Merhabalar, bu yazımda Html içindeki elementleri daha bağımsız pozisyonlama özelliğini göreceğiz.
Bunun için position özelliğini kullanırız. Pek çok durumu var iyi kavramak gerekir.
Html içinde 3 tane div yaratalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
<body>
<div class="box" id="first"></div>
<div class="box" id="second"></div>
<div class="box" id="third"></div>
</body>
</html>Bu div’lere genişlik yükseklik ve renk verelim.
.box{
width: 100px;
height: 100px;
margin: 10px;
}
#first{
background-color: purple;
}
#second{
background-color: red;
}
#third{
background-color: rosybrown;
}
Şimdi bu div’leri istediğimiz konumlara taşımak istiyoruz.
Değiştirmek istediğimiz div için position özelliğine değerler vereceğiz.
Default değerimiz static’tir. Hiçbir değer vermez iseniz static davranacak ve nesneler tarayıcının varsayılanına göre hareket edecektir.
2. özelliğimiz absolute özelliği. Bu özelliği aktive ettiğimiz nesne ana akıştan çıkar. Ve bir üst kapsayıcısında parent’ında position’ı relative olan nesneye göre sol üstten konumlanmaya başlar.
Bütün nesneleler için ana kapsayıcı body’dir ve position değeri default relative’dir.
Şimdi 2. div’in position değerini absolute yapalım ve akıştan koparalım.
Bu noktadan sonra konumunu kendimiz belirleyeceğiz. Öncelikle sadece absolute verince ne olduğunu görelim.
#second{
background-color: red;
position: absolute;
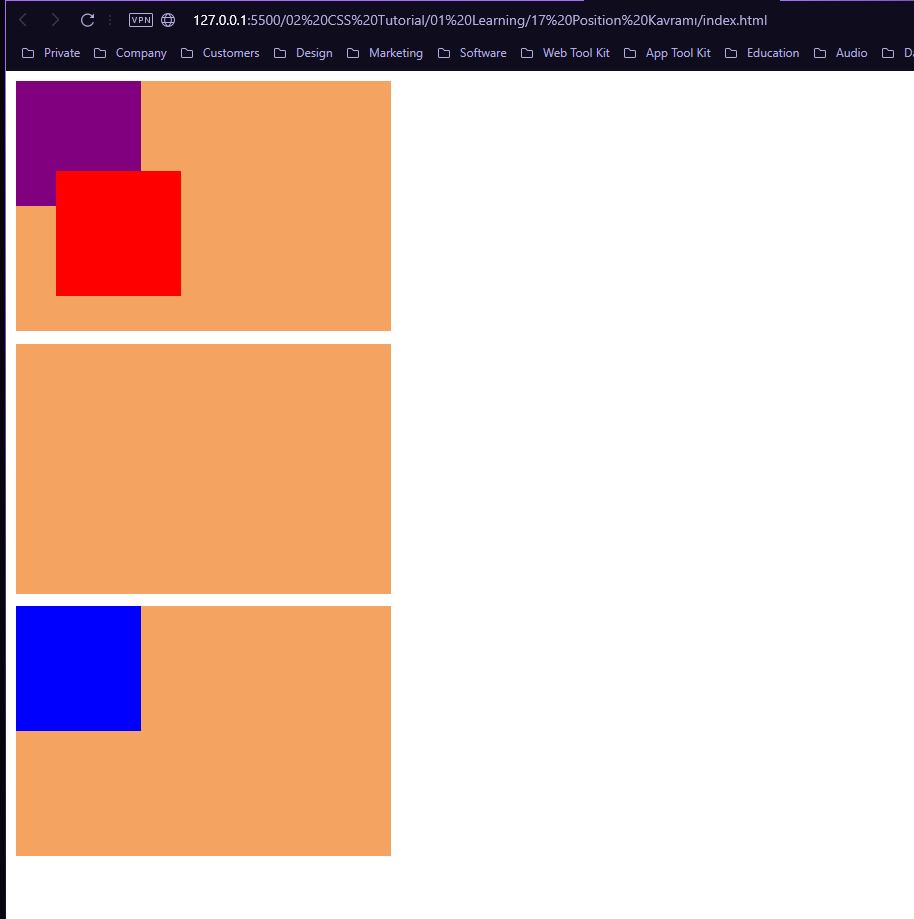
}Şimdi istiyorum ki 2. box’ı konumunu değiştirelim.
#second{
background-color: red;
position: absolute;
top: 80px;
left: 40px;
}Sol üst köşeden 80px aşağıya yine sol üst köşeden 40px soldan içeriye doğru konumladık.

Burada unutmamanız gereken şey şudur. x ve y düzleminde değer verdiğiniz için her defasında 2’li değer verebilirsiniz.
Aşağıdaki gibi bir uygulamada sadece ilk iki değeri x ve y koordinatı olarak kabul eder onu uygular.
#second{
background-color: red;
position: absolute;
top: 80px;
left: 40px;
right: 50px;
bottom: 50px;
}Şimdi kapsayıcı 3 tane div yaratalım. Var olan divleri ayrı ayrı bu divlerin içine alalım.
Kodların tamamı şu şekilde güncellendi ve aşağıdaki durum oluşturuldu.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
}
#first{
background-color: purple;
}
#second{
background-color: red;
/*position: absolute;
top: 80px;
left: 40px;
right: 50px;
bottom: 50px;*/
}
#third{
background-color: blue;
}
.mainbox{
width: 300px;
height: 200px;
background-color: sandybrown;
margin-bottom: 10px;
}
</style>
<body>
<div class="mainbox" id="mainfirst">
<div class="box" id="first"></div>
</div>
<div class="mainbox" id="mainsecond">
<div class="box" id="second"></div>
</div>
<div class="mainbox" id="mainthird">
<div class="box" id="third"></div>
</div>
</body>
</html>
Şimdi burada 2. box’ın position’ını absolute yaparsak yine akıştan çıkar ve parent’ı olup ilk relative değerine sahip olana göre konumlanmak ister.
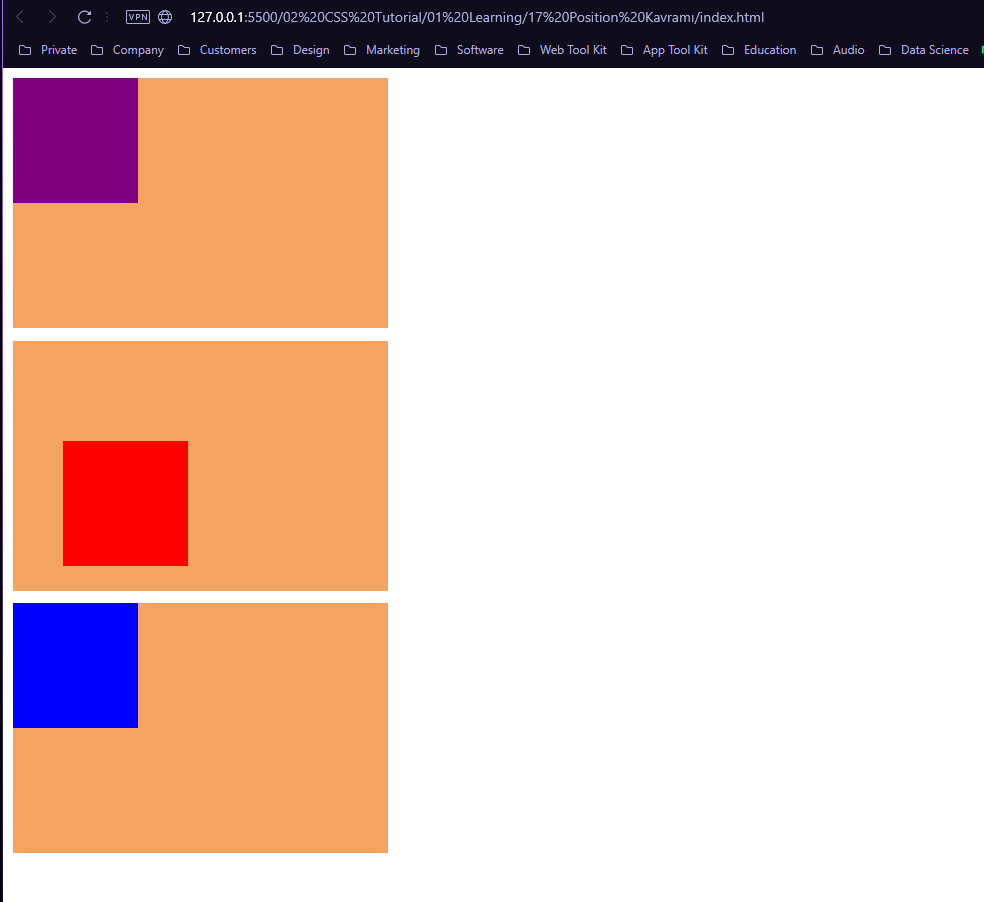
Ama biz istiyoruz ki 2. box yine 2. mainbox içinde konumlansın.
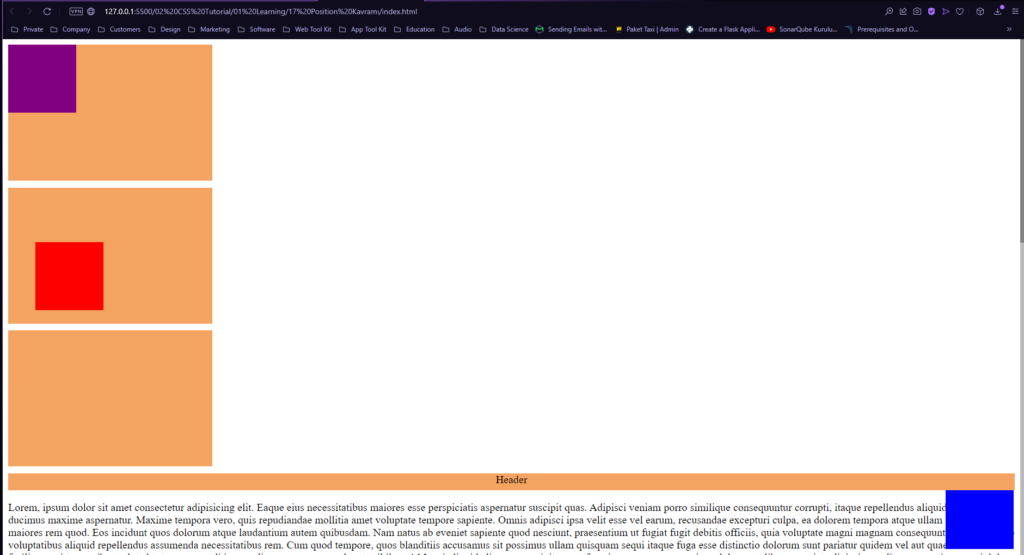
İşte bunu yapabilmek için mainsecond’ın position değeri relative yapılmalıdır.
second div’i ise yine absolute verilerek konumlama yapılabilir.
#mainsecond{
position: relative;
}#second{
background-color: red;
position: absolute;
top: 80px;
left: 40px;
}
Eğer relative vermezsek body’i baz alıp ona göre konumlanacaktı.

Position ile kullanabileceğimiz bir diğer değerde fixed bu sayede istediğimiz konumda ekranda her zaman duran bir nesne yaratabilirsiniz.
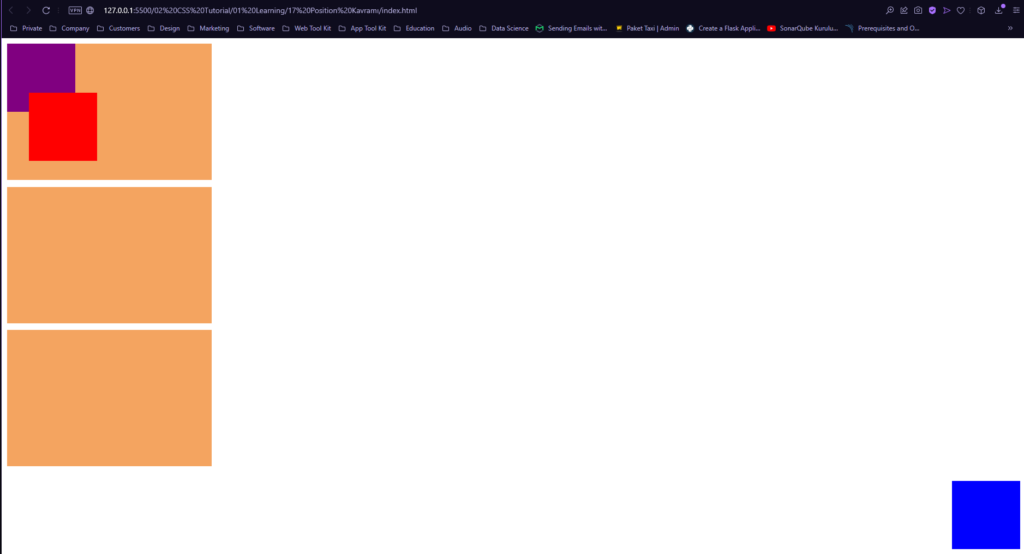
3. kutuyu sağ alt köşeye sabitleyelim. Fixed her durumda body nesnesini baz alır. Ona göre konumlanır.
#third{
background-color: blue;
margin-right: 10px;
margin-bottom: 10px;
position: fixed;
bottom: 0;
right: 0;
}
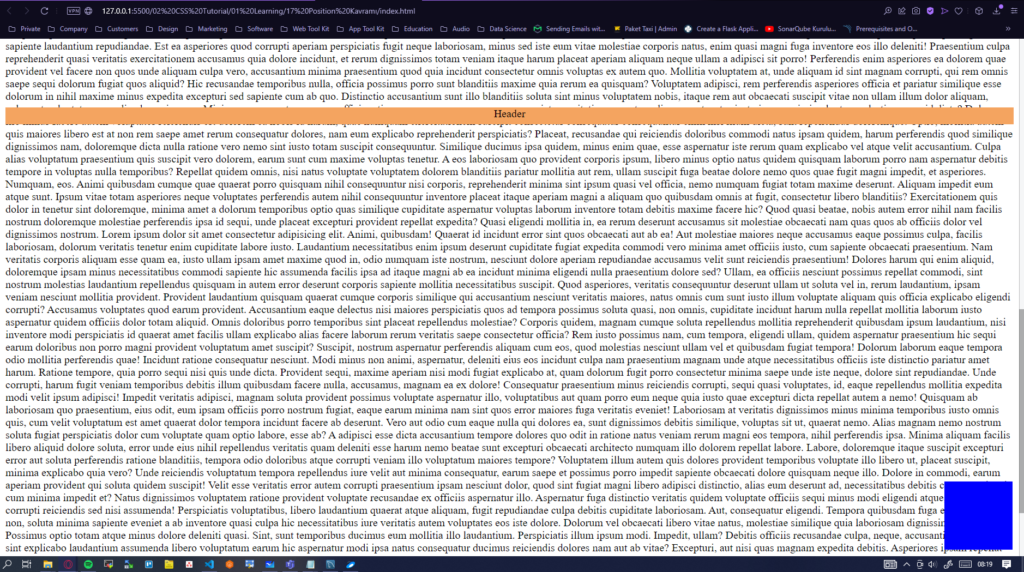
Bir diğer özelliğimiz ise sticky. Bu özellik sayesinde bir nesneyi top olarak verdiğimiz değere ulaşıldığında sabitler ve her zaman görünür kılar.
<div class="header">
Header
</div>.header{
width: 100%;
height: 25px;
background-color: sandybrown;
text-align: center;
position: sticky;
top: 100px;
}
Tam top 100 konumuna geldiğinde header sabitlenir ve hep görünür.

Position ile ilgili söyleyebileceklerim şimdilik bu kadar.
Bir sonraki yazımda görüşmek üzere.















