Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımızda useEffect Hook’unu nasıl kullanabileceğimizi ve amacını öğreneceğiz.
useEffect Hook’u Nedir?
useEffect hook’u, React uygulamalarında yan etkileri (side effects) yönetmek için kullanılır. Yan etkiler, genellikle veri çağrıları, abonelikler veya DOM manipülasyonları gibi işlemleri içerir. İlk olarak, useEffect hook’u nasıl kullanılır, ne işe yarar ve neden ihtiyaç duyulur gibi temel konuları ele alalım.
useEffect hook’u, bir bileşenin render edilmesinin ardından çalışan bir fonksiyondur. Bileşen her render edildiğinde, useEffect içindeki kod çalışır. Ancak, useEffect aynı zamanda bağımlılık listesi (dependency list) kullanarak, sadece belirli bir durum değiştiğinde veya bileşenin unmount edildiğinde çalışmasını sağlayabiliriz.
Blog Component’i Oluştur
Şimdi daha iyi anlayabilmek için, Blog isminde bir component oluşturarak devam edeceğiz. Burada bir blog ekleme alanı ve altında bloglar eklendikçe güncellenen bir blog list alanı olacak.

Başlangıç olarak kodları paylaşıyorum aynen yazabilirsiniz. Sonrasında ekleme yapacağız.
Blog.css
.post {
border: 1px solid #ddd;
padding: 15px;
margin-bottom: 20px;
border-radius: 20px;
}
.post-title {
font-size: 24px;
margin-bottom: 10px;
color:yellow;
}
.post-content {
font-size: 18px;
color: white;
}
.blog-form{
display: flex;
flex-direction: column;
gap: 10px;
padding: 20px;
border: 1px solid #ee2727;
border-radius: 10px;
width: 600px;
max-height: 600px;
background: rgba(29, 73, 139, 0.25);
transition: background-color 1s, transform 1s;
backdrop-filter: blur(1px);
-webkit-backdrop-filter: blur(1px);
border: 1px solid rgba(255, 255, 255, 0.18);
}
.blog-form textarea {
padding: 10px;
border-radius: 5px;
border: 1px solid #ddd;
width: 100%;
box-sizing: border-box;
font-size: 16px;
min-width: 100%;
max-width: 100%;
max-height: 600px;
}Blog.jsx
import React, {Fragment, useState} from 'react'
import './Blog.css'
const Blog = () => {
const [blog, setBlog] = useState([]);
const [newPost, setNewPost] = useState({ title: '', content: '' });
const handleInputChange = (event) => {
setNewPost({ ...newPost, [event.target.name]: event.target.value });
};
const handleSubmit = (event) => {
event.preventDefault();
setBlog([...blog, newPost]);
setNewPost({ title: '', content: '' });
};
return (
<Fragment>
<form className='blog-form' onSubmit={handleSubmit}>
<input name="title" value={newPost.title} onChange={handleInputChange} placeholder="Başlık" />
<textarea name="content" value={newPost.content} onChange={handleInputChange} placeholder="İçerik" rows="9" />
<button type="submit">Ekle</button>
</form>
{blog.map((post, index) => (
<div key={index} className="post">
<h2 className="post-title">{post.title}</h2>
<p className="post-content">{post.content}</p>
</div>
))}
</Fragment>
)
}
export default BlogApp.js
import './App.css';
import Blog from './Components/Blog/Blog';
function App() {
return (
<div className="Outer">
<div className="Appp">
{ /* <HelloWorld /> <ProductCard /> <Calculator /> <Focus /> */}
<Blog />
</div>
</div>
);
}
export default App;
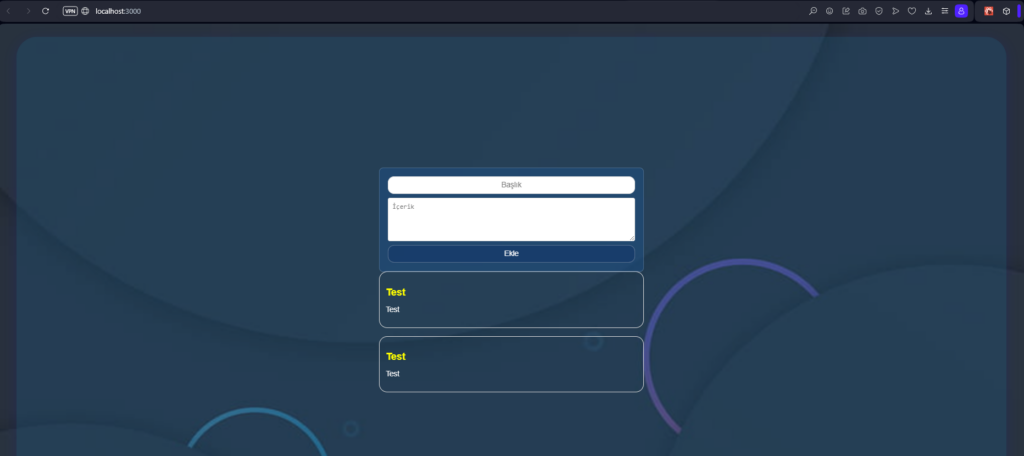
Tüm bunları yaptığımızda şöyle bir görüntümüz oluşmuş olmalı.

Import useEffect
useEffect bir React hook’u olduğu için öncelikle React’ten bunu import ediyoruz.
import React, {Fragment, useState, useEffect} from 'react' useEffect Genel Yapı
Aşağıdaki gibi bir yapısı vardır. [] içine bağımlılıkları yazılır. Bunun detaylarına bir sonraki yazımızda gireceğim.
useEffect(() => {
// Codes
}, [])useEffect’le yan etkileri yönetiyorduk. Doğal olarak bağımlılıklar kısmı, ne gerçekleşirse bu useEffect çalışacak sorusunu cevaplıyor.
Hiçbir Bağımlılık Olmaması Durumu
Eğer bağımlılıklar boş bırakılırsa, component ilk render edildiğinde useEffect hook’u çalışır ve diğer render işlemlerinde tekrar etmez. Görevi tamamlanmış olur.
Bu tür bir işleme ihtiyaç duyduğumuz zamanlarda olur.
Bunun etkisini görebilmek için öncelikle normal olarak bir console.log ile test yazalım.
blog değişkeni içindeki değerleri console’a bastıralım. Bu console’u direkt Blog fonksiyonu içine yazıyorum.
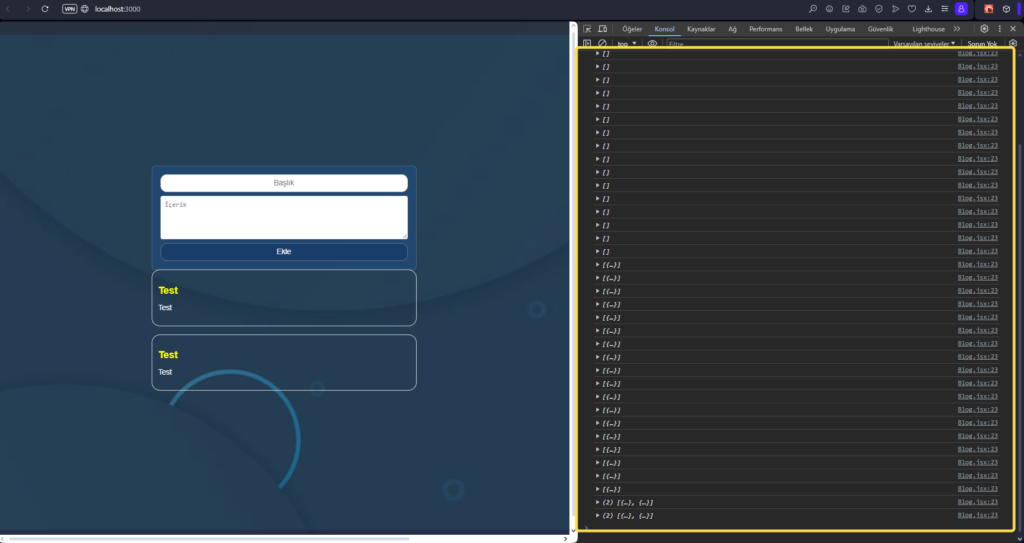
console.log(blog)Bu component her render edildiğinde console’da blog bilgilerini göreceğiz. Burada onChange event’inin bağlı olduğu fonksiyon olduğu için göreceksiniz ki inputtext alanlarına her bir karakter bastığınızda console.log tekrar tekrar çalışacak.

useEffect’in Etkisi
Şimdi bu console.log bilgisini herhangi bir dependency yazmadığım useEffect Hook’u içine alıyorum.
useEffect(() => {
console.log(blog)
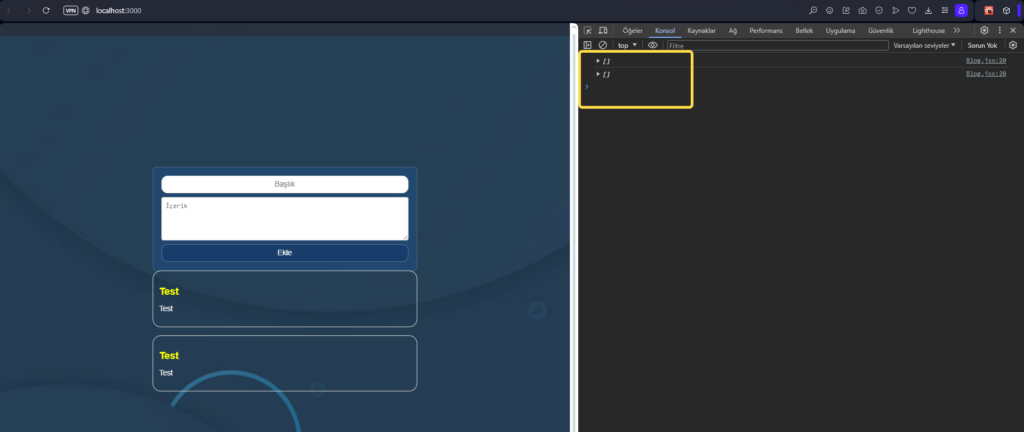
}, [])Aşağıda da gördüğümüz gibi, sadece ilk render’da çalıştı. Sonraki render’larla ilgilenmedi.

Boş Dizi Parametresi useEffect Hook’u
useEffect’i boş dizi parametresiyle değil de, aşağıdaki gibi çağırırsanız normal bir fonksiyondan farksız hale gelir.
Her render’da bir kere daha işlemleri çalıştırır.
useEffect(() => {
console.log(blog)
})Herhangi bir bağımlılık vermeden useEffect kullanımını görmüş olduk.
Bir sonraki yazımda. Bağımlılıklar ile beraber nasıl çalışıyor ona bakalım.
Görüşmek üzere.















