Merhabalar, bu yazımda Html’de başlık etiketlerine bakacağız.
Html Başlık Etiketleri, web sitelerinde yazı yazarken başlıkların yazımında kullanılır. Nasıl bir kitapta veya kağıt üzerinde yazılı eserlerde başlıklar kullanıyorsak web sitelerinde de aynı mantık vardır. Konunun ana başlığını en büyük yazı boyutunda ve yazı içindeki başlıkları biraz daha küçük yazı boyutunda yazıyorsak web sitelerinde de aynı şekilde olur.
Bir web sitesinde ana başlığımızı en büyük yazı boyutu veren etiket ile yazarız ve ara başlıkları da büyüklük sırası ile ona uygun büyüklükteki etiket ile yazılır. Html başlık etiketleri <h1> den başlayıp <h6>‘ya kadar sıra ile devam eder. <h1> etiketi yazı boyutu en yüksek büyüklüğe sahiptir, sırası ile küçülerek devam eder, <h6> en küçük yazı boyutuna sahiptir ve bunlarla oluşturulan başlıklar bold(kalın) olarak oluşturulur.
Bunlara uymamız sayfalarımızın arama motorlarında(Google, Yandex vb) üst sıralarda çıkması açısından önemlidir.
Sonuç olarak burada oluşturulan başlık etiketlerinin font büyüklüklerini istediğimiz zaman değiştirebiliriz ama dikkat etmemiz gereken noktanın yazı boyutu değil onlara yüklenen anlamlardır.
Şimdi tüm başlık etiketlerimizi kullanarak aşağıdaki kodları yazalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>En Büyük Başlık</h1>
<h2>1. Alt Başlık</h2>
<h3>Biraz Daha Az Önemli Başlık</h3>
<h4>Daha Alt Başlık</h4>
<h5>Eee Ama Yani Artık Bu Da Biraz Daha Önemsiz</h5>
<h6>Sınıfın Sonuncusu Minik Başlık</h6>
</body>
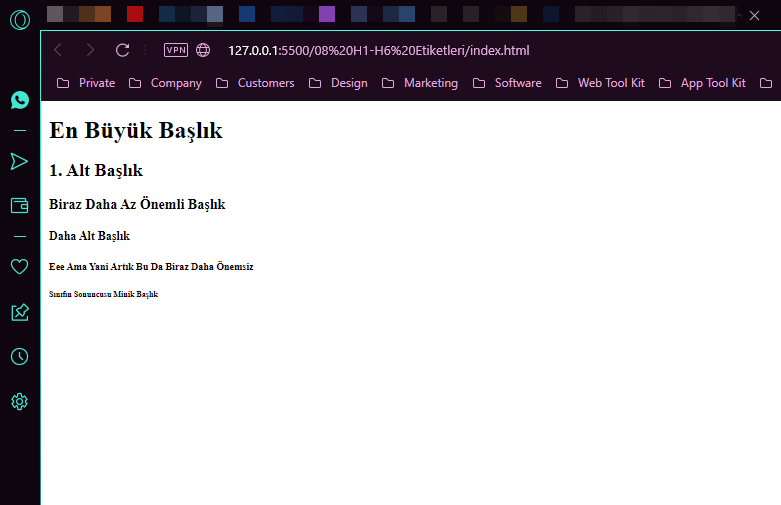
</html>Live Server’da çalıştırıp bakalım.
Görüntümüz aşağıdaki gibi olacaktır.

Html etiketinin temel yapısı itibariyle bir şeyi fark ediyoruz. Biz her bir h etiketini bir alt satıra Enter’la geçerek yazdık. Ancak şöyle bir şey söylemiştik bir önceki bölümde Enter ile alt satıra geçmek tarayıcı için anlamsızdır. Ama burada neden her başlığı bir alt satırdan yazdı sorusu akıllara gelecektir.
Demek ki etiketlerimizin default sahip olduğu özelliklerden biri etiketin kendisine ait bir enter tuşu olup olmadığı. H etiketleri kendine ait bir Enter’a sahiptir en kaba tabiriyle. Bittiği yerde yeni gelen satır bir alttan başlayacaktır.
Bunu anlamak için kodlarımızı şuna döndürelim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>En Büyük Başlık</h1> <h2>1. Alt Başlık</h2> <h3>Biraz Daha Az Önemli Başlık</h3>
<h4>Daha Alt Başlık</h4> <h5>Eee Ama Yani Artık Bu Da Biraz Daha Önemsiz</h5>
<h6>Sınıfın Sonuncusu Minik Başlık</h6>
</body>
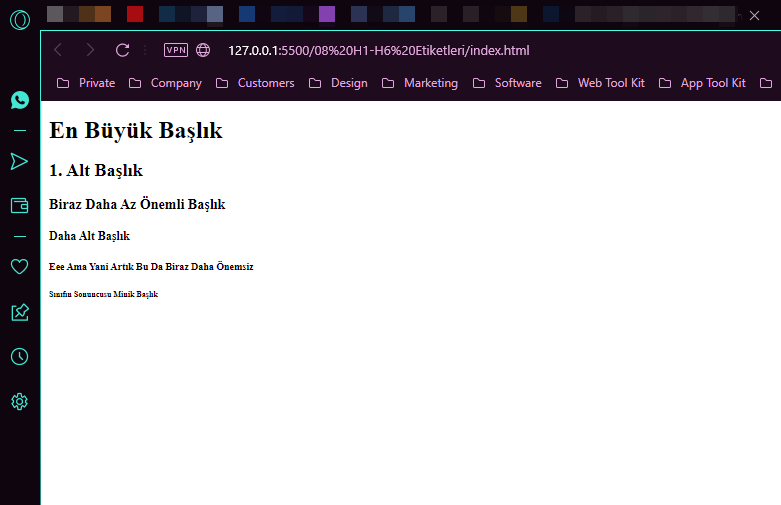
</html>Şimdi sayfamıza yeniden bakalım.

Görüntünün yine aynı olduğunu görüyoruz. Demek ki konunun bizim enter tuşuna basıp basmamamızla bir alakası yokmuş. Etiketin kendi özelliğiymiş.
Bir sonraki bölümde Block ve Inline kavramlarına bakacağız.
Görüşmek üzere.


















