Merhabalar herkese. React JS yazı dizimin 2.sinde, sizlere bu kütüphanenin doğuş hikayesini anlatmak istedim.
Kurgu tamamen hayal ürünüdür. Ama hikaye içerisinde gerçekleri barındırmaktadır. Biraz eğlenceli bir başlangıç yapalım istedim.
React Facebook’un geliştirdiği bir JavaScript kütüphanesidir.
JavaScript bildiğiniz üzere bir web sayfasına hayat veren, canlılık, hareket yeteneği kazandıran bir betik dilidir.
Ancak zamanla ihtiyaçlar o kadar fazlalaşmıştır ki, JavaScript’in mevcut yapısı hem kod yazma pratiği olarak, hem performanslı siteler yaratmak için yetersiz kalmıştır.
Her yeni ihtiyaç, çözüm üretmeye niyetli ellerde yeni bir ürüne dönüşür.
İşte bu amaçla JavaScript temel alınarak farklı farklı şirketler, geliştirici toplulukları tarafından pek çok JS kütüphanesi geliştirilmiştir.
JavaScript ile çok fazla kod yazıyoruz, bunun daha kolay bir yolu olmalı demişler ve örneğin JQuery kütüphanesini yaratmışlar.


Bu kütüphane ile beraber 100 satırda yazılan kodlar 10 satıra düşürülmüş. Doğal olarak daha hızlı projeler çıkarılmaya başlanmış daha performanslı web sayfaları yaratılmış.
Real Time Uygulamalar Sistemi Değiştiriyor

Web sayfaları üzerinde asenkron işlem yapma isteği, anlık bildirimleri hemen ekranda gösterebilme istekleri, özellikle sosyal medya gibi sürekli kullanıcıların etkileşimde oldukları web sayfalarında, uygulamalarında artık temel bir ihtiyaç haline gelmiş durumda.
Facebook sayfasını ele alalım.
Her an birileri post paylaşıyor, birileri mesajlar gönderiyor, mesajlar alıyor, birileri online oluyor, birileri offline oluyor. Sağ tarafı hatırlarsınız arkadaşlarınız online olacak mı diye takip ettiğiniz o alan. Siz sayfada herhangi bir yenileme işlemi yapmadan kendi kendini anlık güncellerdi.
React Doğuyor – Ama Nasıl?

React Facebook şirketinden nasıl çıkmış olabilir? Şimdi biraz küçük bir hayal kuralım.
Bir gün Zuck ekibi acilen toplantı odasına davet etti ve dedi ki, “beyler, bayanlar ve LGBTQI+’lar bu olayların anlık gösterimi konusunu ciddi ciddi ele almalıyız. Ben web üzerinde yapılan değişiklikleri sayfa yenilemeden kullanıcıya gösterebilmeliyim.”
Zuck’ın bu isteği üzerine konuşuldu ve günün sonuna ekip “tamam” dedi.
Facebook ekibi bunu bildiğimiz yollardan JavaScript yazarak gerçekleştirdi. Ama bir sorun vardı. Her ne kadar sayfa yenilemeden durum güncellemesi geçilse de, sayfanın tamamı her durum güncellemesinde render ediliyordu. Bu da doğal olarak performansı büyük oranda etkiliyordu.
Biraz zaman geçti, bu render işine bir çözüm bulmalıyız toplantısı yapılırken, Nerd geliştiricilerden biri dedi ki “Hey Zuck what the fuck are you doing dude, what do you want from us? Biraz sessizlik oldu. Yine aynı arkadaş söze devam etti.
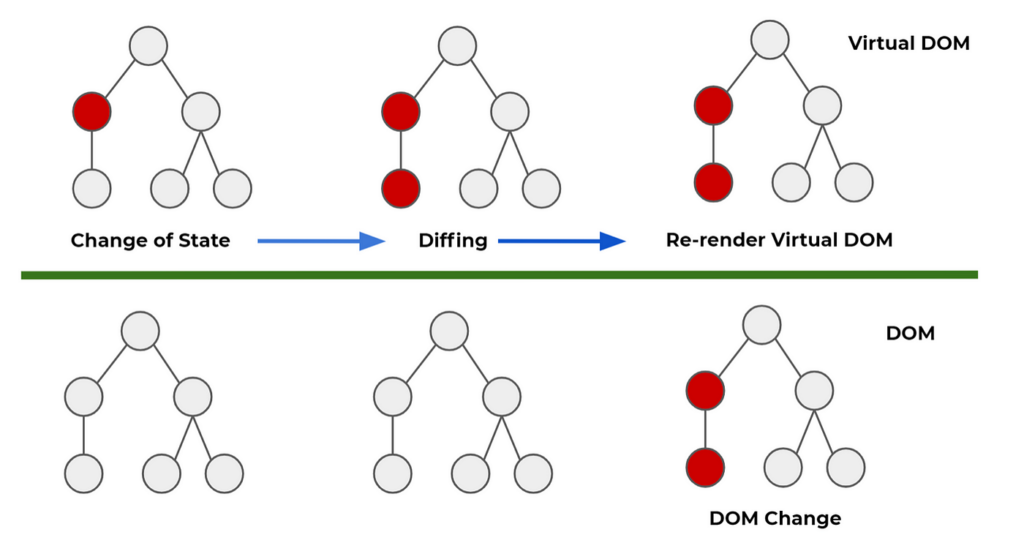
“Ok ok gerilmeyin. Şimdi size bu konuyu nasıl çözebileceğimizi anlatacağım. Zuck şimdi hayal et, sayfada her alanı bir component olarak ele alalım. Bütün dinamik değişkenleri bir state içinde tutalım. Sayfanın kullanıcıya gösterdiğimiz kısmına RealDOM diyelim, bunun aynısından bir de arka planda VirtualDOM yaratalım. Değişiklikleri VirtualDOM üzerinden kontrol edelim.
Örneğin ekranda sadece mesaj bölümünde bir mesaj geldi ve bu state mi değişti, biz tüm componentleri yeniden render etmek yerine VDOM ile RDOM’u karşılaştıralım farklılıklar neredeyse sadece o Componentleri render edelim.”

Facebook ofiste bir dahi vardı anlaşılan.
Bu müthiş fikir karşısında herkes büyülenmişti. Toplantıdan bu yapının geliştirilmesiyle alakalı karar çıktı ve bir birim bu işle ilgilenmek üzere görevlendirildi. Sonrasında kendi kodları arasına bu yeni kurguladıkları yapıyı yerleştirmeye başladılar.
Ama ne buna bir isim düşünmüşlerdiiii, ne de bunu ayrıca bir kütüphane olarak yayınlamak akıllarına gelmişti.
Yeni Satın Almalar – Yeni Ekip

Sonra gel zaman git zaman Zuck Instagram ve Whatsapp’i satın aldı. Tabi Instagram’ın babayiğit Founder’ı dedi ki benim çalışanlarım aynen işlerine devam edecek ancak bu şartla bu satış olur.
Instagram geliştiricileri ile Facebook geliştiricileri kısa zamanda kaynaştılar. Bir birlerinin kodlarını okumaya başladılar. Instagramın geliştiricileri kodları okurken “aman tanrım dediler bu kodlar da ne, biz böyle bir yapı hiç görmedik. Nedir bu ne yapıyor?”
Anlattılar onlara hikayeyi…
Gel zaman git zaman, Instagramla alakalı gerçekleştirilen bir toplantıda Zuck dedi ki “bu Instagramın neden web sayfası yok hemen geliştirile.” Instagramın web sayfası geliştirmeye başlanacaktı. Ekibin aklına bir şey geldi. Facebook ekibine dediler ki “ya sizin şu yapı var ya onu bir ayrıştırsanız, bir kütüphane haline getirseniz ve biz Instagram Web’i tamamen bununla geliştirsek.”
Bu fikir iyi geldi.
Kütüphaneyi güzelce baştan sona yaptılar. Adına da React dediler.
React Js böyle doğdu.
React JS Dünyanın Hizmetine Sunuluyor
Yetmedi tüm dünyaya hizmet etsin diye herkese açtılar kodları. Tabii işin prestij kısmı ayrı. Ama dünyaya güzel bir hizmet bağışladılar. Web dünyası yavaş yavaş değişecekti. O gün Facebook’ta ışıklar sabahın ilk saatlerine kadar sönmemişti. Herkeste büyük bir gurur vardı.
İlk başlarda tüm geliştiriciler bu ne beeee diye burun kıvırdı. Çünkü Html kodları içinde JS yazılıyordu, JS içinde Html vs. Karma karışık gelmişti.
AirBnb React’in Kaderini Değiştiriyor

Günlerden bir gün Airbnb dedi ki biz sitemizi tamamen React ile yazdık güncelledik. Hadiiiii herkesin bakışları buraya çevrildi mi? Yavaş yavaş şirketler kullanmaya başladı. Facebook kütüphaneyi geliştirmeye devam etti.
Google bile Angular’ın 2.0 sürümünü geliştirirken React’i inceledi.
Artık web dünyasında kartlar yeniden dağıtılmıştı. Yeni Baron Zuck’dı.
Bir sonraki yazımda görüşmek üzere.














