Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımla beraber yavaş yavaş React denizinde bir kaç metre daha derinlere doğru gitmeye başlıyoruz. Events(Olaylar) JS’yi, JS yapan en önemli konseptlerden biridir.
Çünkü biz kullanıcılarımıza her zaman static içerikler göstermeyiz. Kullanıcılarımızın ekranla etkileşim halinde olduğu uygulamalar yazarız. İşte bu kullanıcı etkileşimini sağlayan şey event kavramıdır.
Burada React’te nasıl oluyor bu işler onlara bakacağız.
Henüz state kavramını bilmediğimiz için event’lerle işlem yaparken değişimleri console ekranında takip edeceğiz.
Console Ekranında Çıktılar Nasıl Takip Edilir?
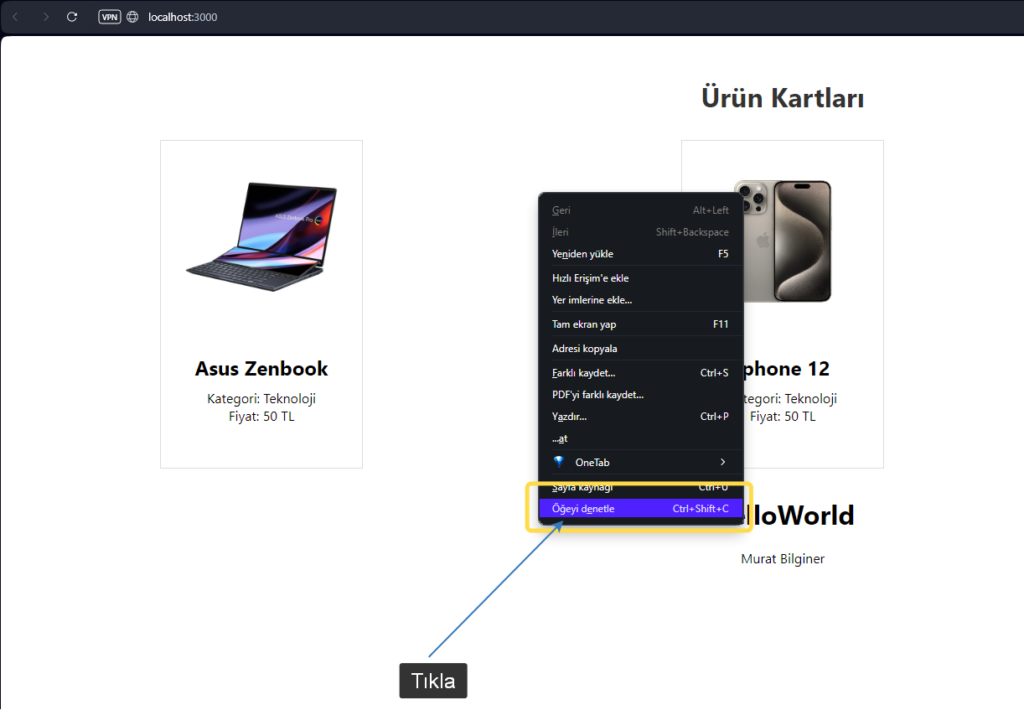
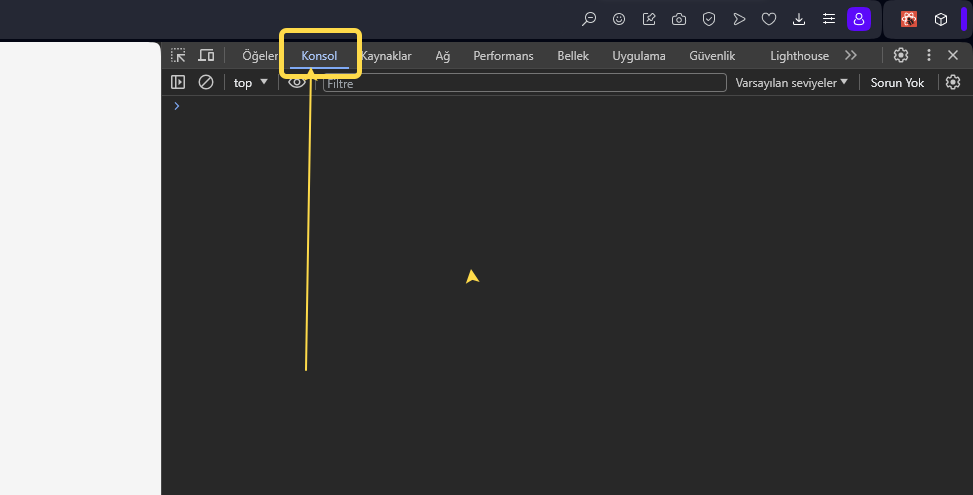
Yazdığınız sayfayı browserda açın. Sonra sayfada boş bir yerde right click. Gelen seçeneklerden Inspect(Ögeyi İncele) tıklayın. Sonra açılan bölümde Console bölümünü bulunuz. Artık console.log ile yazdığımız çıktıları buradan takip edebilirsiniz. Aşağıdaki görsellerden kontrol edebilirsiniz.


Event Nedir?
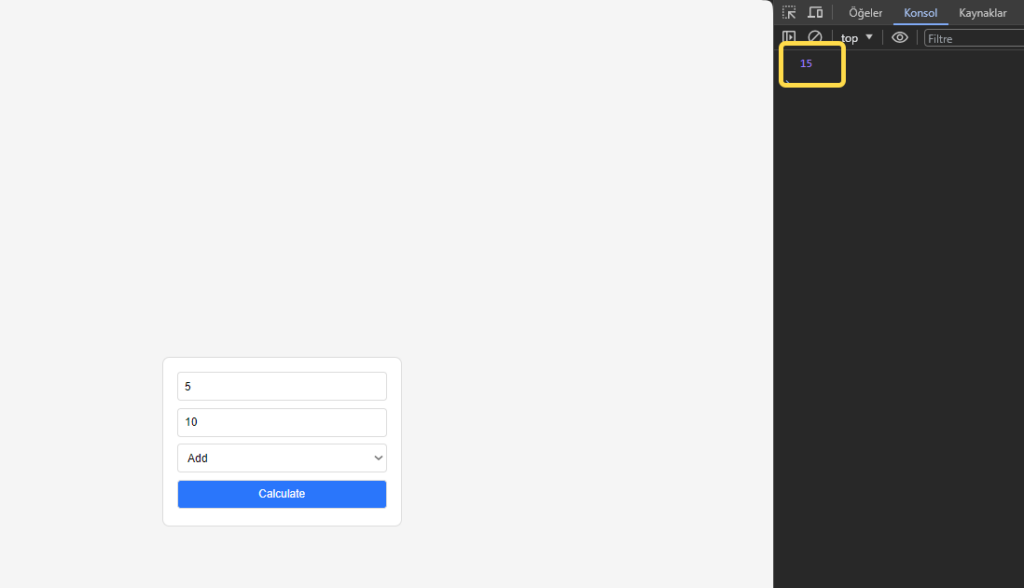
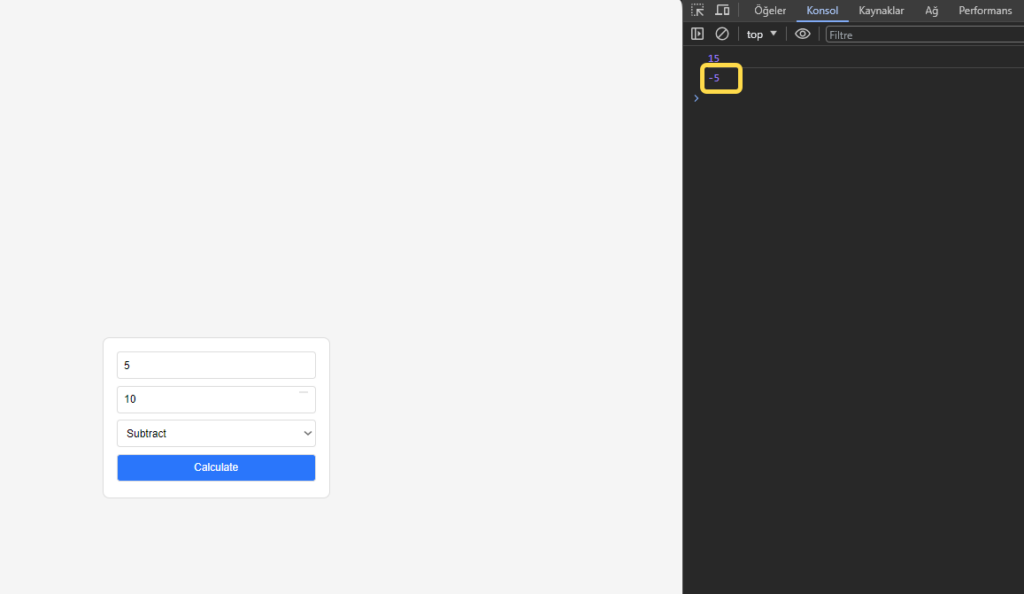
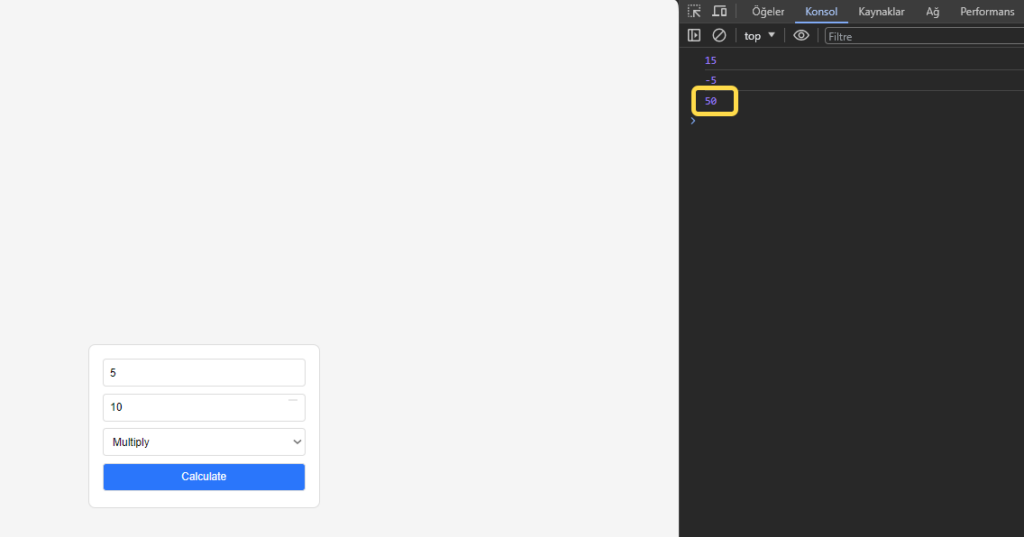
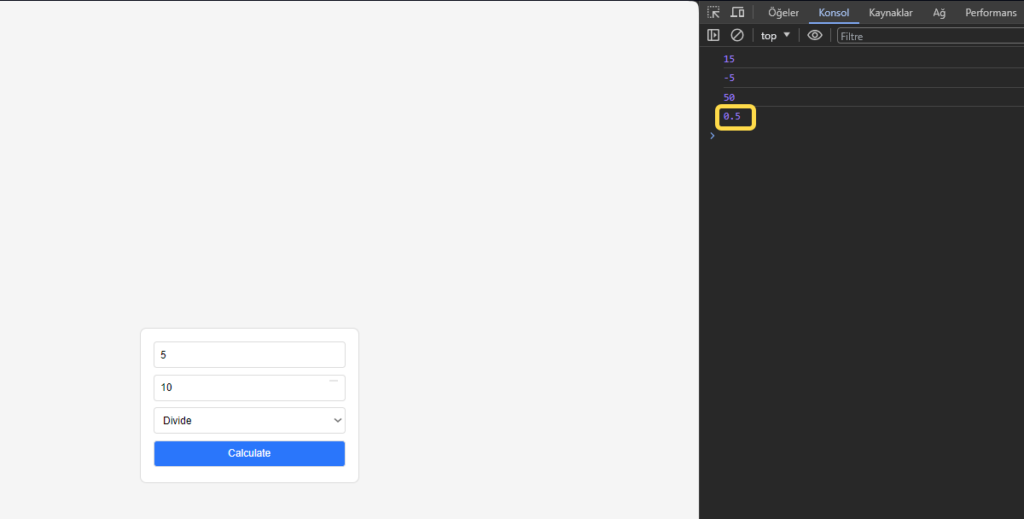
Mesela bir hesap makinesi uygulaması düşünün, kullanıcıya 2 tane Inputbox verdiniz buraya sayı girmelerini istediniz, bir de işlem için bir Dropdownbox verdiniz, buradan da dört işlemden birini seçmesini istediniz, bir de butonunuz var Calculate isminde, bu butona tıklandığında işlemi algılayıp size sonucu versin istiyorsunuz.
Bu işlemi ne zaman yapmak istiyorsunuz, butona basıldığında. İşte butona basmak bir olaydır. Bunun bir ismi vardır onClick. Yani bu bölümde React’te elementlerin olaylarına, o olay gerçekleşirse ne yapmasını istediğimizi söyleyeceğiz. Bu sayede sayfalarımız static bir görüntüden çıkacak ve biz kullanıcılarımızla çok güzel etkileşimler kurabileceğiz.
Uygulama
Yukarıdaki bahsettiğim uygulamayı aynen yazacağız.
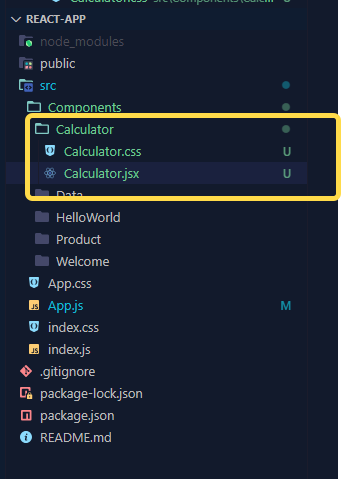
Bunun içinde Calculator isminde bir klasör oluşturacağım. İçinde Calculator.jsx ve Calculator.css dosyası olacak.
CSS kodlarına bu eğitim boyunca takılmayınız. Size verdiğim haliyle kullanıp geçebilirsiniz. Ama tabii üzerine düşmek ve geliştirmek isterseniz bu sizin bileceğiniz bir iş ona bir şey diyemem.
Klasör ve dosyalarımız aşağıdaki gibi.

Size kodları veriyim üzerine devam edelim.
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f5f5f5;
font-family: Arial, sans-serif;
}
form {
display: flex;
flex-direction: column;
gap: 10px;
padding: 20px;
border: 1px solid #ddd;
border-radius: 10px;
background-color: #fff;
width: 300px;
height: 200px;
}
input, select, button {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
font-size: 16px;
}
button {
background-color: #007bff;
color: #fff;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}import "./Calculator.css";
const Calculator = () => {
const handleCalculate = (event) => {
event.preventDefault();
const form = event.target;
const num1 = parseFloat(form.elements.num1.value);
const num2 = parseFloat(form.elements.num2.value);
const operation = form.elements.operation.value;
let result;
switch (operation) {
case 'add':
result = num1 + num2;
break;
case 'subtract':
result = num1 - num2;
break;
case 'multiply':
result = num1 * num2;
break;
case 'divide':
result = num1 / num2;
break;
default:
console.log('Invalid operation');
return;
}
console.log(result);
};
return (
<form onSubmit={handleCalculate}>
<input type="text" name="num1" required />
<input type="text" name="num2" required />
<select name="operation" required>
<option value="">Select operation</option>
<option value="add">Add</option>
<option value="subtract">Subtract</option>
<option value="multiply">Multiply</option>
<option value="divide">Divide</option>
</select>
<button type="submit">Calculate</button>
</form>
)
}
export default Calculator;import './App.css';
import ProductCard from './Components/Product/ProductCard';
import HelloWorld from './Components/HelloWorld/HelloWorld';
import Welcome from './Components/Welcome/Welcome';
import Calculator from './Components/Calculator/Calculator';
function App() {
return (
<div className="App">
{ /* <HelloWorld />
<ProductCard />
*/ }
<Calculator />
</div>
);
}
export default App;
Tüm kodlarımız bunlar. Şimdi Calculator.jsx adım adım odaklanacağımız yer.
İlk bilmemiz gereken durumlardan birisi şu; bir form ögesi yaratıldığında içinde type’ı submit olan bir buton varsa ve bu butona tıklanırsa durum submit olmuş anlamına gelir ve form’un onSubmit event’i tetiklenir. Bu sayede form’un içine koyduğumuzun tüm elemanların değerlerine daha kolay erişebiliriz.
Evetlere, Olacak Olaylar Nasıl Bağlanır?
Aşağıda bir formun onSubmit olayına bağlanmış bir fonksiyon görüyoruz.
<form onSubmit={handleCalculate}>Elementlerin kendine has event’leri vardır. Bunların tamamından burada bahsetmemiz zor. Ancak React dokümanına bakarak ihtiyaç duyduğunuz event var mı yok mu kontrol edebilirsiniz.
Bir elementin event’ine olacak durumları bağlarken event ismini yazarız eşittir koyarız ve js kodu yazacağımızı bildirdiğimiz {} süslü parantezlerimizi açar bunun içine de çalışacak fonksiyonu yazarız.
Önemli: Normalde fonksiyonları çağırırken () küme parantezlerini yazardık, burada yazmamamızın nedeni; olay tetiklendiğinde çalışmasını istediğimiz için. Eğer <form onSubmit={handleCalculate()}> şeklinde yazarsak, bu sayfa yüklendiği anda fonksiyon çalışır ve eğer bir validation yapılmadıysa kodlar hata verecektir.
Bir event’in çalışacak fonksiyonuna nasıl bağlandığını anladık.
Farklı Bir Yazım Metodu
Yapılacak işlem daha basit ve kısaysa direkt event’in kendisine de, işlemi yapacak kodları yazdırabiliriz. Ama bu çoğu zaman okunaklı kod yazmanın önüne geçer. Aşağıdaki gibi bir kullanımda mevcuttur.
<form onSubmit={() => console.log("MuratBilginer")}>Bir satır işlem yapacak bir olaysa tercih edilebilir. Ama daha fazla kod yazılacaksa burada karmaşa yaratmaya gerek yok ayrı bir fonksiyon olarak yazmak best practise’dir
Form Elemanlarını Anlamak
Aşağıdaki kodlar form elemanlarını oluşturuyor.
<form onSubmit={handleCalculate}>
<input type="text" name="num1" required />
<input type="text" name="num2" required />
<select name="operation" required>
<option value="">Select operation</option>
<option value="add">Add</option>
<option value="subtract">Subtract</option>
<option value="multiply">Multiply</option>
<option value="divide">Divide</option>
</select>
<button type="submit">Calculate</button>
</form>Bunlar zaten Html’den bildiğimiz konular. Belki şuna dikkat etmek gerekir. Eğer button type’ına submit değil de button ya da başka bir değer verilirse, onSubmit tetiklenmeyecektir. Type’a button değeri verilirse button’un kendi event’i olan onClick kullanılabilir.
Böyle bir durumda diğer elementlerin değerlerini yakalamak için biraz fazladan kod yazmak gerekebilir.
Olayın Fonksiyonunu Yazmak
Formumuz belli, ne olursa olayımızın tetikleneceği belli. Yapılacak işlemlerimizin logic’i aklımızda, bu işlemleri yapacak fonksiyonu yazmaya geldi sıra.
Olayı bağlarken fonksiyon ismi olarak ne belirlediysek fonksiyonumuzu o şekilde tanımlıyoruz.
Olay fonksiyonları event ya da e şeklinde standart bir parametre alır.
const handleCalculate = (event) => {Bu parametre içinde değer olarak, olayı gerçekleştirilen elementin kendisi vardır. Burada form ögesinin bir olayı gerçekleştiği için form’un içindeki tüm elemanlar event ile beraber gönderilir.
Bu event sayesinde input’lara ve dropdown’a erişip işlem yaptıracağız şimdi.
event.PreventDefault’u Anlamak
Hemen fonksiyonun başında aşağıdaki kodu yazarız peki neden?
event.preventDefault();event.preventDefault() aslında bir formun normal davranışını durduran bir JavaScript metodudur. Bir HTML formu gönderildiğinde, tarayıcı genellikle sayfayı yeniden yükler veya yeni bir sayfaya yönlendirir. Ancak bazen, bu varsayılan davranışı durdurmak isteyebiliriz. Çünkü sayfa yenilenmeden yapılması gereken ve zaman alacak işlemlerimiz olabilir ve bunların sonucunun beklenmesi gerekebilir.
Ya da çok basit bir işlemde bile sayfa yenilensin istemeyiz tek sebebi bu bile olabilir.
İşte böyle durumlarda o anda event’i gerçekleştiren elementin olay anında default davranışı her ne ise onu durdurmak için kullanırız.
Target İle Form Elemanlarını Yakalama
Olay hangi element üzerinde gerçekleşiyorsa o elementin target değeri, elementin tüm içeriğini barındırır. Biz daha sonra bu elementin hangi değerini almak istersek target üzerinden buna ulaşırız.
Bu sebeple öncelikle bütün form elemanlarını event.target ile form isimli bir değişkene atıyoruz.
const form = event.target;Şimdi yapmak istediğimiz şu, name’i num1 ve num2 olan 2 Inputbox’ımız vardı bunların değerleri value property’sinde saklanır.
const num1 = parseFloat(form.elements.num1.value);
const num2 = parseFloat(form.elements.num2.value);
const operation = form.elements.operation.value;form.elements yani formun içindeki elementlerden, (form.elements.num1) name’i num1 olanı yakala, (form.elements.num1.value) değerini al. Bu değeri num1 isimli değişkene ata. Aynı işlem num2 için yapılıyor.
Dropdownbox’ın name’i operation’dı aynı işlem onun içinde yapılıyor.
Böylece elimizde 2 adet sayı ve bu sayılarla hangi işlem yapılacağı var.
Bir switch Case kullanarak operation ile gelen değeri kontrol ettirip ne geldiyse ona göre işlemi yaptırıp result değişkenine atadık. Sonra da result’ı console.log ile bastık.
let result;
switch (operation) {
case 'add':
result = num1 + num2;
break;
case 'subtract':
result = num1 - num2;
break;
case 'multiply':
result = num1 * num2;
break;
case 'divide':
result = num1 / num2;
break;
default:
console.log('Invalid operation');
return;
}
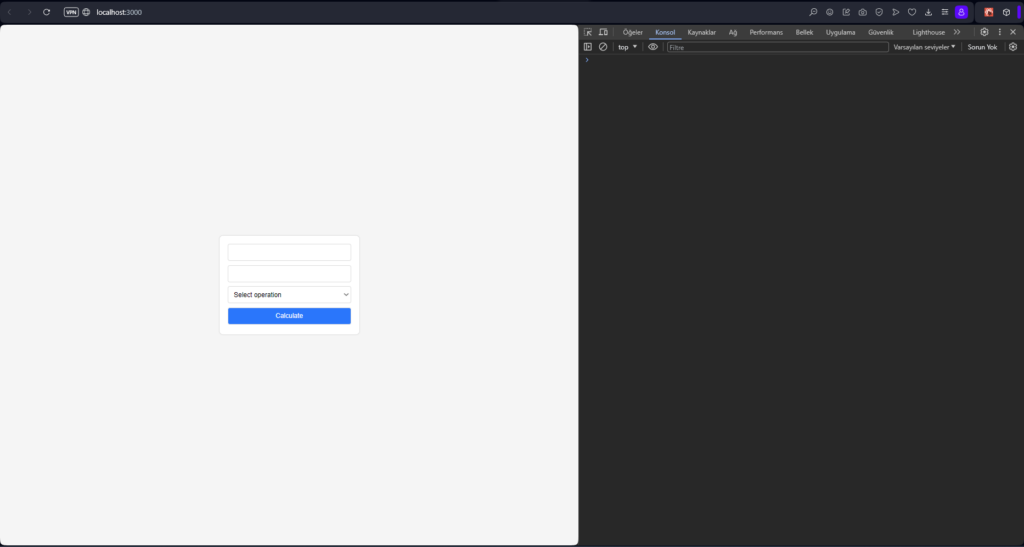
console.log(result);Tüm bu işlemleri anladıysak şimdi oluşturduğumuz ekrana bir göz atalım.





Umarım hatasız aynı çıktıları görebilmişinizdir.
Alıştırma
Şimdi sizden istediğim şu olacak. Burada Inputbox’ların ve Dropdownbox’ın onChange event’i var. Bu event elementin mevcut değeri değiştiğinde tetiklenir. Yani Inputbox’a her değer girildiğinde tetiklenir. Dropdownbox’dan her yeni değer seçildiğinde mevcut durum değişiyorsa tetiklenir. Burada Console’a Inputboxlara girilen değerler negatif mi pozitif mi bunu ve işlem olarak da seçilen işlemi yazdıralım.
Bir sonraki yazımda görüşmek üzere.















