Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
BrowserRouter Component’ini kullanarak Route yapısı oluşturduğumda Route’larımı çok kolay bir şekilde ayrı bir dosyada Component mantığında tutabilirim.
Bu yazımda bunu nasıl yapacağımızı göstermeye çalışacağım.
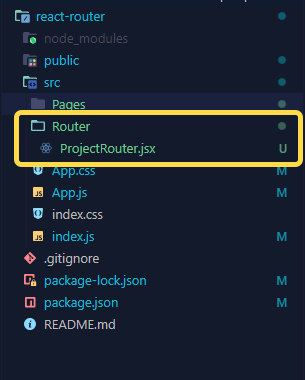
Öncelikle src içinde Router isminde bir Klasör oluşturuyorum. Bunun içinde ProjectRouter.jsx dosyamı oluşturuyorum.

Bir önceki yazımda App.js içindeki aşağıdaki kodlarımı alıp ProjectRouter component’i içinde oluşturacağım.
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/about" element={<AboutPage />} />
<Route path="/contact" element={<ContactPage />} />
<Route path="/product" element={<ProductPage />} />
</Routes>Son haliyle App.js aşağıdaki gibi olmuş olacak.
import "./App.css";
import { BrowserRouter } from 'react-router-dom';
import ProjectRouter from "./Router/ProjectRouter";
function App() {
return (
<BrowserRouter>
<ProjectRouter />
</BrowserRouter>
);
}
export default App;ProjectRouter.jsx’de aşağıdaki gibi olacak.
import {Routes, Route} from 'react-router-dom';
import HomePage from '../Pages/Home/HomePage';
import AboutPage from '../Pages/About/AboutPage';
import ContactPage from '../Pages/Contact/ContactPage';
import ProductPage from '../Pages/Product/ProductPage';
const ProjectRouter = () => {
return (
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/about" element={<AboutPage />} />
<Route path="/contact" element={<ContactPage />} />
<Route path="/product" element={<ProductPage />} />
</Routes>
)
}
export default ProjectRouterGördüğünüz gibi App.js dosyamız oldukça sade bir hale geldi. Routeları yönetebileceğim ayrı bir component’imin olması kodumun bakımını kolaylaştırdı.
Uygulama Test


Bir sonraki yazımda görüşmek üzere.














