Merhabalar bu yazımda sayfa içi bölümlere link vermek konusuna bakacağız.
Bir sayfada 10 tane başlık olduğunu düşünün. Her bir başlık içinde de sayfalarca yazılmış bilgiler olsun. Siz sayfa üzerinde oluşturacağınız bir index yardımı ile bu bölümler arasında kolayca gezebilirsiniz.
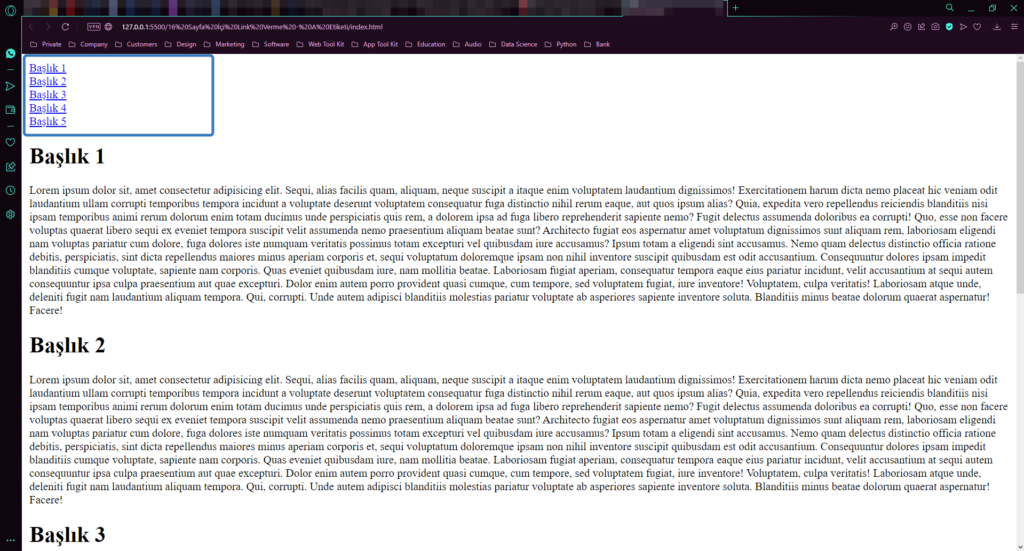
Aşağıdaki gibi bir sayfayı yaratalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#baslik1">Başlık 1</a><br>
<a href="#baslik2">Başlık 2</a><br>
<a href="#baslik3">Başlık 3</a><br>
<a href="#baslik4">Başlık 4</a><br>
<a href="#baslik5">Başlık 5</a><br>
<h1 id="baslik1">Başlık 1</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sequi, alias facilis quam, aliquam, neque suscipit a itaque enim voluptatem laudantium dignissimos! Exercitationem harum dicta nemo placeat hic veniam odit laudantium ullam corrupti temporibus tempora incidunt a voluptate deserunt voluptatem consequatur fuga distinctio nihil rerum eaque, aut quos ipsum alias? Quia, expedita vero repellendus reiciendis blanditiis nisi ipsam temporibus animi rerum dolorum enim totam ducimus unde perspiciatis quis rem, a dolorem ipsa ad fuga libero reprehenderit sapiente nemo? Fugit delectus assumenda doloribus ea corrupti! Quo, esse non facere voluptas quaerat libero sequi ex eveniet tempora suscipit velit assumenda nemo praesentium aliquam beatae sunt? Architecto fugiat eos aspernatur amet voluptatum dignissimos sunt aliquam rem, laboriosam eligendi nam voluptas pariatur cum dolore, fuga dolores iste numquam veritatis possimus totam excepturi vel quibusdam iure accusamus? Ipsum totam a eligendi sint accusamus. Nemo quam delectus distinctio officia ratione debitis, perspiciatis, sint dicta repellendus maiores minus aperiam corporis et, sequi voluptatum doloremque ipsam non nihil inventore suscipit quibusdam est odit accusantium. Consequuntur dolores ipsam impedit blanditiis cumque voluptate, sapiente nam corporis. Quas eveniet quibusdam iure, nam mollitia beatae. Laboriosam fugiat aperiam, consequatur tempora eaque eius pariatur incidunt, velit accusantium at sequi autem consequuntur ipsa culpa praesentium aut quae excepturi. Dolor enim autem porro provident quasi cumque, cum tempore, sed voluptatem fugiat, iure inventore! Voluptatem, culpa veritatis! Laboriosam atque unde, deleniti fugit nam laudantium aliquam tempora. Qui, corrupti. Unde autem adipisci blanditiis molestias pariatur voluptate ab asperiores sapiente inventore soluta. Blanditiis minus beatae dolorum quaerat aspernatur! Facere!</p>
<h1 id="baslik2">Başlık 2</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sequi, alias facilis quam, aliquam, neque suscipit a itaque enim voluptatem laudantium dignissimos! Exercitationem harum dicta nemo placeat hic veniam odit laudantium ullam corrupti temporibus tempora incidunt a voluptate deserunt voluptatem consequatur fuga distinctio nihil rerum eaque, aut quos ipsum alias? Quia, expedita vero repellendus reiciendis blanditiis nisi ipsam temporibus animi rerum dolorum enim totam ducimus unde perspiciatis quis rem, a dolorem ipsa ad fuga libero reprehenderit sapiente nemo? Fugit delectus assumenda doloribus ea corrupti! Quo, esse non facere voluptas quaerat libero sequi ex eveniet tempora suscipit velit assumenda nemo praesentium aliquam beatae sunt? Architecto fugiat eos aspernatur amet voluptatum dignissimos sunt aliquam rem, laboriosam eligendi nam voluptas pariatur cum dolore, fuga dolores iste numquam veritatis possimus totam excepturi vel quibusdam iure accusamus? Ipsum totam a eligendi sint accusamus. Nemo quam delectus distinctio officia ratione debitis, perspiciatis, sint dicta repellendus maiores minus aperiam corporis et, sequi voluptatum doloremque ipsam non nihil inventore suscipit quibusdam est odit accusantium. Consequuntur dolores ipsam impedit blanditiis cumque voluptate, sapiente nam corporis. Quas eveniet quibusdam iure, nam mollitia beatae. Laboriosam fugiat aperiam, consequatur tempora eaque eius pariatur incidunt, velit accusantium at sequi autem consequuntur ipsa culpa praesentium aut quae excepturi. Dolor enim autem porro provident quasi cumque, cum tempore, sed voluptatem fugiat, iure inventore! Voluptatem, culpa veritatis! Laboriosam atque unde, deleniti fugit nam laudantium aliquam tempora. Qui, corrupti. Unde autem adipisci blanditiis molestias pariatur voluptate ab asperiores sapiente inventore soluta. Blanditiis minus beatae dolorum quaerat aspernatur! Facere!</p>
<h1 id="baslik3">Başlık 3</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sequi, alias facilis quam, aliquam, neque suscipit a itaque enim voluptatem laudantium dignissimos! Exercitationem harum dicta nemo placeat hic veniam odit laudantium ullam corrupti temporibus tempora incidunt a voluptate deserunt voluptatem consequatur fuga distinctio nihil rerum eaque, aut quos ipsum alias? Quia, expedita vero repellendus reiciendis blanditiis nisi ipsam temporibus animi rerum dolorum enim totam ducimus unde perspiciatis quis rem, a dolorem ipsa ad fuga libero reprehenderit sapiente nemo? Fugit delectus assumenda doloribus ea corrupti! Quo, esse non facere voluptas quaerat libero sequi ex eveniet tempora suscipit velit assumenda nemo praesentium aliquam beatae sunt? Architecto fugiat eos aspernatur amet voluptatum dignissimos sunt aliquam rem, laboriosam eligendi nam voluptas pariatur cum dolore, fuga dolores iste numquam veritatis possimus totam excepturi vel quibusdam iure accusamus? Ipsum totam a eligendi sint accusamus. Nemo quam delectus distinctio officia ratione debitis, perspiciatis, sint dicta repellendus maiores minus aperiam corporis et, sequi voluptatum doloremque ipsam non nihil inventore suscipit quibusdam est odit accusantium. Consequuntur dolores ipsam impedit blanditiis cumque voluptate, sapiente nam corporis. Quas eveniet quibusdam iure, nam mollitia beatae. Laboriosam fugiat aperiam, consequatur tempora eaque eius pariatur incidunt, velit accusantium at sequi autem consequuntur ipsa culpa praesentium aut quae excepturi. Dolor enim autem porro provident quasi cumque, cum tempore, sed voluptatem fugiat, iure inventore! Voluptatem, culpa veritatis! Laboriosam atque unde, deleniti fugit nam laudantium aliquam tempora. Qui, corrupti. Unde autem adipisci blanditiis molestias pariatur voluptate ab asperiores sapiente inventore soluta. Blanditiis minus beatae dolorum quaerat aspernatur! Facere!</p>
<h1 id="baslik4">Başlık 4</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sequi, alias facilis quam, aliquam, neque suscipit a itaque enim voluptatem laudantium dignissimos! Exercitationem harum dicta nemo placeat hic veniam odit laudantium ullam corrupti temporibus tempora incidunt a voluptate deserunt voluptatem consequatur fuga distinctio nihil rerum eaque, aut quos ipsum alias? Quia, expedita vero repellendus reiciendis blanditiis nisi ipsam temporibus animi rerum dolorum enim totam ducimus unde perspiciatis quis rem, a dolorem ipsa ad fuga libero reprehenderit sapiente nemo? Fugit delectus assumenda doloribus ea corrupti! Quo, esse non facere voluptas quaerat libero sequi ex eveniet tempora suscipit velit assumenda nemo praesentium aliquam beatae sunt? Architecto fugiat eos aspernatur amet voluptatum dignissimos sunt aliquam rem, laboriosam eligendi nam voluptas pariatur cum dolore, fuga dolores iste numquam veritatis possimus totam excepturi vel quibusdam iure accusamus? Ipsum totam a eligendi sint accusamus. Nemo quam delectus distinctio officia ratione debitis, perspiciatis, sint dicta repellendus maiores minus aperiam corporis et, sequi voluptatum doloremque ipsam non nihil inventore suscipit quibusdam est odit accusantium. Consequuntur dolores ipsam impedit blanditiis cumque voluptate, sapiente nam corporis. Quas eveniet quibusdam iure, nam mollitia beatae. Laboriosam fugiat aperiam, consequatur tempora eaque eius pariatur incidunt, velit accusantium at sequi autem consequuntur ipsa culpa praesentium aut quae excepturi. Dolor enim autem porro provident quasi cumque, cum tempore, sed voluptatem fugiat, iure inventore! Voluptatem, culpa veritatis! Laboriosam atque unde, deleniti fugit nam laudantium aliquam tempora. Qui, corrupti. Unde autem adipisci blanditiis molestias pariatur voluptate ab asperiores sapiente inventore soluta. Blanditiis minus beatae dolorum quaerat aspernatur! Facere!</p>
<h1 id="baslik5">Başlık 5</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sequi, alias facilis quam, aliquam, neque suscipit a itaque enim voluptatem laudantium dignissimos! Exercitationem harum dicta nemo placeat hic veniam odit laudantium ullam corrupti temporibus tempora incidunt a voluptate deserunt voluptatem consequatur fuga distinctio nihil rerum eaque, aut quos ipsum alias? Quia, expedita vero repellendus reiciendis blanditiis nisi ipsam temporibus animi rerum dolorum enim totam ducimus unde perspiciatis quis rem, a dolorem ipsa ad fuga libero reprehenderit sapiente nemo? Fugit delectus assumenda doloribus ea corrupti! Quo, esse non facere voluptas quaerat libero sequi ex eveniet tempora suscipit velit assumenda nemo praesentium aliquam beatae sunt? Architecto fugiat eos aspernatur amet voluptatum dignissimos sunt aliquam rem, laboriosam eligendi nam voluptas pariatur cum dolore, fuga dolores iste numquam veritatis possimus totam excepturi vel quibusdam iure accusamus? Ipsum totam a eligendi sint accusamus. Nemo quam delectus distinctio officia ratione debitis, perspiciatis, sint dicta repellendus maiores minus aperiam corporis et, sequi voluptatum doloremque ipsam non nihil inventore suscipit quibusdam est odit accusantium. Consequuntur dolores ipsam impedit blanditiis cumque voluptate, sapiente nam corporis. Quas eveniet quibusdam iure, nam mollitia beatae. Laboriosam fugiat aperiam, consequatur tempora eaque eius pariatur incidunt, velit accusantium at sequi autem consequuntur ipsa culpa praesentium aut quae excepturi. Dolor enim autem porro provident quasi cumque, cum tempore, sed voluptatem fugiat, iure inventore! Voluptatem, culpa veritatis! Laboriosam atque unde, deleniti fugit nam laudantium aliquam tempora. Qui, corrupti. Unde autem adipisci blanditiis molestias pariatur voluptate ab asperiores sapiente inventore soluta. Blanditiis minus beatae dolorum quaerat aspernatur! Facere!</p>
</body>
</html>
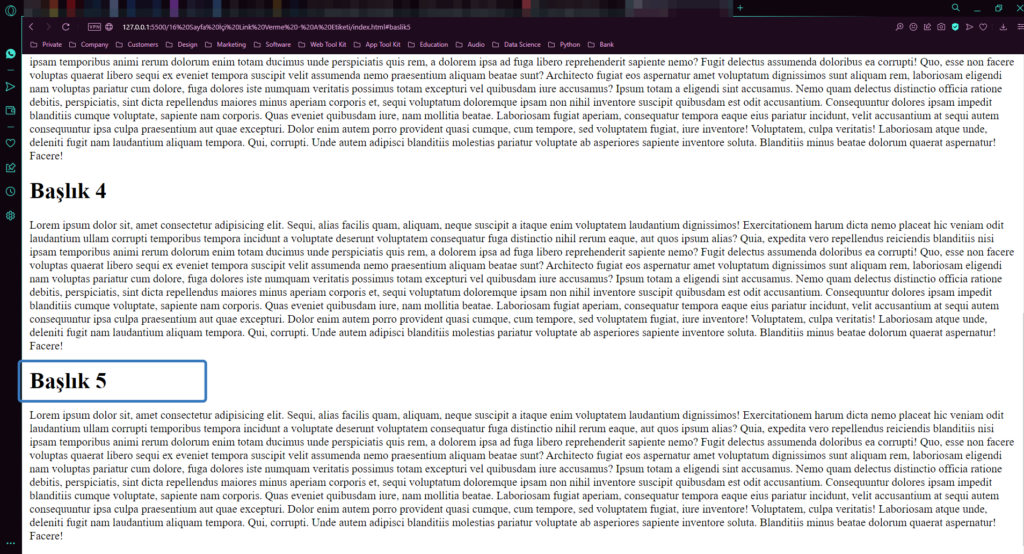
Sayfa böyle görünüyor. Ben sayfa içindeki başlık 5’e gitmek istersem yukarıdaki linke tıklamam yeterli olacaktır.
Bu şekilde oraya konumlar beni.

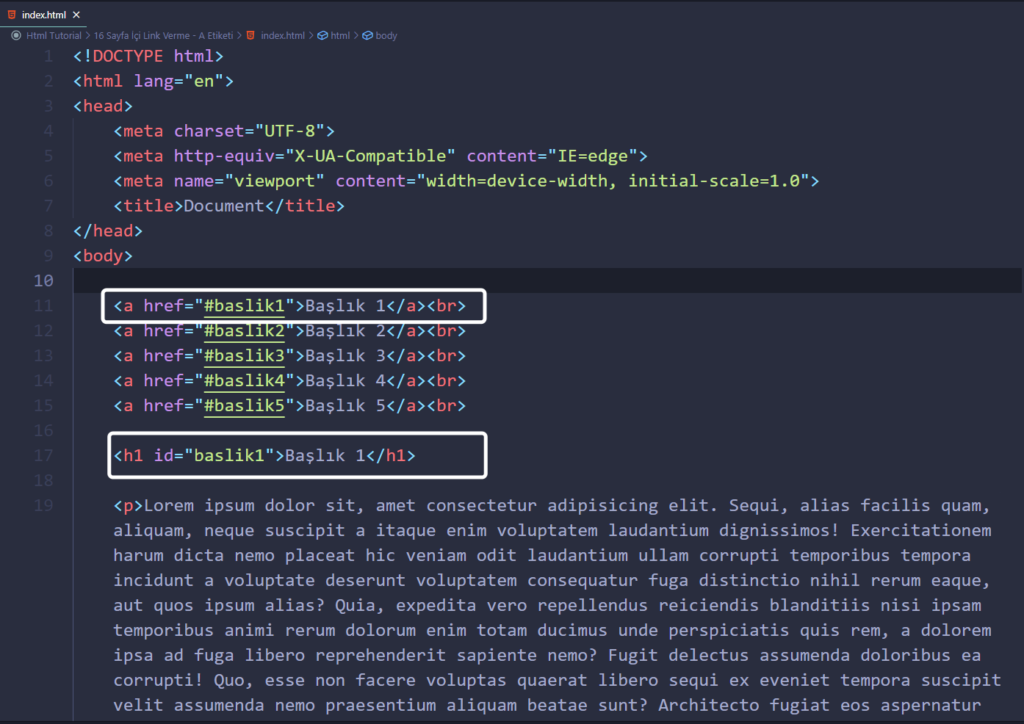
Bunu href’e verdiğimiz id değeri ile sağladık. Biz gitmek istediğimiz yere herhangi bir etiket içinde id değeri veriyoruz.
Örneğin ben başlıklara konumlanmak istediğim için H1 etiketi ile yazdığım başlıklara id değerleri verdim.
Sonra hangi link hangi id’ye yönlensin istiyorsam a etiketinin href’ine başına # işaretini koyarak id değerini yazdım. Bunu diğer tüm bölümler için doğru şekilde yaptım.

Bu kadardı.
Bir sonraki yazımda görüşmek üzere.











