Merhabalar, bu yazımda Html etiketlerini ele alacağız.
Html sayfalarını oluştururken en çok isminden bahsedeceğimiz ve kullanacağımız kavram etiketler yani tag’lerdir.
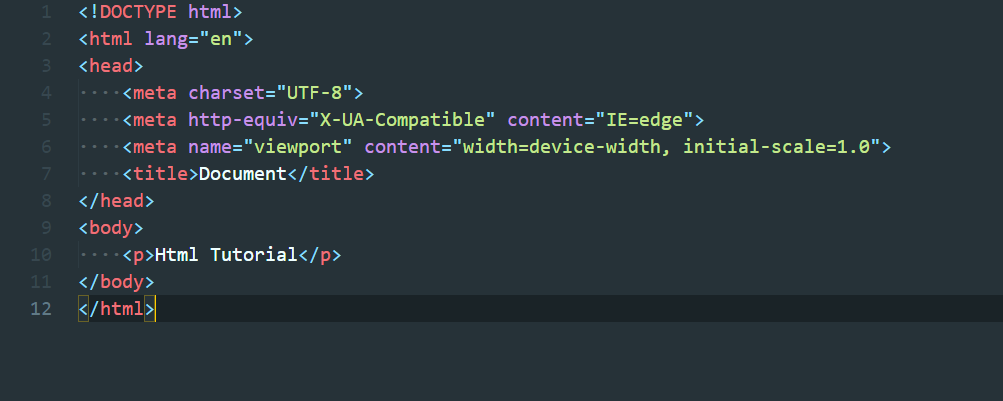
Örnek bir Html sayfasına göz atalım.

Basic bir Html sayfası yukarıdaki gibi görünür.
<html> Biz buna etiket diyeceğiz. Html etiketi.
Html’de pek çok etiketin açılış ve kapanış etiketi vardır. Bu kodlarımızın hangi aralıklarda nasıl yorumlanacağını tarayıcıya belirtir.
<html> etiketinin kapanış etiketi </html> şeklindedir.
Bütün html kodları bu etiket arasında yazılır.
<body> </body> bir diğer etiketimizdir. Bunların detaylarına ileriki yazılarımda bakacağız.
Kapanış Etiketi Olmayanlar
Html’de bazı etiketlerin kapanış etiketi zorunluluğu yoktur. Aslında mantıken baktığımızda neden olmadığını anlamak hiç zor değildir.
Etiketlerin açılış ve kapanışlarının olmasının nedeni arasında yapılacak kodlamaları tarayıcılar doğru şekilde yorumlayabilsin diyedir.
Bazı işlemler ise tek bir eylemdir.
Mesela sayfada düz bir çizgi çektirmek tek bir işlemdir. Ve bunu <hr> etiketiyle yaparız. Bunun için ayrıca bir kapanış etiketine ihtiyaç yoktur.
HTML5 spec değerine göre, hiçbir içeriğe sahip olmayan etiketler void elemanları olarak bilinir kendi kendine kapanabilir.
Bu, aşağıdaki etiketleri içerir:
area, base, br, col, embed, hr, img, input, keygen, link, meta, param, source, track, wbr
Kapanış etiketi olmayan etiketlerde <br> yazmakla <br/> yazmak arasında bir fark yoktur.
Ancak kapanış etiketi olmayanlarda <br> </br> hatalı bir kullanım olacaktır.
Yukarıda verdiklerim haricinde bütün etiketlerin kapanış etiketleri vardır.
Etiketlerle alakalı bilmemiz gerekenler şimdilik bu kadar.
Bir sonraki yazımda görüşmek üzere.















