Merhabalar, bu yazımda hazır icon kütüphanelerinden sayfalarımıza nasıl iconlar ekleyebiliriz buna bakacağız.
Bunun için ilk olarak aşağıdaki sayfaya gidelim.
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>Bu kodu Html’e head tag’leri arasına ekleyelim.
Burada yüzlerce free icon var. Kullanmak istediğinize tıklayın.

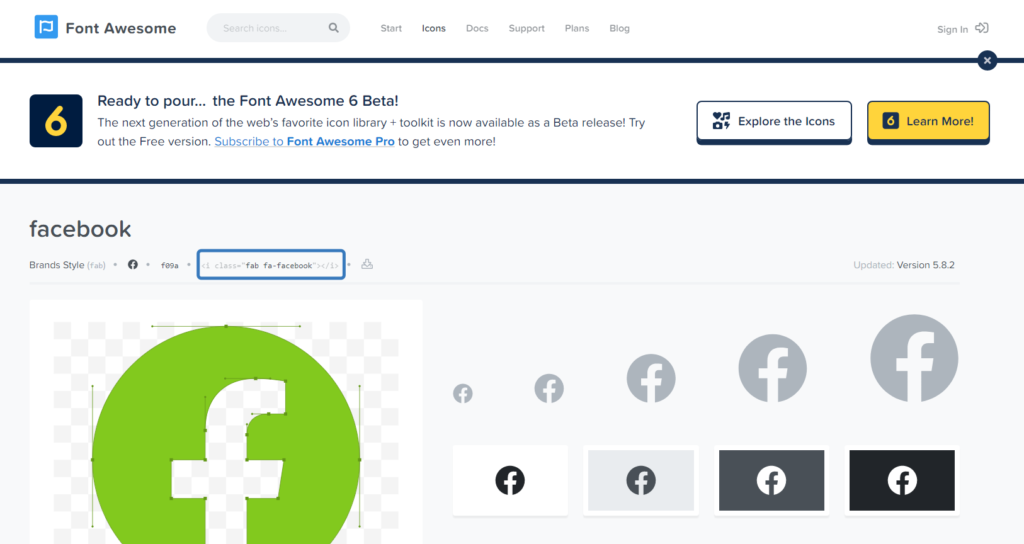
Gösterdiğim yere tıklayıp kodu alıyoruz.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
<style></style>
</head>
<body>
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-instagram"></i>
<i class="fab fa-whatsapp"></i>
</body>
</html>
Bunların özellikleriyle oynanabilir.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"
integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous" />
<style>
i{
font-size: 40px;
border: 1px solid black;
color: blueviolet;
border-radius: 20px;
padding: 20px;
}
.icon {
width: 25%;
margin:0px auto;
overflow: auto;
}
</style>
</head>
<body>
<div class="icon">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-instagram"></i>
<i class="fab fa-whatsapp"></i>
</div>
</body>
</html>
a etiketi içine alarak iconlar linklendirilebilir.
Bir sonraki yazımda görüşmek üzere.















