Merhabalar, yeni bir eğitim serisine başlangıç yapıyoruz. Bu yazılarım boyunca Html konusuna bakıyor olacağız. Şu andan itibaren Html geliştirmeyi öğrenmeye başlayacağız.
Her eğitimin başlangıcında olduğu gibi ne öğreneceğiz öncelikle buna bir bakalım istiyorum.
Html Nedir?
HTML : Hypertext Markup Language
Hiper Metin İşaretleme Dili web sayfalarını oluşturmak için kullanılan standart metin işaretleme dilidir. Dilin son sürümü Html 5’tir.
Html, web tasarımcılarına sayfalar ve uygulamalar için yapı profilleri, bağlantılar, blok alıntılar, paragraflar ve başlıklar oluşturmalarında yardımcıdır. Bu konuda basit kod yapıları olan etiketler ve nitelikler kullanılarak web sayfaları şekillendirilebilir.
Html kodlamaya başlamadan önce, Html neden var, ne işe yarıyor, sektörde hangi alanlarda nasıl kullanılıyor bunu öğrenmekle başlayalım.
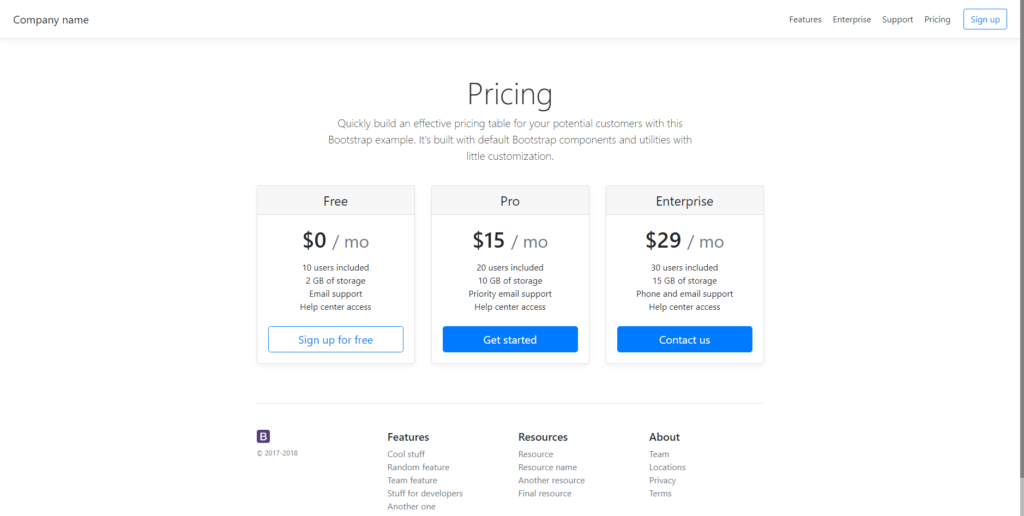
Şimdi aşağıdaki örnek bir web sayfasının ekranına bakmanızı istiyorum.

Gördüğünüz gibi tasarımıyla işlevselliğiyle tam bir site görüyoruz. Eğer biz bu sitenin tasarım ve işlevsellik özelliğini veren kodlarını devre dışı bıraksaydık ne olurdu?
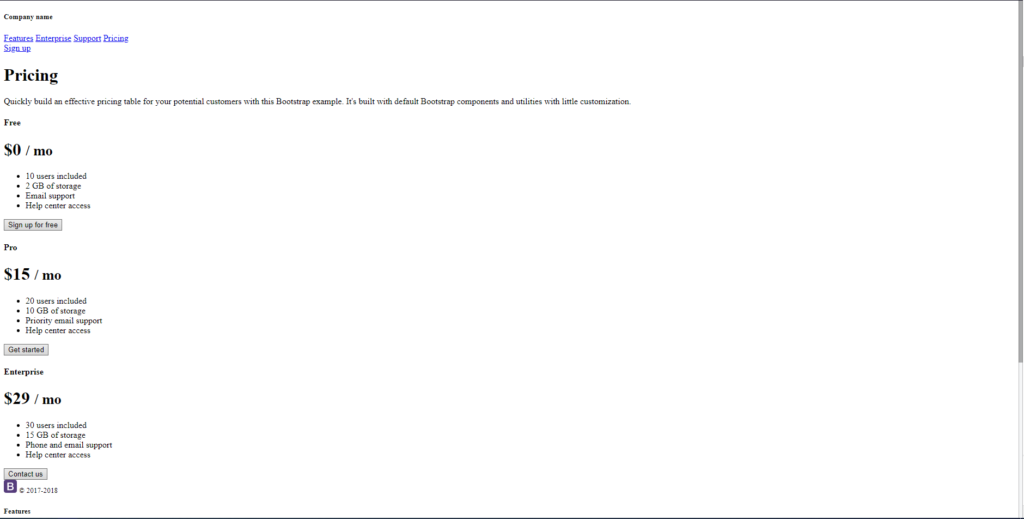
Sitemiz artık aşağıdaki gibi görünmeye başlardı. İşte aşağıda gördüğünüz sayfanın oluşmasını sağlayan şey Html kodlarının ta kendisidir.

Sitelerimizi tamamlanmış bir ev gibi düşünürsek, bu evin temeli ve ana hatlarıyla yapısını oluşturan dışardan bakılınca pekte iç açıcı gelmeyen görüntüsünü sağlayan şey Html’dir.
O yüzden FrontEnd Developer olma yolculuğumuzun ilk durağı Html olacak.
Html bir programlama dili değildir. Bir işaretleme dilidir.
HTML Neden Programlama Dili Değildir?
Çünkü Html kodlarıyla kendi başına çalışan bir program yazılamaz. Ancak bu dili yorumlayabilen programlar aracılığıyla çalışabilen Text dosyaları yazılabilir. Programlama dili denilememesinin nedeni tam olarak budur.
Html kodlarını bugün bildiğimiz tüm Browser’lar anlar, yorumlar ve ekranda çıktısını gösterir.
O yüzden yazdığımız basit bir Html dosyasını bile herhangi bir tarayıcıda çalıştırırsak, çıktısını görebiliriz.
Html etiket yapısına sahiptir.
Tarayıcılar, bu etiketler yardımıyla gönderilen dosyaları anlamlandırabilir. Ancak Html kodlamada hatalar programlama dillerine göre daha göz ardı edilebilir olarak uygulanır. Yani etiket hatalarımız çoğu zaman sayfanın okunmasına engel olmaz. Sadece hata olan kısmın doğru yorumlanamamasına neden olur.
Tabii ki elimizden geldiğince hatasız kodlar yazmak çıktılarımızı doğru almak adına önemlidir. Ancak bahsettiğim gibi çok sıkı bir bug kontrol sistemi yoktur.
Html nedir konusunda şimdilik bu kadar bilginin yeterli olduğunu düşünüyorum.
Bir sonraki yazımda görüşmek üzere.

















