Merhabalar, bu yazımda VSC Extension’larından Live Server’ı anlatmaya çalışacağım.
Live Server, Web Tabanlı uygulamalar yazdığımızda proje dosyasında değişimleri anlık olarak Browser ekranına yansıtmaya yarayan bir Extension’dır.
Normalde bir geliştirme yaparken kodumuzu kaydeder, terminal üzerinden ya da proje dosyasını direkt çalıştırarak projenin Browser ekranında çıktısına bakarız. Bu anlık güncellemeleri görmek için tekrar ettiğinde sıkıcı bir sürece dönebilir. İşte Live Server bu iş yükünü üzerimizden alır.
Değişiklikleri anlık olarak Browser’a yansıtır. Bize sadece incelemek, test etmek kalır.
Visual Studio Code kurulu değilse aşağıdaki linkten yararlanarak bu kurulumu yapabilirsiniz.
Bu kurulumu yaptıysanız VSC üzerine eklenti nasıl eklenir konusu soru işareti olarak belirmiş olabilir. Bunun içinde aşağıdaki yazıma göz atabilirsiniz.
Hazırsak kuruluma başlayalım.
Aşağıdaki adımları izleyerek öncelikle kurulumu gerçekleştirelim.
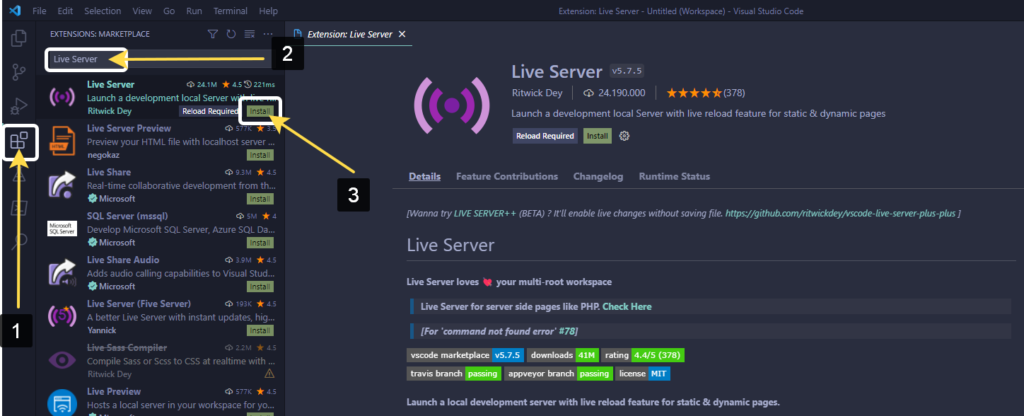
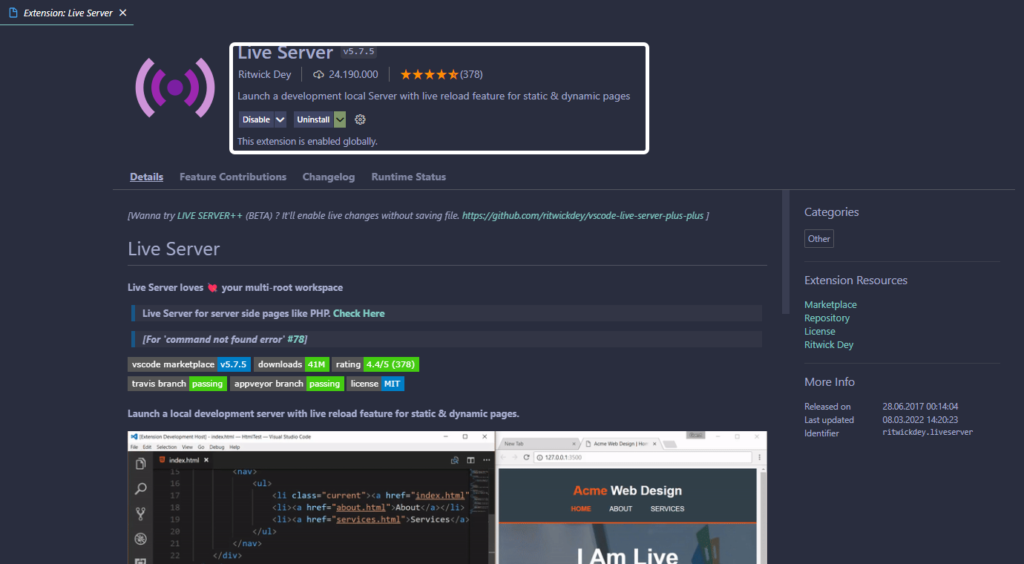
1 Extension Bölümünden Kurulumu Yap


2 Kullanım
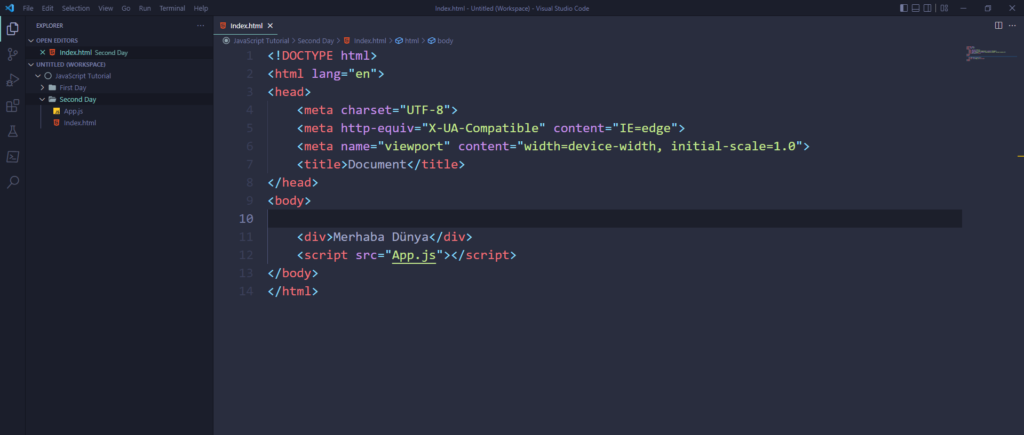
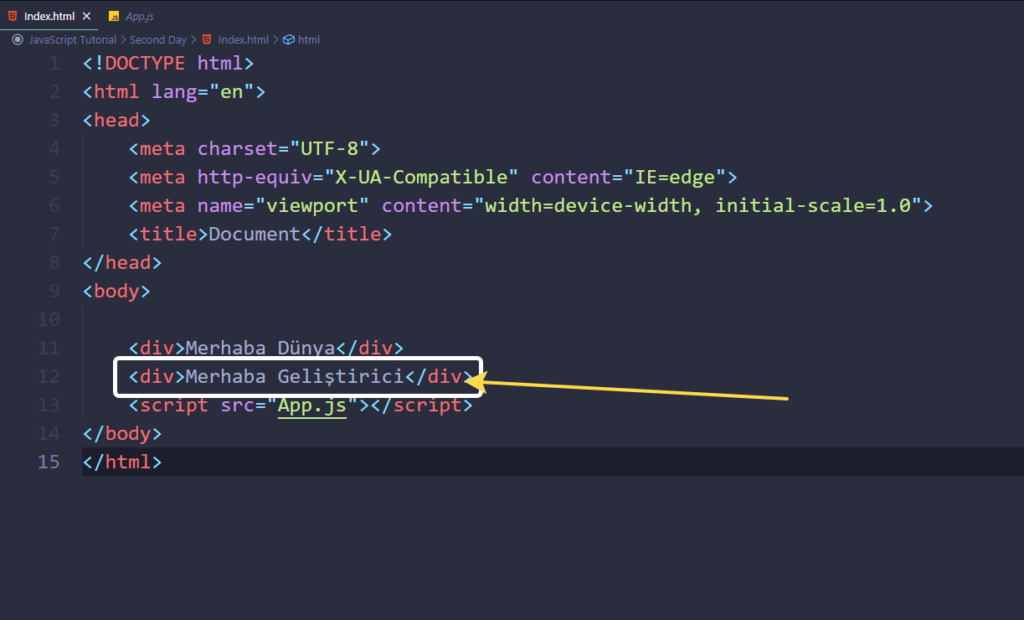
Basit bir Html dosyası oluşturup aşağıdaki kodları ekleyebilirsiniz.
Boş sayfada ! işaretini yapıp iki defa Tab’a basarsanız Html iskeletini Emmet otomatik oluşturur. Emmet VS Code ile default gelen bir Extensiondır.

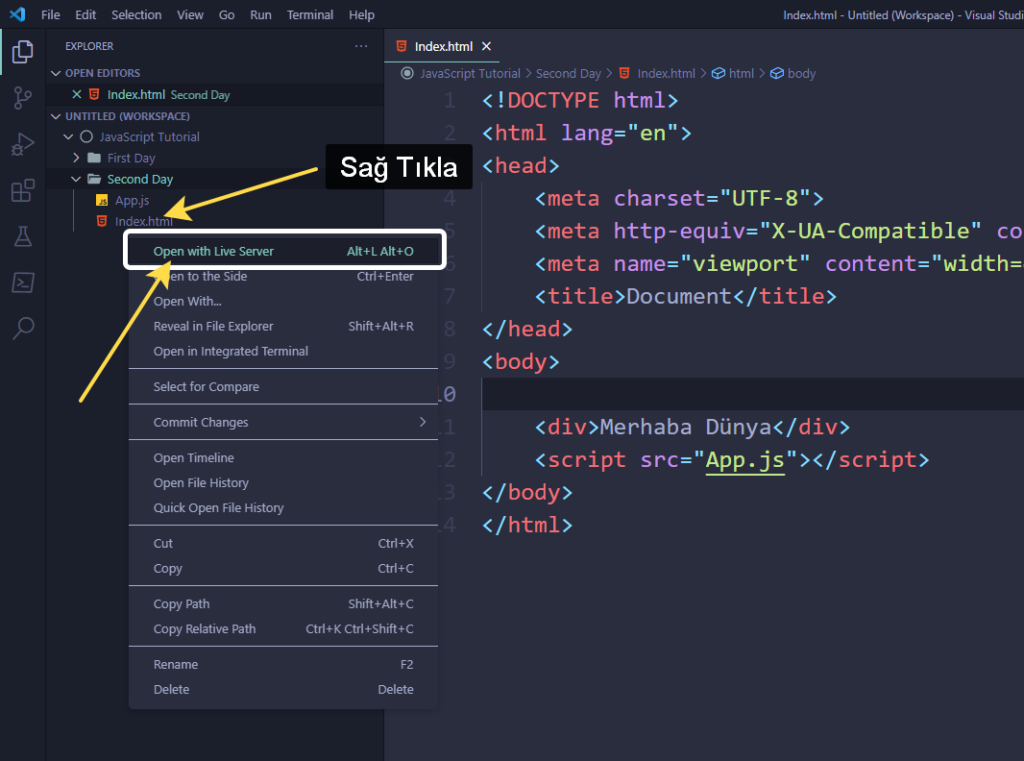
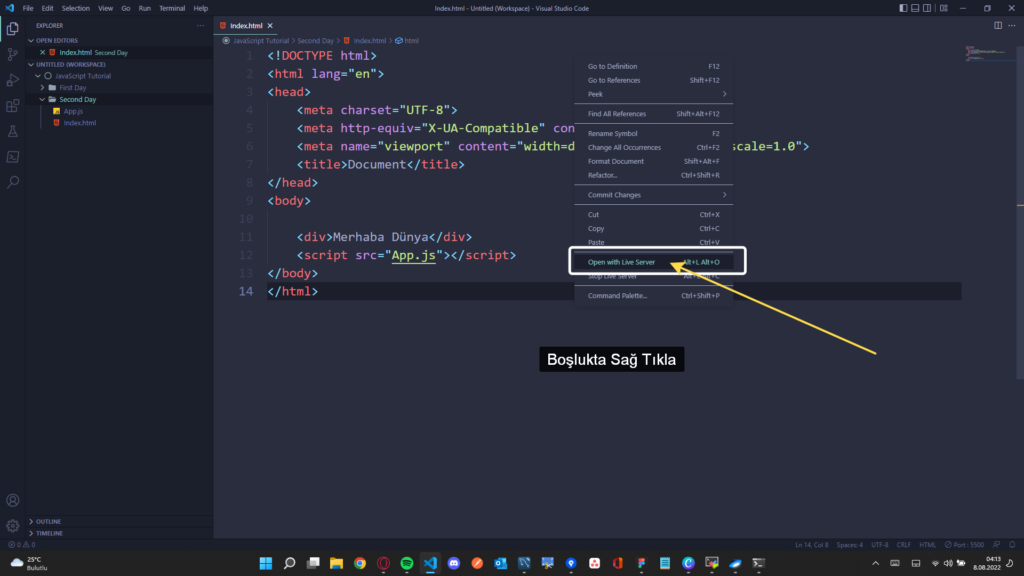
Çalıştırmak için istediğimiz dosyanın üzerine gidip Sağ Tıklıyoruz sonrasında Open with Live Server butonuna tıklıyoruz.

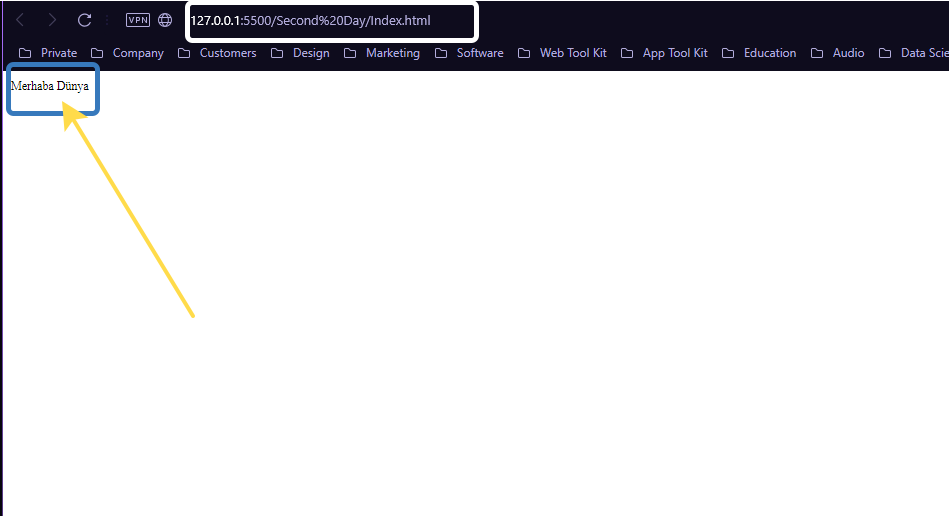
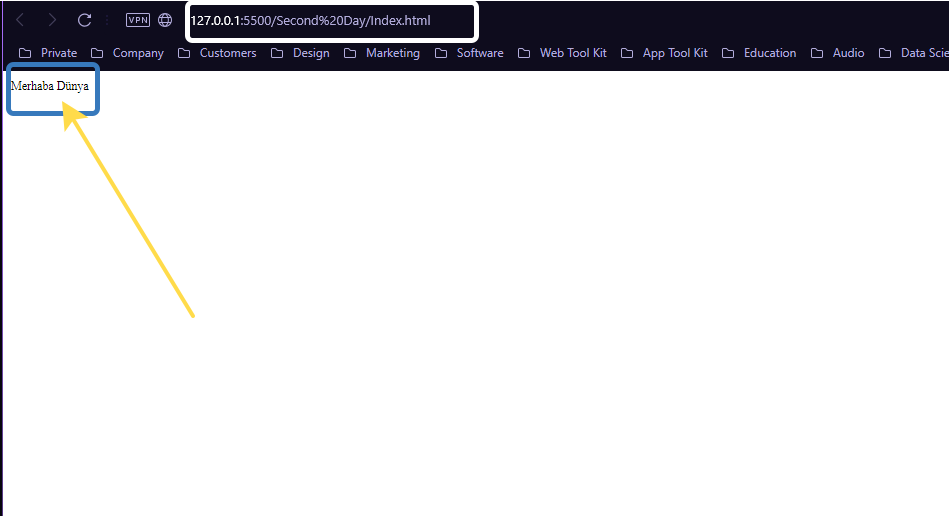
Siz bu işlemi yapar yapmaz Browser’ınızda bir sayfa açılacaktır.

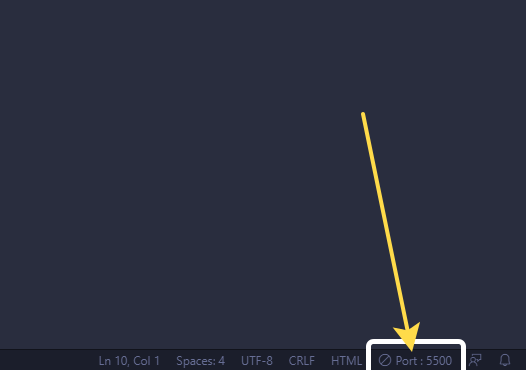
Ancak teknik olarak şunu bilmenizde fayda olabilir. Live Server projelerinizi 5500 portunda ayağa kaldırır. Bunu sağ alt köşedeki bildirimden görebilirsiniz. Eğer proje dosyası içindeyken burada bu bildirimi görüyorsanız, bu proje için Live Server çalışıyor demektir.

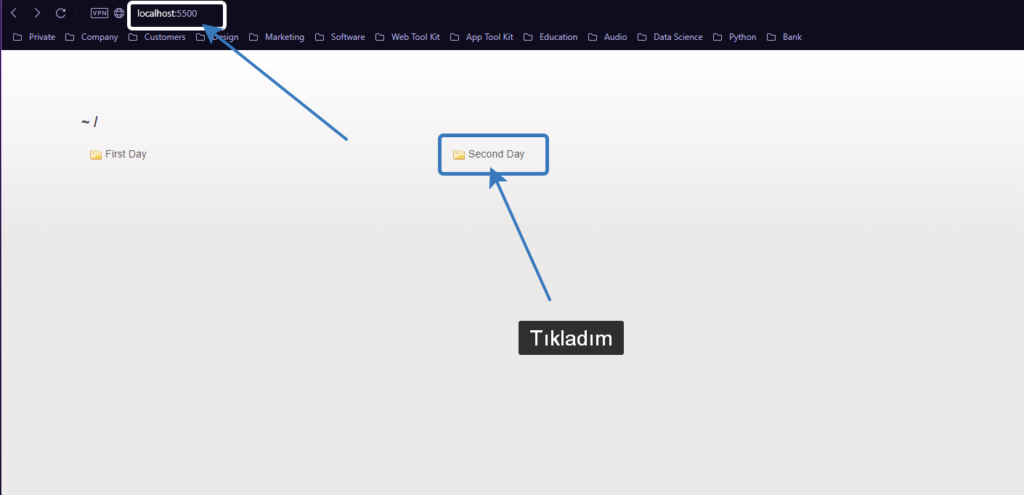
Tarayıcınıza gidip localhost:5500 yazıp aratsanız sizi projenin çalıştığı klasöre götürecektir. Siz buradan istediğiniz dosyayı seçip çalışmasını sağlayabilirsiniz.


3 Real Time Olduğunu Anlama
Şimdi kod dosyamıza dönelim ve bir satır kod ekleyelim.

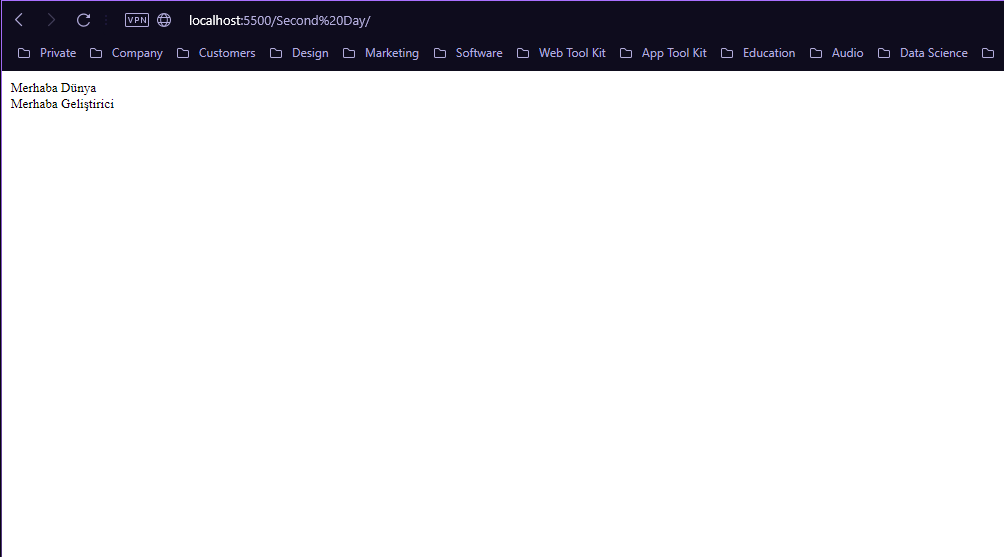
Sonrasında ekstra hiçbir işlem yapmadan tarayıcıda açık sayfasına gidelim. Değişikliğin hemen yansıdığını görmüş olmalısınız.

4 Projeleri Live Serverda Çalıştırmanın Farklı Yöntemleri
Kodladığınız proje dosyası üzerinde sağ tıklarsanız yine açılan menüde Open with Live Server seçeneğini görebilirsiniz. Bunu da kullanabilirsiniz.

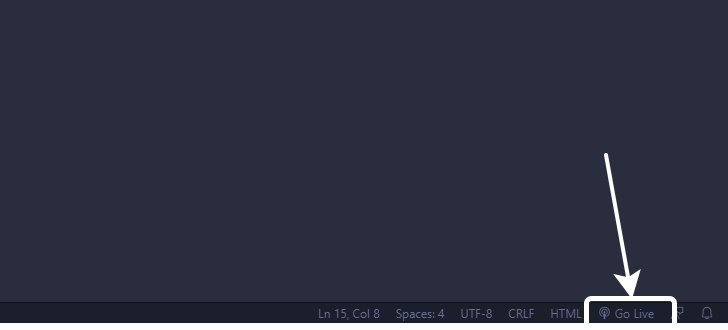
Bir diğer yöntem sağ alt köşede göreceğiniz Go Live butonudur. Eğer server zaten çalışmıyorsa bu seçeneği aktif olarak görürsünüz. Buna basarak yine ilgili sayfayı ayağa kaldırabilirsiniz.

Ya da Alt + L + O tuş kombinasyonunu kullanarak Server’ı başlatabilirsiniz.
5 Aynı Anda 2 Farklı Projeyi Live Server İle Açma
Bir projeyi Live Server ile açtığınızda bunu 5500 portunda ayağa kaldırdığını söylemiştik. 5500 portu kullanımdayken 2. bir projeyi de Live Server ile açmaya çalışırsam ne olur?
Açamazsınız arkadaşlar. Size Server’ın meşgul ve kullanımda olduğu uyarısını verecektir.

Öncelikle çalışanı kapatmanız gerekir.
6 Çalışan Live Server’ı Kapatmak
Bunu yapabilmenin de bir kaç yöntemi vardır.
Mesela açık olan tarayıcı sayfasını kapatırsanız 5500 portunu boşa düşürmüş olursunuz.
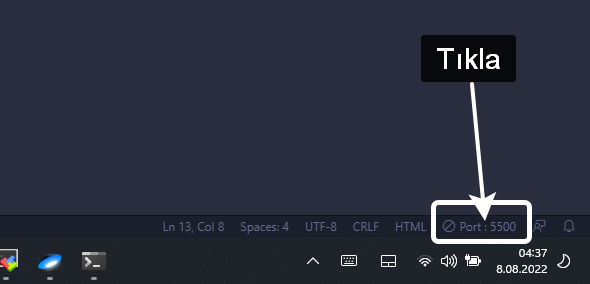
Ya da sağ alt köşedeki port bildirimi üzerine tıklarsanız yine kapanır.

Ya da Alt + L + C tuş kombinasyonunu kullanarak kapatabilirsiniz.
Hepsi bu kadardı.
Detaylar için Extension’ın sayfasını ziyaret edebilirsiniz.
Görüşmek üzere.












