Merhabalar. React eğitim serimizin 3.sü ile beraber henüz kodlamaya başlamadan önce React’in temellerini oluşturan yapıları ve yaklaşımları ele almak istiyorum. Bu yazının konusu React’in en temel yaklaşımı olan Component’ler olacak.
React gelmeden önce web sayfaları tek bir bütün yapı olarak ele alınır ve DOM’un güncellemesi bu yapının tamamının render edilmesi üzerine işlerdi.
React bakış açımızı biraz değiştirdi.
Bir web sayfası üzerinde bölünebilecek her yapıyı birer component olarak ele aldı. Yani diyebiliriz ki React component temelli bir alt yapıya sahiptir.
Component Nedir?
Bu kavramı bir örnek ile anlamaya çalışalım.

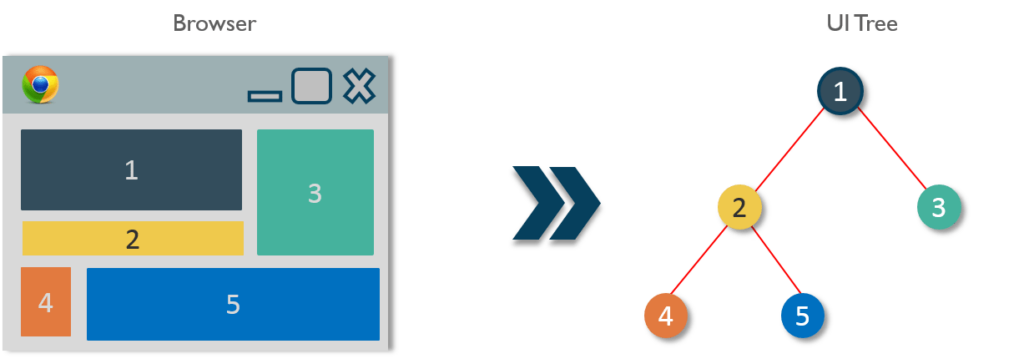
Yukarıda bir web sayfası genel yapısını görüyorsunuz. React için burada birbirinden bağımsız olarak ele alınabilecek her yapı birer componenttir.
Örneğin SearchBox bir componenttir. Menü bileşenleri aynı şekilde bir componenttir. Bu arada component içindeki elemanlarda parçalanıp ayrıca birer component olarak ele alınabilir.
Normal bir web geliştirme işleminde bir örnek ele alalım.

Şu bir card yapısıdır. Web sayfamız içinde belki bir listeleme işlemi yapıyorsak 100’lerce defa kullanılabilir.
Standart kodlamada bu Card’ın kodları şöyledir.
<div class="card" style="width: 20rem;">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Biz bu carddan sayfa üzerinde nerede tekrar yaratmak istersek bu kodları tekrar kullanmamız gerekir.
Farklı yerlerde 1000 Tane bu card’dan kullanacak olsak 8000 ekstra satır kod demek bu.
Tam bu noktada React geliştiricileri diyor ki.
Bu Card bağımsız bir bileşen bir component olarak ele alalım. Siz bunu ayrı bir JS dosyasında, bir function ya da class olarak yaratın ve buna bir isim verin. Sonra bunu istediğiniz yerde sadece bu ismi kullanarak çağırın. Hepsi bu kadar.
Ayrıca her bir component, kendi içinde state (durum) ve props (özellikler) adı verilen bilgileri tutabilir. Bu, bir component’in kendi içindeki verileri yönetmesine ve başka component’lerle iletişim kurmasına olanak tanır.
React, “tek yönlü veri akışı” prensibine dayanır. Bu, verilerin genellikle üst düzey component’ten alt düzey component’lere doğru akmasını sağlar. Veri akışının bu yönlü olması, uygulamanın durumunun daha öngörülebilir ve yönetilebilir olmasına yardımcı olur.
Örneğin bu Card’ın classname’i Card olsun.
Bunu başka bir sayfada kullanmak istediğimiz de yapmamız gereken işlem sadece şu olacak. <Card /> bu kadar.
Bir sayfadaki anlamsız kod tekrarını, karmaşayı, performans düşüklüğünü ortadan kaldırmış olduk.
İşte React’in component yapısı ve olaya getirdiği yeni yaklaşımı.
Component yaklaşımıyla sadece web sayfaları daha performanslı hale gelmiyor. Projelerin geliştirilme hızı da artıyor. Çünkü componentleri bir kere yaratıyoruz. Tekrar tekrar kullanıyoruz.
Bir sonraki yazımda görüşmek üzere.















