Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda Link component’i yardımıyla sayfalarımıza link’ler – path’ler vereceğiz ve sayfalar arası gezinme işlemlerimizi yapacağız.
Bir önceki projemize öncelikle Header Layoutu ile bir menu oluşturacağız. Sonra bu menüdeki Home – Products – About – Contact sekmelerine ilgili sayfalara yönlendirecek şekilde özelleştireceğiz.
Projemde src içinde Components diye bir klasör oluşturacağım, onun içinde Layout diye bir klasör oluşturup, içinde Header.jsx dosyamı oluşturup menü barımı bir component olarak oluşturacağım.

Proje kodlarımızı verelim üzerinden devam edelim.
Header.jsx
import React from 'react';
import { Link } from 'react-router-dom';
import "../../Assets/Css/Header.css";
const Header = () => {
return (
<div className="header">
<nav className="menu">
<Link to="/">Home</Link>
<Link to="/about">About</Link>
<Link to="/contact">Contact</Link>
<Link to="/product">Product</Link>
</nav>
</div>
)
}
export default HeaderHeader.css
.header {
display: flex;
justify-content: center;
align-items: center;
background-color: #132d46;
padding: 20px 0;
}
.menu {
display: flex;
gap: 40px;
}
.menu a {
font-size: 20px;
color: rgb(195, 203, 209);
text-decoration: none;
}
.menu a:hover {
color: rgb(197, 177, 88);
}App.js
import "./App.css";
import { BrowserRouter } from 'react-router-dom';
import ProjectRouter from "./Router/ProjectRouter";
import Header from "./Components/Layouts/Header";
function App() {
return (
<BrowserRouter>
<Header />
<ProjectRouter />
</BrowserRouter>
);
}
export default App;Link Componenti’ni Kullanma
Link component’i ile bir yola link vermek çok kolaydır. Bir etiket olarak açıp to attribute’una path’i veriyoruz. Sonra elementin arasına Link ismini veriyoruz. Normal html’de a etiketiyle yaptığımız şeyin aynısı. Sadece attribute olarak href yerine to kullanıyoruz.
<Link to="/">Home</Link>App.js Güncelle
Header Layout her sayfada gözüksün diye, App.js içinde BrowserRoute’nın üstüne ekliyoruz. Böylece her sayfa açıldığında menü orada var olacak.
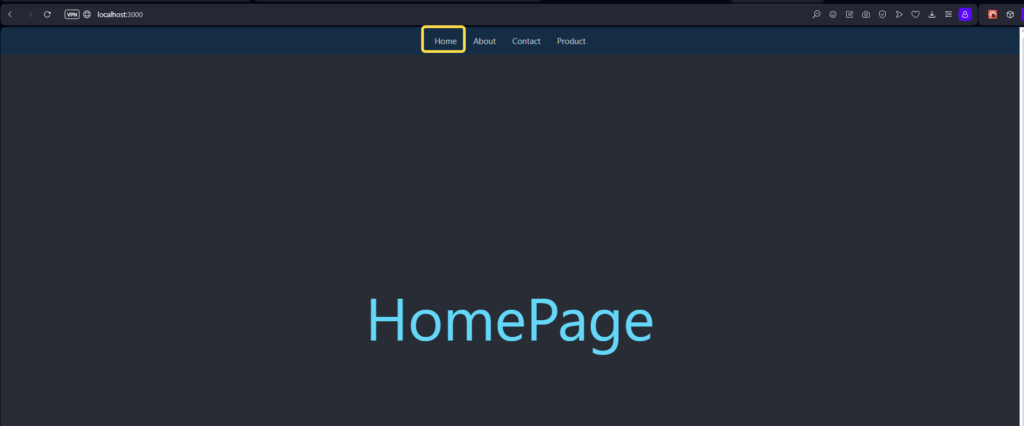
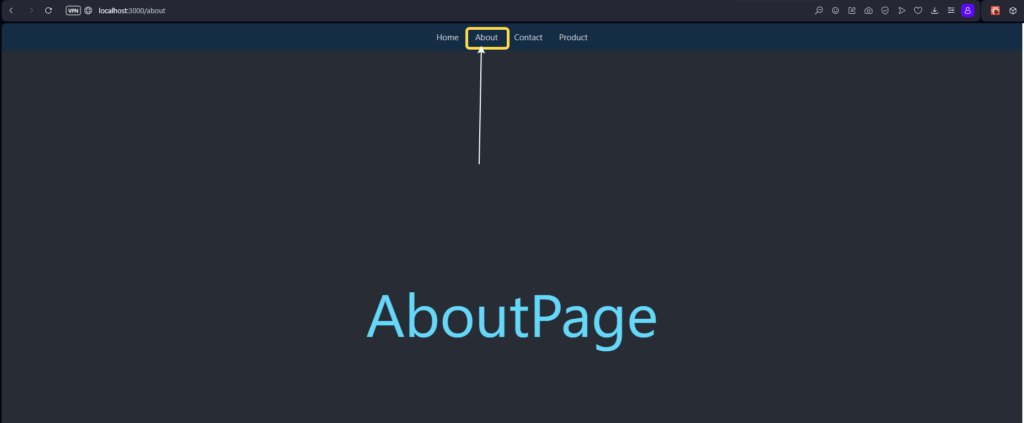
Uygulama Test


Bu yazım da bu kadardı.
Bir sonrakinde görüşmek üzere.














