Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda Fragment kavramına bakacağız.
React’te fragment’lar, bir araya gelmiş JSX öğelerini sarmak için kullanılan bir yapıdır. Bir component veya element, birden fazla alt öğe içerebilir, ancak bir parent elemente ihtiyaç duyar. İşte bu durumda fragment’lar devreye girer.
Normalde, birden fazla JSX öğesini bir parent element içine almadan döndürmeye çalıştığınızda hata alırsınız. İşte fragment’lar bu durumu çözmek için kullanılır.
Fragment kullanmadığımızda boş div elementleri açmamız gerekebiliyordu. Bu da proje boyutu büyüdükçe ve component sayısı arttıkça sayfamızın boş div çorbasına dönmesine neden oluyordu.
İşte bu boş div’leri açmayalım diye fragment’lar var.
Calculator projemizde fragment güncellemesini yapacağız.
AlertMessage.jsx dosyasına odaklanalım.
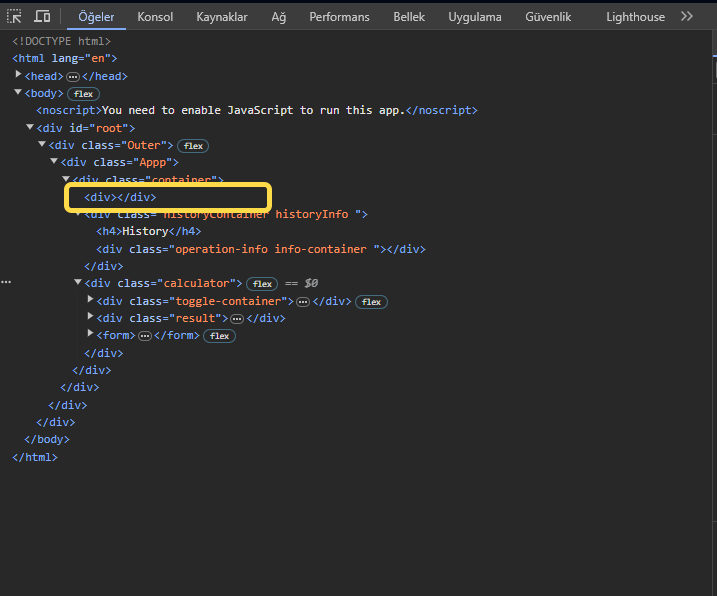
Aşağıdaki kodlarda gördüğünüz gibi elementlerimizi sarmalamak için boş bir div elementi kullanmak zorunda kalmışız.
const AlertMessage = ({alertMessage}) => {
return (
<div>
{alertMessage ?
<div className="header">
<div className="alert">{alertMessage}</div>
</div> : null
}
</div>
)
}
export default AlertMessageBu haliyle projeyi çalıştırıp ögeyi incele deyip baksak, bu boş div elementlerini sayfa içinde görürüm.

Şimdi yapacağımız işlem sonrasında bu boş div elementlerinden kurtulacağız.
Fragment’ı kullanmanın iki yöntemi vardır.
Ancak öncelikle Fragment’ı react’den import etmeliyiz.
import React, {Fragment} from 'react';Fragment 1. Kullanım
Boş div elementleri yerine aşağıdaki gibi Fragment yazıyorum.
<Fragment>
</Fragment>
import React, {Fragment} from 'react';
const AlertMessage = ({alertMessage}) => {
return (
<Fragment>
{alertMessage ?
<div className="header">
<div className="alert">{alertMessage}</div>
</div> : null
}
</Fragment>
)
}
export default AlertMessageFragment 2. Kullanım
Aşağıdaki gibi sadece boş element açıp kapatmanın anlamı da Fragment’ter.
<> </>import React, {Fragment} from 'react';
const AlertMessage = ({alertMessage}) => {
return (
<>
{alertMessage ?
<div className="header">
<div className="alert">{alertMessage}</div>
</div> : null
}
</>
)
}
export default AlertMessage
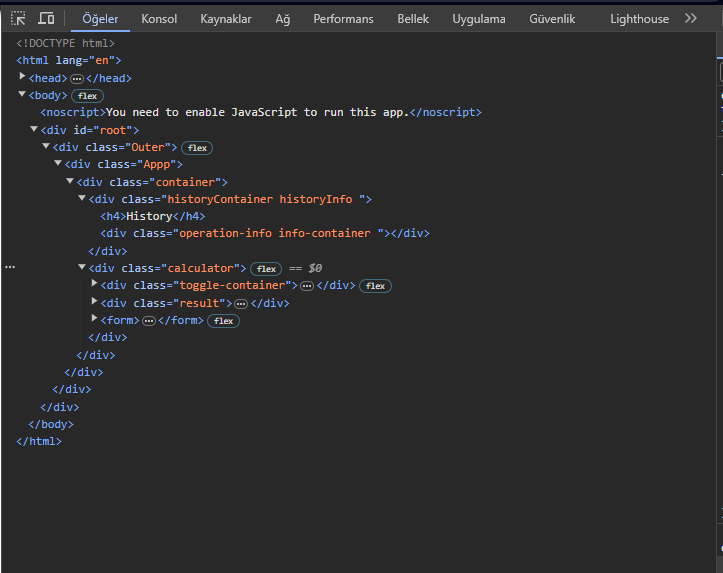
Artık o boş div gördüğünüz gibi ortadan kalktı.
Fragment kavramı bu kadardı.
Bir sonraki yazımda görüşmek üzere.














