Merhabalar.
Bu yazımda Flexbox’ın Container içindeki nesnelerin durumlarına bakacağız. İlk olarak justify-content özelliğine bakalım.
Projemiz bir önceki yazımızdan devam ettiği için öncelikle o yazımı okumanızı tavsiye ederim.
Burada bahsedeceğimiz özelliklerin nasıl gözüktüğünü daha iyi anlayabilmek için öncelikle kodlarımızda şu güncellemeleri yapalım.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<h1>Container 1</h1>
<div class="container1">
<div class="box" style="height: 200px;">Box 1</div>
<div class="box" style="height: 120px;">Box 2</div>
<div class="box" style="height: 250px;">Box 3</div>
<div class="box" style="height: 90px;">Box 4</div>
<div class="box" style="height: 290px;">Box 5</div>
</div>
<div class="divider"></div>
<h1>Container 2</h1>
<div class="container2">
<div class="box" style="height: 150px;">Box 6</div>
<div class="box" style="height: 100px;">Box 7</div>
<div class="box" style="height: 180px;">Box 8</div>
<div class="box" style="height: 140px;">Box 9</div>
<div class="box" style="height: 220px;">Box 10</div>
</div>
<script src="flexbox.js"></script>
</body>
</html>flexbox.css
body{
margin: 0;
padding: 0;
font-family: sans-serif;
padding: 30px;
}
.box{
width: 300px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.divider{
height: 40px;
}
.container1{
padding: 10px;
height: 300px;
background-color: #21b5da;
display: flex;
flex-flow: row wrap;
}
.container2{
height: 950px;
background-color: #9bdff1;
padding: 10px;
display: flex;
flex-flow: column wrap;
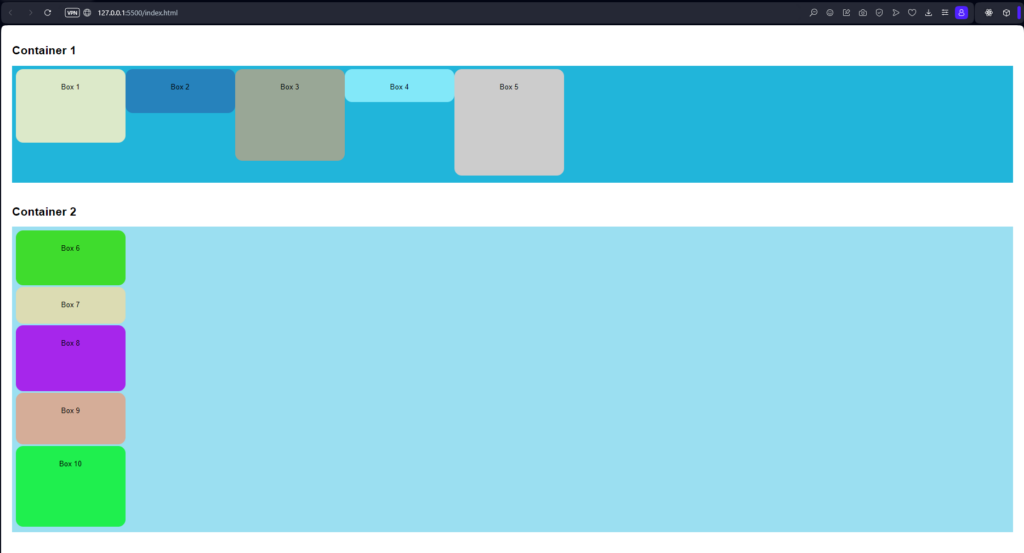
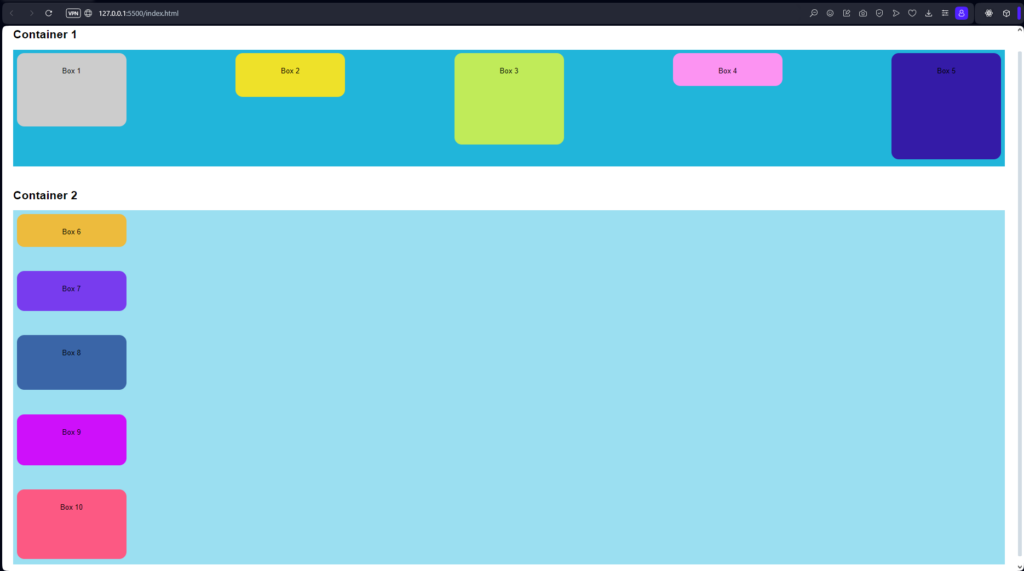
}Şu anki güncellemelerimiz sonrası uygulama aşağıdaki gibi gözüküyor.

justify-content Özelliği
“justify-content” özelliği, flex container’ın içindeki flex öğelerini, ana eksende (main axis) nasıl hizalanacaklarını kontrol etmek için kullanılır. Bu özellik, flex container içindeki öğelerin boşlukları nasıl dolduracaklarını belirlemenize olanak tanır.
Bu özellik, bir dizi değer alabilir:
flex-start: Flex öğeleri, ana eksende başlangıç noktasına doğru hizalanır. Bu default davranıştır.
flex-end: Flex öğeleri, ana eksende bitiş noktasına doğru hizalanır.
center: Flex öğeleri, ana eksende merkeze doğru hizalanır.
space-between: İlk öğe başlangıç noktasına, son öğe bitiş noktasına doğru, geri kalan öğeler ise aralarında eşit mesafede olacak şekilde dağıtılır.
space-around: Öğeler arasında ve etraflarında eşit mesafede boşluk bırakılır. Yani, öğelerin her iki tarafında da eşit boşluk olur.
space-evenly: Öğeler arasında, etraflarında ve ilk ile son öğe ile konteyner arasında eşit mesafede boşluk bırakılır.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}Bunların tamamına ayrı ayrı bakalım.
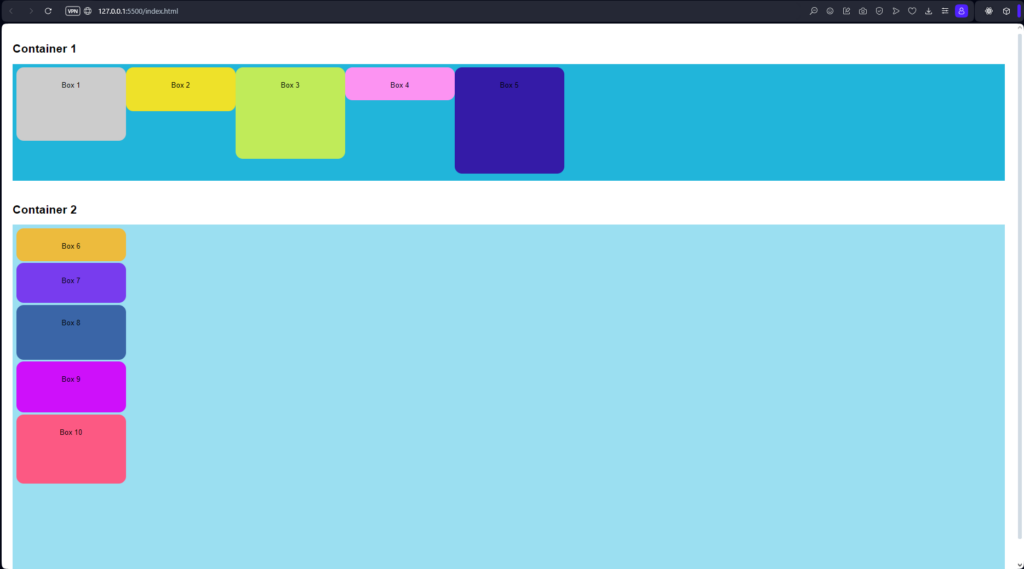
justify-content: start;
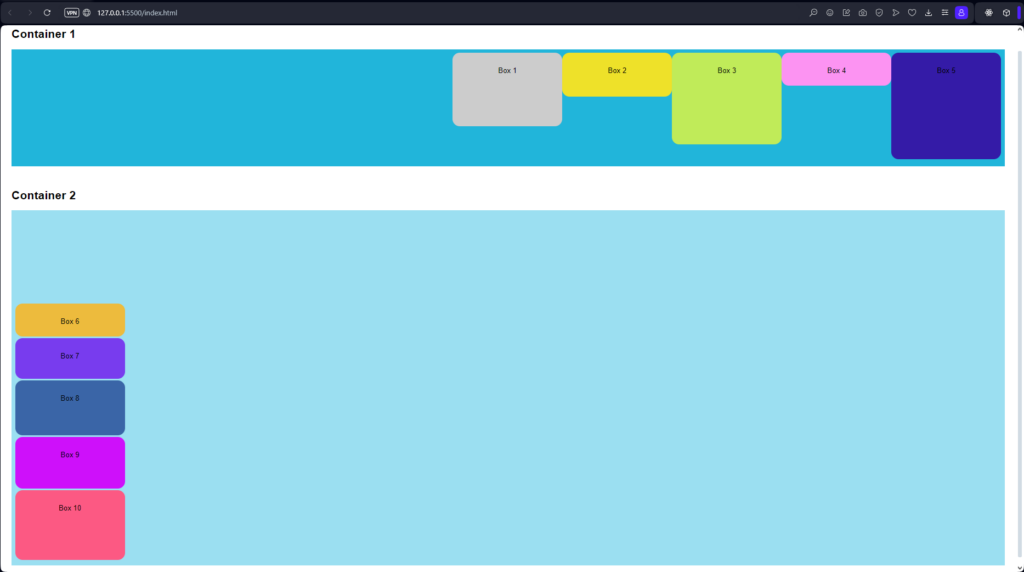
justify-content: end;
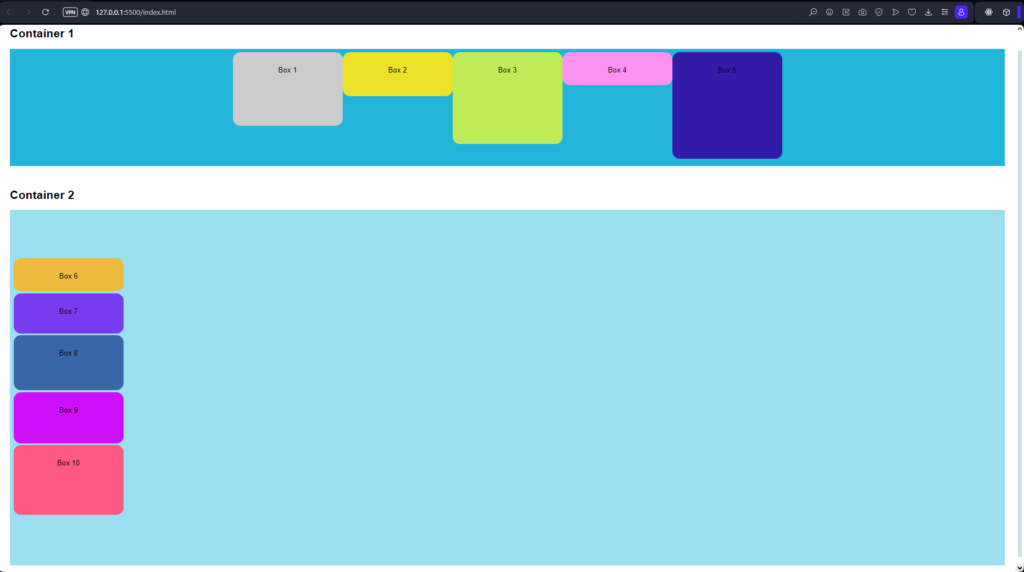
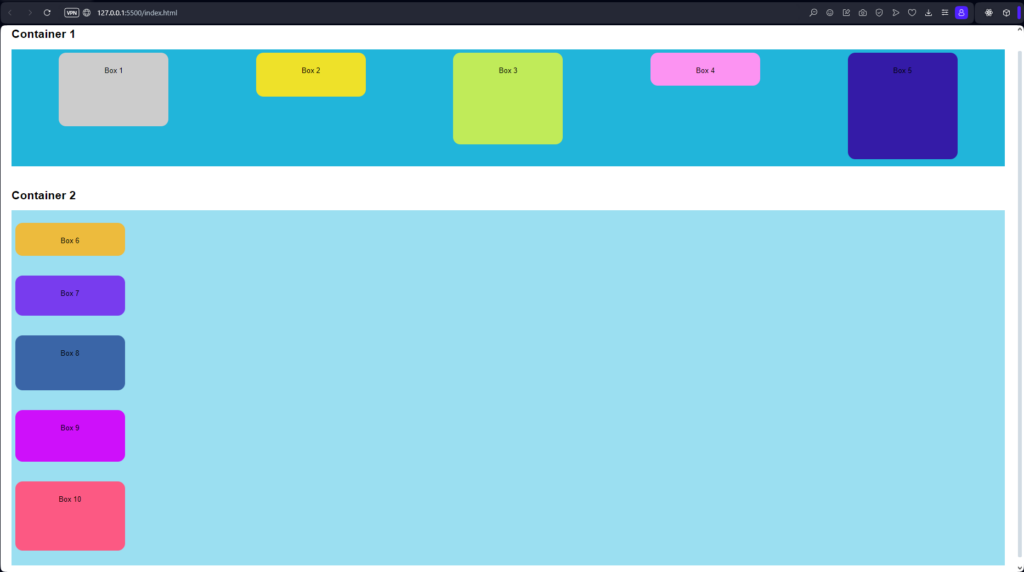
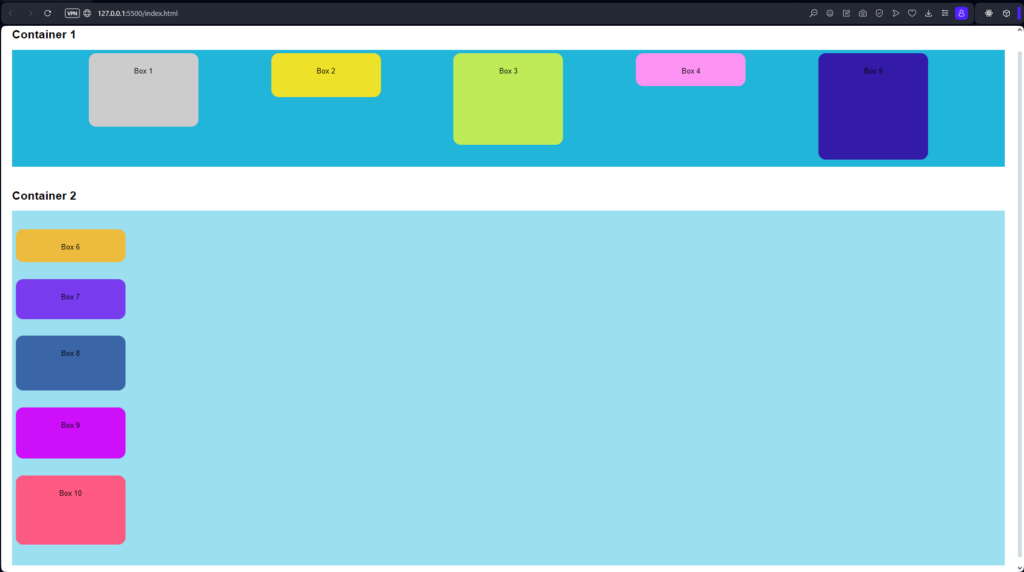
justify-content: center;
justify-content: space-between;

justify-content: space-around;
justify-content: space-evenly;
.container1{
padding: 10px;
height: 300px;
background-color: #21b5da;
display: flex;
flex-flow: row wrap;
justify-content: start;
justify-content: end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;
}
.container2{
background-color: #9bdff1;
padding: 10px;
height: 950px;
display: flex;
flex-flow: column wrap;
justify-content: start;
justify-content: end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;
}Bir sonraki yazımda align-items özelliklerine bakalım.
Görüşmek üzere.
















