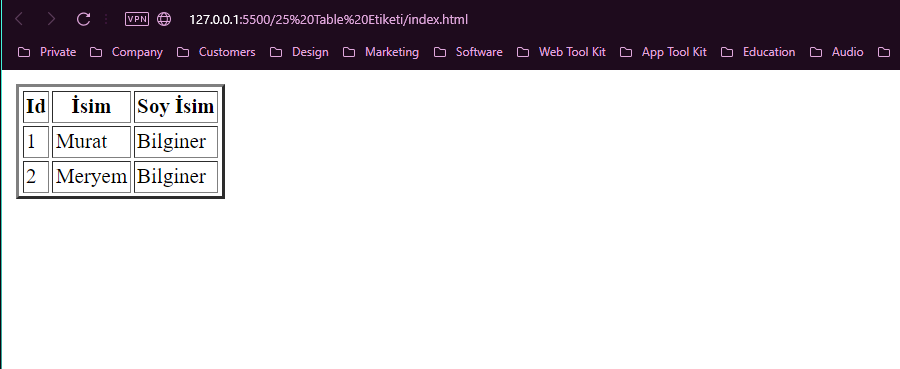
Şimdi table etiketine border attribute’u ile değer verip tablonun kenarlarını çizelim.
<table border="2">
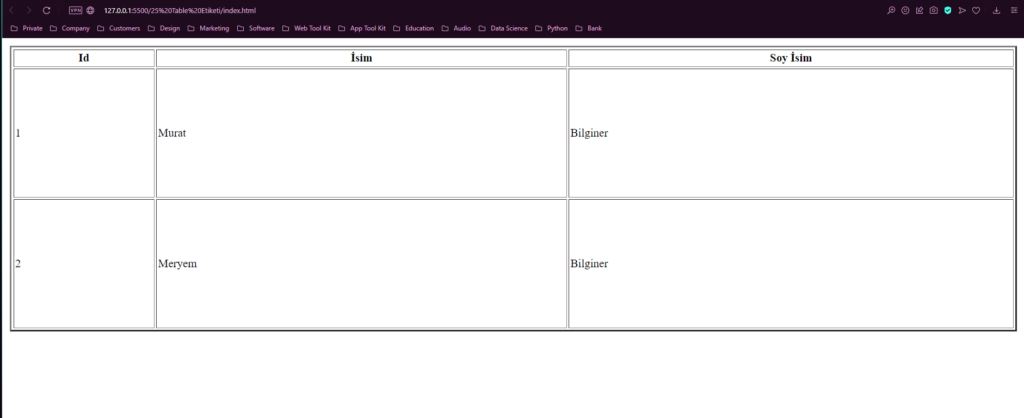
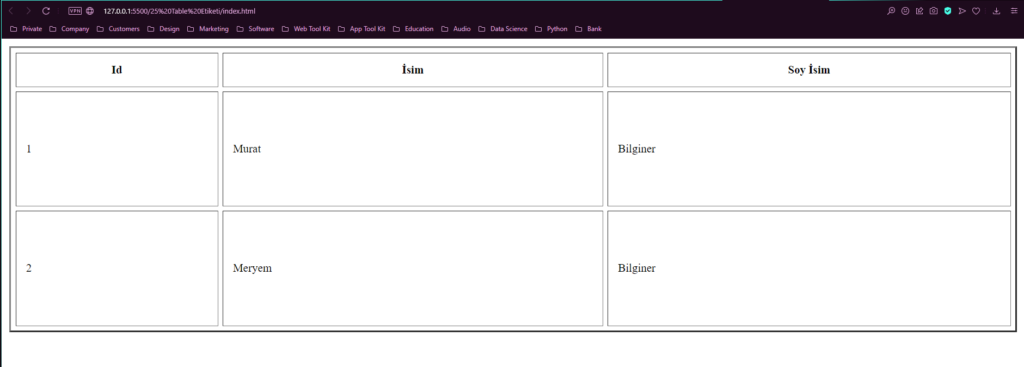
Şimdi biraz daha tabloya benzemeye başladı. Width ve height değerleriyle tablonun genişliğini değiştirelim.
<table border="2" width="100%" height="300px">Genişlik ve yükseklik değeri verirken px yerine yüzde değer verebiliriz. Bunun anlamı o andaki ekranın genişlik ya da yükseklik değerinin o yüzdelik değeri kadarını uygula demektir. Yatayda tüm ekranı kaplaması için 100% değerini verdim.

Sütunlar arası ve satırlar arası kenarlık boşluğu verelim. Bunu cellspacing, cellpadding ile yaparız.
<table border="2" width="100%" height="300px" cellspacing="5" cellpadding="10">
tbody etiketine uygulayabileceğimiz style kodları ile satırları tasarlayabiliriz.
Tek bir satıra değişiklik yapmak istersek tr etiketlerine style uygularız Tek bir hücreye müdahale etmek istersek td’lere style uygularız.
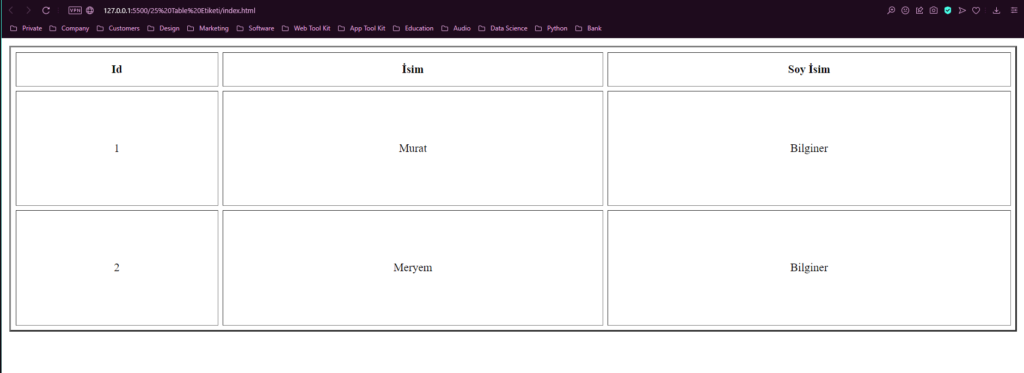
Mesela tüm yazıları ortalayalım.
<table border="2" width="100%" height="300px" cellspacing="5" cellpadding="10" style="text-align: center;">
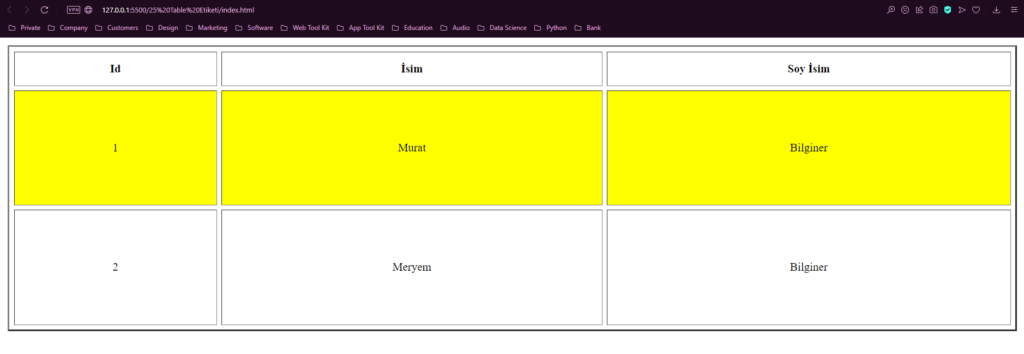
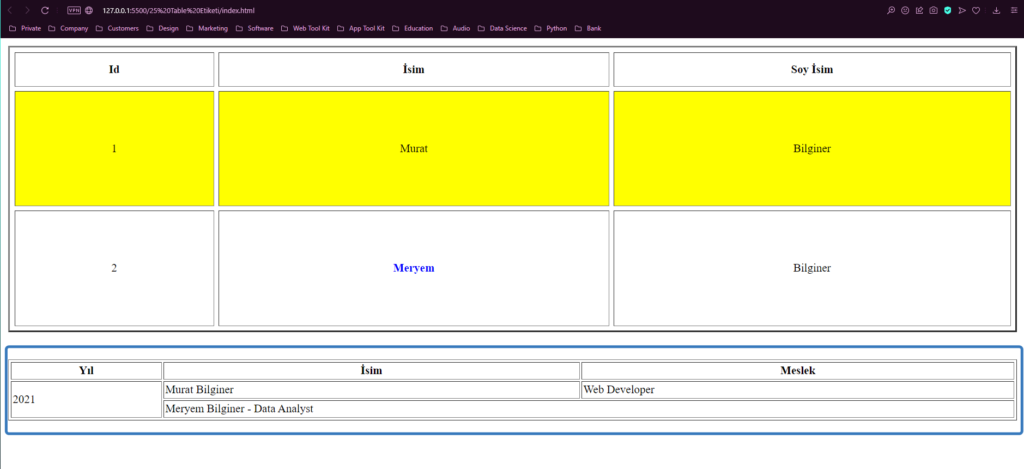
Sadece birinci satırın rengini sarı yapalım.
<tbody>
<tr style="background-color: yellow;">
<td>1</td>
<td>Murat</td>
<td>Bilginer</td>
</tr>
</tbody>
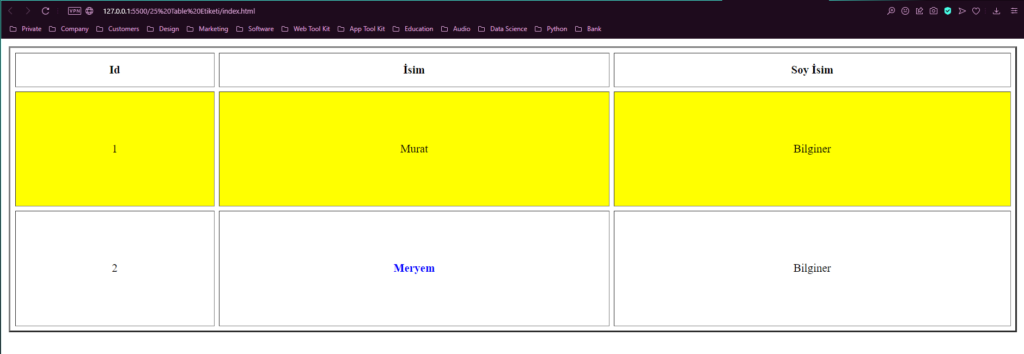
2. satırda 2. hücrenin yazı boyutunu 25px rengini mavi yazı şeklini bold yapalım.
<tr>
<td>2</td>
<td style="font-size: 25; color: blue; font-weight: bold;">Meryem</td>
<td>Bilginer</td>
</tr>
Tabloda colspan ve rowspan Nitelikleri
Tabloda sütunları birleştirmek için colspan niteliği, satırları birleştirmek için rowspan niteliği kullanılır. Örnek vermek gerekirse;
<table border="1" width="100%">
<thead>
<tr>
<th>Yıl</th>
<th>İsim</th>
<th>Meslek</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">2021</td>
<td>Murat Bilginer</td>
<td>Web Developer</td>
</tr>
<tr>
<td colspan="2">Meryem Bilginer - Data Analyst</td>
</tr>
</tbody>
</table>
NOT: Eğer bir sütuna hiçbir şey yazmadan boş bırakırsak sütun görünmeyecektir. Bu sorunu çözmek için kullanarak kutuda boşluk karakterine yer verirseniz kenarlıkların göründüğünü göreceksiniz.
Bir sonraki yazımda görüşmek üzere.














