Merhaba, bu yazımda bilgisayarımızda oluşturduğumuz bir proje klasörünü Github Desktop(GD) Uygulaması İle Github’a nasıl yükleyeceğimize bakacağız.
Daha önceki derlerimde GD uygulamasını indirmiş ve kurmuştuk. Hesabımıza bağlantı da sağlamıştık.
Öncelikle bilgisayarımızda istediğimiz herhangi bir yerde proje dosyamızı oluşturalım.
İlk olarak sadece içinde text dosyasının olduğu bir proje dosyası oluşturacağım.
Düzenli durması için ve her zaman Github projelerime aynı yerden ulaşabilmek için öncelikle Masaüstünde Github diye bir klasör oluşturdum.

Şimdi bu klasör içinde Proje Klasörümü oluşturuyorum.

Bu proje klasörü içine bir Word belgesi oluşturuyorum. Burada istediğiniz formatta proje dosyası oluşturabileceğinizi unutmamalısınız.

Oluşturduğum dosyanın içine bir şeyler yazıp kaydediyorum.

Elimde hazır bir proje klasörü var.
Sıra geldi bunu Github’a göndermeye. Öncelikle GD uygulamasını çalıştıralım.

Bizim yapacağımız işlem Localde yani bilgisayarımız üzerinde olan bir klasörü Github’a yüklemek o yüzden bir sonraki adımı izliyoruz.
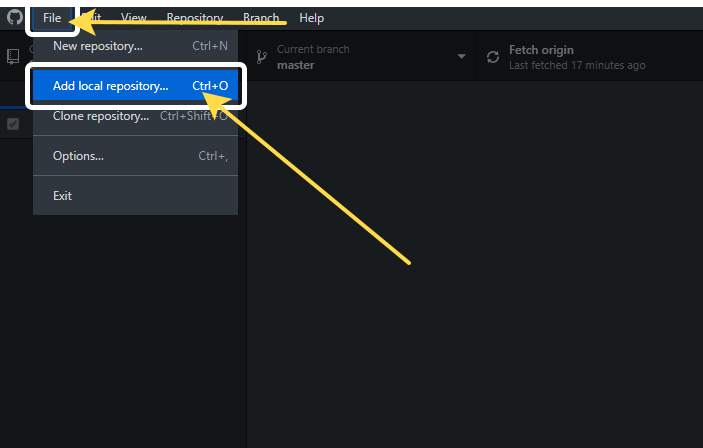
File >> Add Local Repository

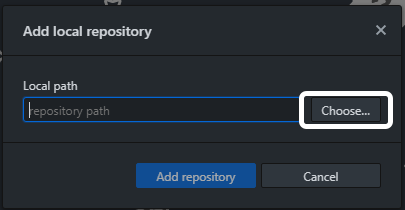
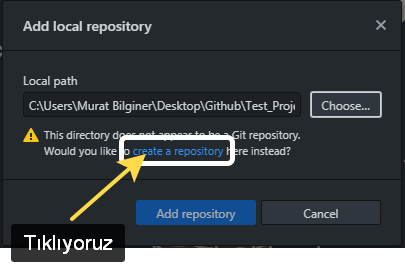
Daha sonra bizi şöyle bir ekran karşılıyor.
Choose diyerek klasörümüzü seçeceğiz.

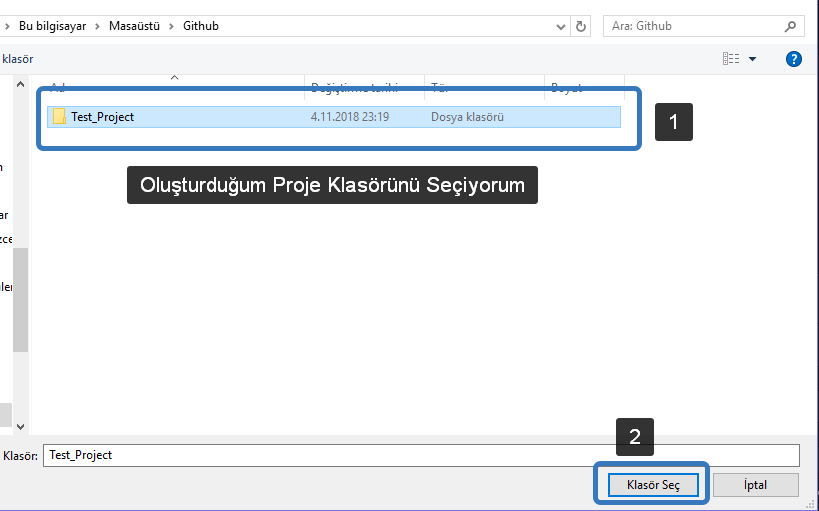
Az önce oluşturduğum klasörü buluyorum ve seçiyorum.

Şimdi bu proje dosyamız daha önceden içinde hiçbir git dosyası barındırmadığı için direk olarak repository oluşturmamıza izin vermeyecek. O yüzden öncelikle Create a Repository sekmesine tıklıyoruz.

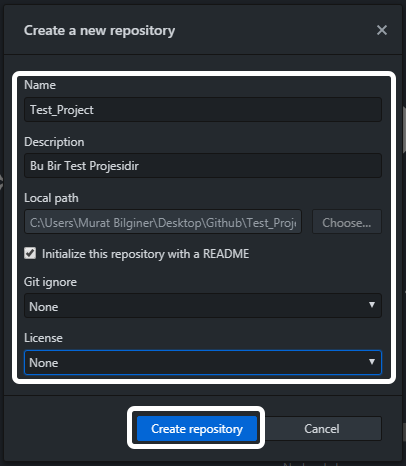
Bazı alanlar direk dolu geliyor. gelmeyen alanları göründüğü gibi doldurabilirsiniz. Description alanı opsiyoneldir yazmayadabilirsiniz. ReadMe dosyası olsun istiyorsanız tikleyebilirsiniz. Diğerlerini şimdilik None None olarak bırakabilirsiniz. Sonrada Create Repository diyelim.

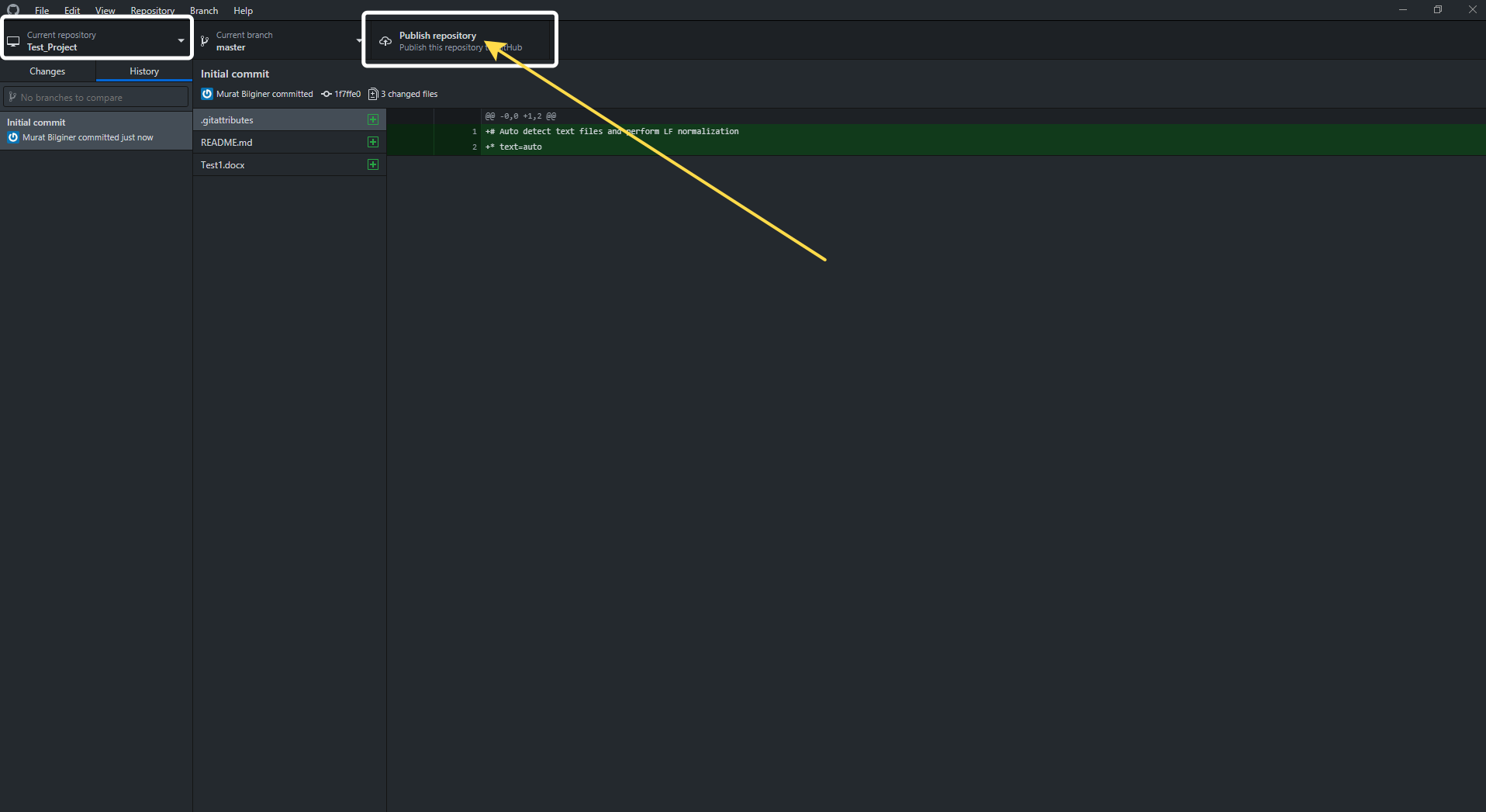
İşte projemi şimdi GD üzerine yüklendi. Ancak hala daha Github hesabımıza gitmedi. Publis Repository uyarısından gönderilmeyi bekleyen dosyalarımızın olduğunu rahatlıkla anlayabiliyoruz zaten.
Publis Repository diyelim.

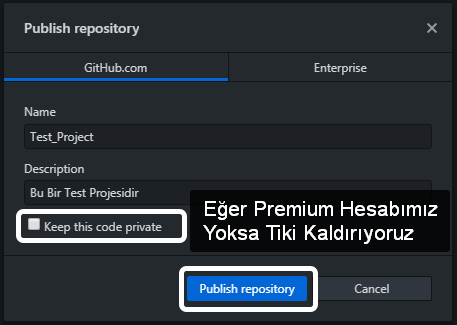
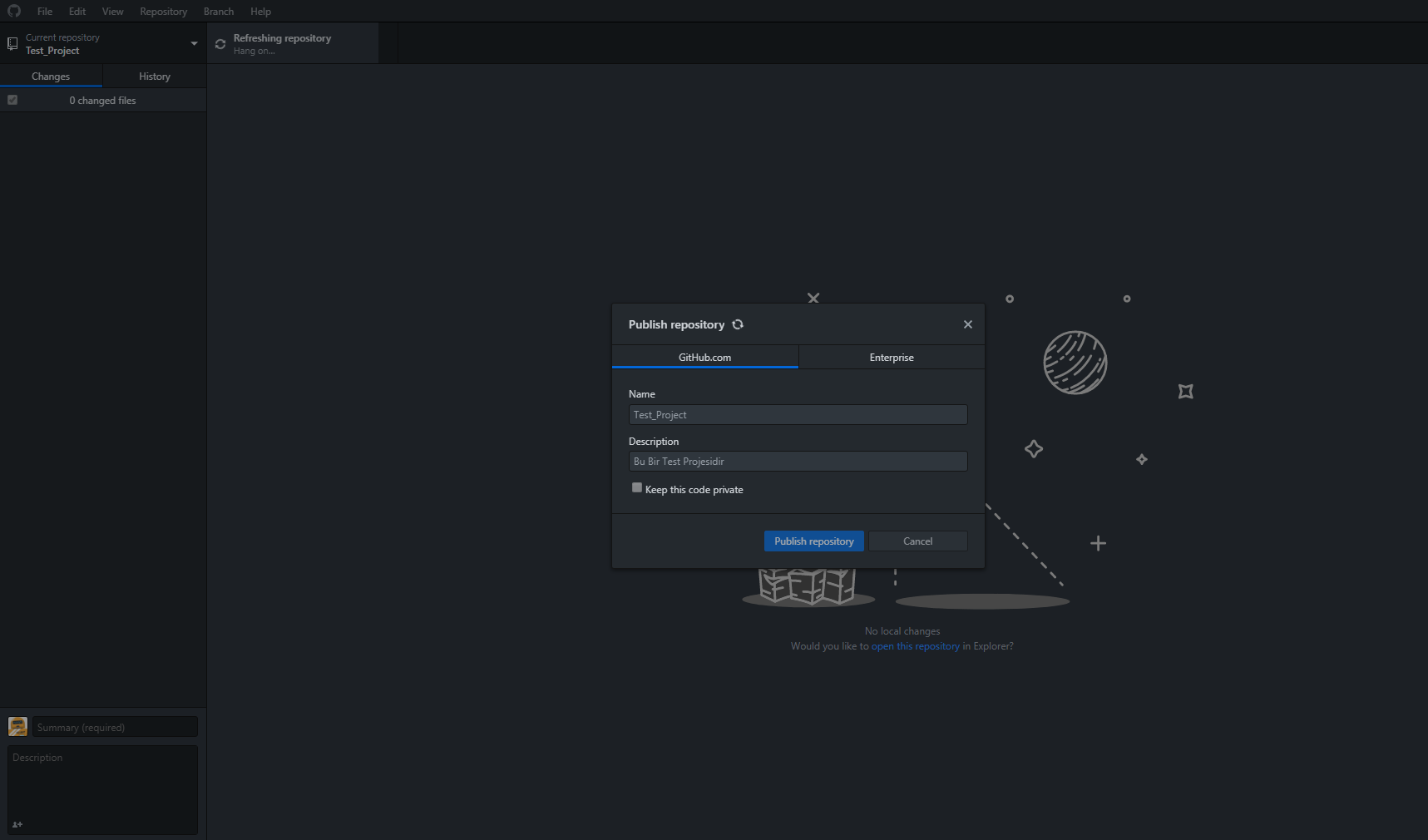
Gerekli işlemleri aşağıda anlatıldığı gibi yapıp Publis Repository diyoruz.

Yüklenme anı. Biraz bekliyoruz.

Artık Github’a yüklendi.
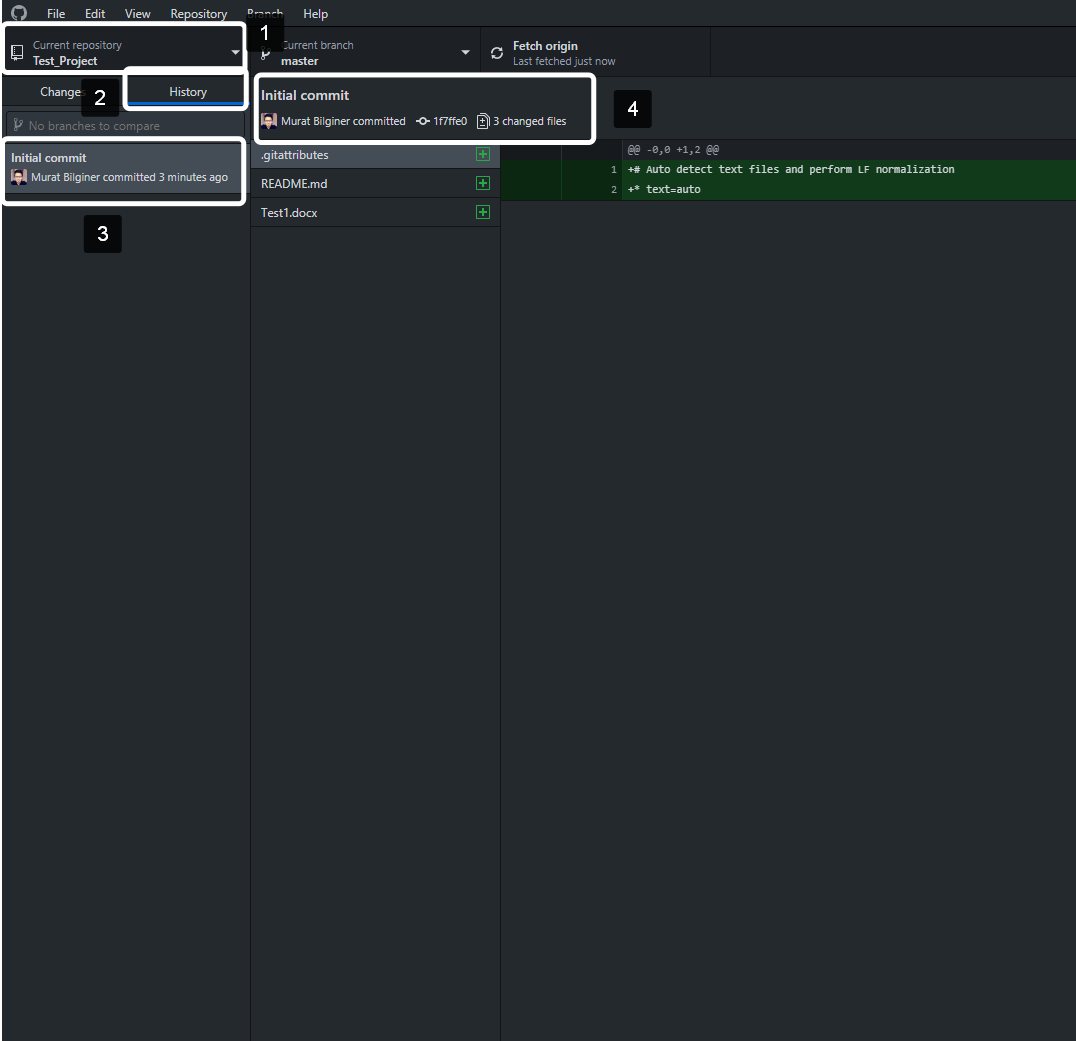
Şimdilik işaretlediğim alanların ne olduğunu anlatmayacağım ama bir sonraki derslere aşinalık için işaretledim.

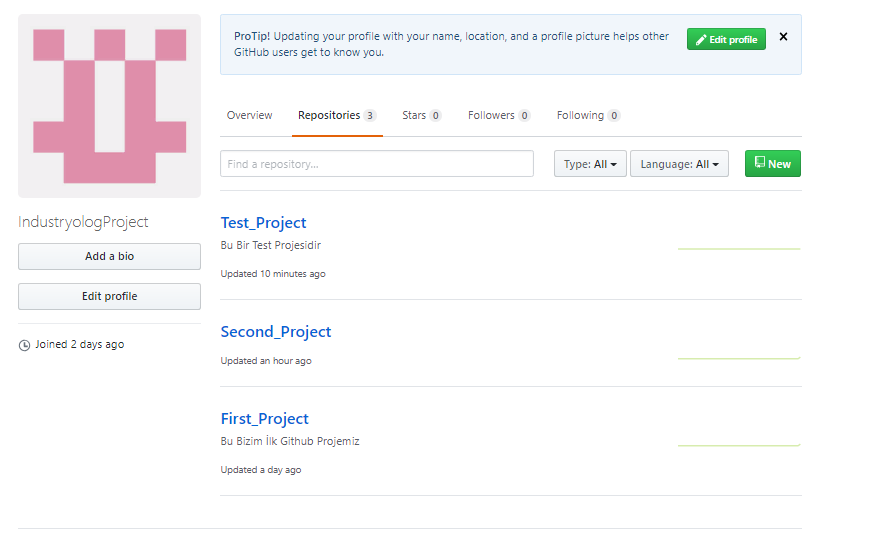
Şimdi Github hesabımıza gidelim bir sayfamızı yenileyelim.
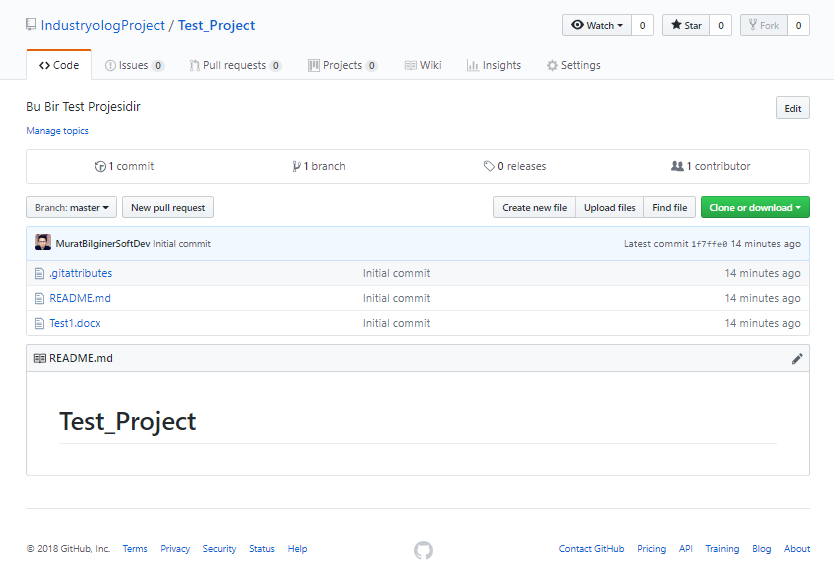
İşte artık projemiz Github’da.


Bir sonraki yazımda görüşmek üzere.














