Merhabalar, bu yazımda önemli konularımızdan biri olan a etiketini ele alacağız.
Html sayfalarında başka sayfalara yönlendirmek için linkler veririz.
Bunu yaparken a etiketini ve etiketin attribute’u href kullanılır.
A etiketi yardımıyla kendi web projemizin farklı sayfalarına linklendirme yapabileceğimiz gibi farklı internet sayfalarına linklendirme yapabiliriz. Bulunduğumuz sayfalar içinde belirlediğimiz bölümlere linkler yardımıyla ulaşmak için kullanabiliriz.
Temel kullanımı aşağıdaki gibidir.
<a href="link">Görünecek İsim</a>a Anchor çapa atma çapalama isminden gelir. Bu bir sayfaya çapa atmak bağlantı kurmak anlamındadır.
href attribute’u değer olarak bir adres alır. Ya da bulunulan sayfa içinde bir yol gösterilir. Href’e indirilebilecek bir dosya adresi verirseniz linke tıklandığında indirme işlemi başlar.
a etiketi yardımıyla oluşturulmuş bir linke tıkladığımızda ilgili sayfa bulunan sayfa içinde açılır. Yeni bir sayfada açılmaz. Yeni sayfada açılsın istersek ilgili link için target attribute’unu kullanmak gerekir. Alabildiği değerler ve anlamları aşağıdaki gibidir.
| Değer | Tanım |
|---|---|
| _blank | Belgeyi yeni bir pencerede veya sekmede açar. |
| _self | Belgeyi aynı çerçeve içerisinde açar. (Varsayılan) |
| _parent | Belgeyi ana frame’de açar. |
| _top | Belgeyi pencerenin gövdesinde açar. |
| frameismi | İsmi belirten frame üzerinde açar. |
Kullanım örneği
<a href="" target="_blank"></a>1 Farklı Bir İnternet Sayfasına Link Verme
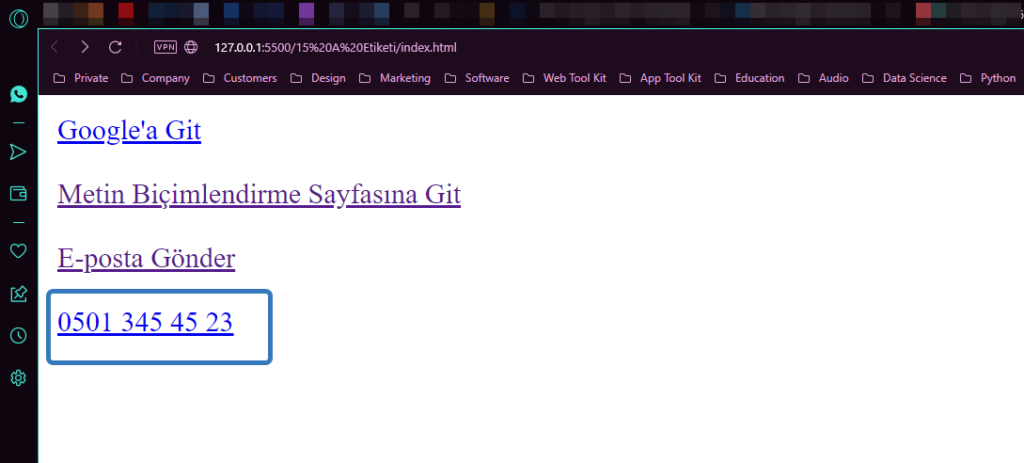
Google sayfasına ismi Google’a Git olacak şekilde bir link verelim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.google.com.tr" target="_blank">Google'a Git</a> <br><br>
</body>
</html>Sayfayı çalıştıralım.

Linke tıklarsak Google’a gider. Ve bunu bulunduğu sayfa içinde yapar. Google’ı yeni sekmede açalım.
<a href="https://www.google.com.tr" target="_blank">Google'a Git</a>2 Proje İçindeki Sayfalara Gitmek
Şimdi bu sayfa içinde Metin Biçimlendirme index.html sayfasına bir link verelim.

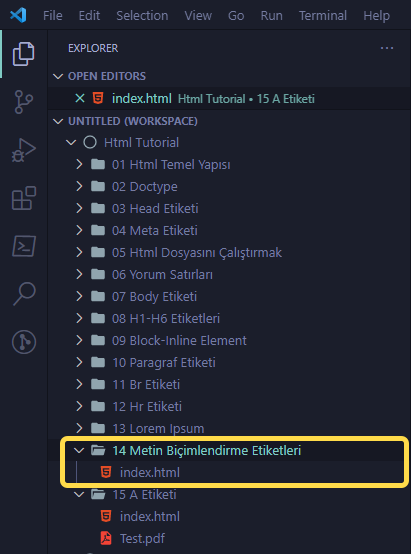
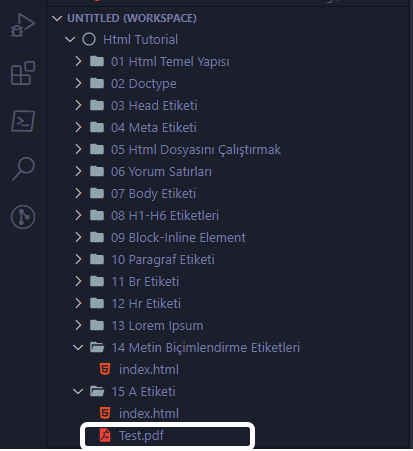
Şimdi önemli olan buradaki klasör yapısını iyi anlayabilmektir. Biz 15 A Etiketi içindeki index.html sayfasını çalıştırdığımızda artık orası bizim için kök dizindir. Kök dizinin içindeki diğer dosyalara doğrudan erişimi vardır.
Ancak açmaya çalışacağımız diğer index.html sayfası kök dizinimizin dışında bir klasör içindedir. Eğer yapıya bakarsak olayı şöyle anlamaya çalışalım.
14 Metin Biçimlendirme Etiketleri ile 15 A Etiketi Aynı seviye hiyerarşiye sahipler. Demek ki 15 A Etiketi içindeki bir dosyadan bir geri çıksak 14 Metin Biçimlendirme Etiketleri Klasörü artık bizim için görünür olacaktır. Ona ulaşabildikten sonra içindeki dosyalara da ulaşabiliriz.
Html’de bulunduğumuz yeri kök dizin olarak kabul ettiğimiz bir klasör dışarı çıkmayı ../ notasyonu ile sağlarız.
Örneğin ilgili dosyamız 15 A Etiketi klasörünün içinde de Test diye bir klasörün içinde olsaydı bizim 15 Metin Biçimlendirme Klasörüne ulaşabilmek için 2 seviye dışarı çıkmamız gerekecekti.
Bunun için ../../ şeklinde yazmamız gerekecekti. Birincisi Test klasöründen dışarı çıkmış olacak 16 A Etiketi içine ulaşmış olacaktı. 2.si de buradan dışarı çıkıp ilgili klasörü görebilir olacaktı.
<a href="../14 Metin Biçimlendirme Etiketleri/index.html">Metin Biçimlendirme Sayfasına Git</a>Şu şekilde yazmak gerekecekti.
Neden bunu yapıyoruz da doğrudan bütün dosya yolunu yazmıyoruz?
Şimdi şöyle bakalım. İlgili index.html sayfasının tam yolunu alalım.
C:\Users\merye\OneDrive\Masaüstü\Desktop\Html Tutorial\14 Metin Biçimlendirme Etiketleri\index.htmlC:\ dizini benim bilgisayarımdaki bir adrestir. Eğer ben bu projeyi bilgisayarımda farklı bir klasöre taşırsam ya da bir sunucuya yüklersem bu adres tamamen anlamsız hale gelecektir. O yüzden tam adres yazmak yerine kök dizinden hesap yaparak klasör yapısında ../ yardımıyla üst seviyelere çıkılır ve ilgili dosyanın adresi verilir.

3 Mail Uygulamasına Yönlendirme
A etiketi ile tıklandığı anda kullanıcıyı bir eposta gönderme uygulamasına ya da sayfasına yönlendirip belirtilen mail adresine mail yazması sağlanabilir.
Bunun için mailto: kullanılır. mailto: dedikten sonra mail adresi yazılır. İsteğe bağlı olarak subject belirtilebilir. Belirtilmese de sorun olmayacaktır. target’ın _top değeri ile sayfa üzerinde çalışması sağlanır.
<a href="mailto:mbilginer@brainytech.net?subject=Konu" target="_top">E-posta Gönder</a>
Tıklayalım…

Biraz daha detaylandırarak aşağıdaki alanlar da eklenebilir.
<a href="mailto:mbilginer@brainytech.net?subject=Konu&body=İçerik&cc=helpdesk@brainytech.net&bcc=sirius@brainytech.net" target="_top">
E-posta Gönder
</a><br><br>4 Telefon Bağlantısı Oluşturma
<a href="tel:+905013454523">0501 345 45 23</a>
Mobilde açıp tıkladığımızda bizi doğrudan rehberde arama ekranına götürür.
5 İndirme Linki Oluşturma
A etiketinin href özelliğine link olarak bir dosyanın yolu verilirse buna tıklandığında bu dosyayı bilgisayarınıza indirir.
Bulunduğumuz dizine bir pdf dosyayı attım.

Şimdi bunun yolunu link olarak vereceğim.
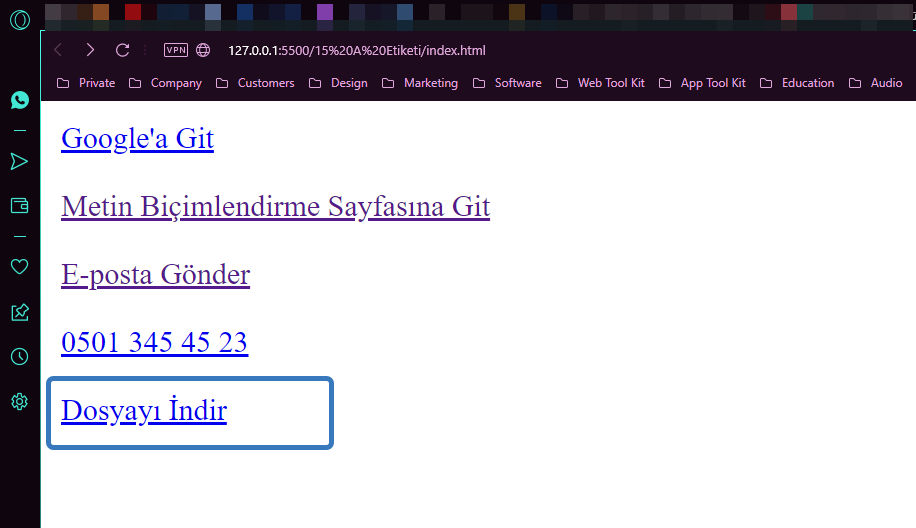
<a href="Test.pdf">Dosyayı İndir</a>Aynı dizinde olduğumuz için doğrudan dosyanın adını yazmam yeterli olacaktır.

Tıkladığımda indirme işlemi başlayacaktır.

Sayfa içi yönlendirmeye bir sonraki bölümde bakalım.
A etiketine ait attribute ve değerlerine aşağıdaki tablodan bakabilirsiniz.
| Nitelik | Değeri | Açıklama |
|---|---|---|
| download | Dosya adı | Bağlantıya tıklandığında eğer indirilebilecek bir dosya var ise indirme işlemini başlatır |
| href | URL | Bağlantıya tıklandığında gidilecek adres |
| hreflang | dil_kodu | Bağlantının dilini belirtir |
| media | media_sorgusu | Bağlantının hangi cihaz/ortam için optimize olduğunu belirtir |
| ping | URL | Bağlantıya tıklandığında belirlenen bir adrese HTTP POST isteği gönderir |
| rel | alternate author bookmark external help license next nofollow noreferrer noopener prev search tag | Geçerli bağlantı ile belirtilen bağlantı arasındaki ilişkiyi belirtir |
| target | _blank _parent _self _top frame_adı | Bağlantının nerede nasıl açılacağını belirtir |
| type | medya_tipi | Bağlantının ortam türünü belirtir. |
Bir sonraki yazımda görüşmek üzere.














