Merhabalar, bu yazımda Html’de sırasız listeleri ele alacağız.
Sırasız listeler <ul> etiketi içerisinde yazılır. Ve her liste elemanı <li> etiketi içerisinde yazılmalıdır.
Sırasız Listeler
Sırasız listeler <ul> </ul> etiketleri arasına yazılacak <li> </li> etiketleri ile oluşturulur.
Burada ul unordered list kısaltmasıdır.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Sırasız Liste -->
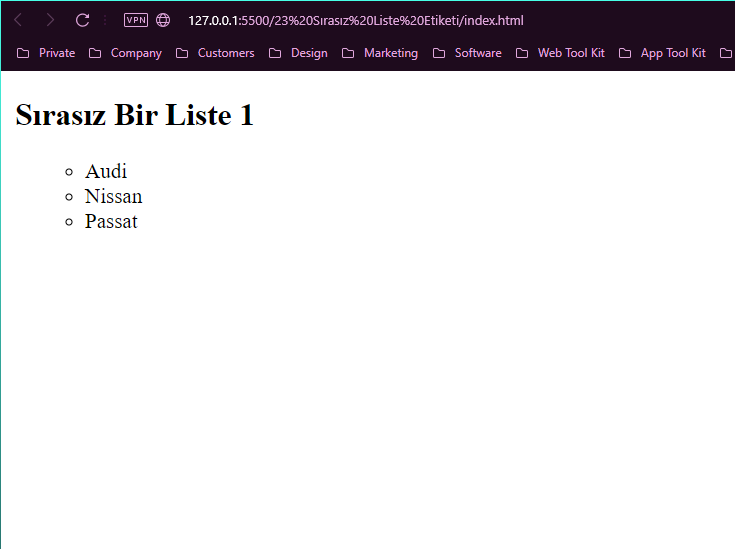
<h2>Sırasız Bir Liste 1</h2>
<ul type="circle">
<li>Audi</li>
<li>Nissan</li>
<li>Passat</li>
</ul>
</body>
</html>
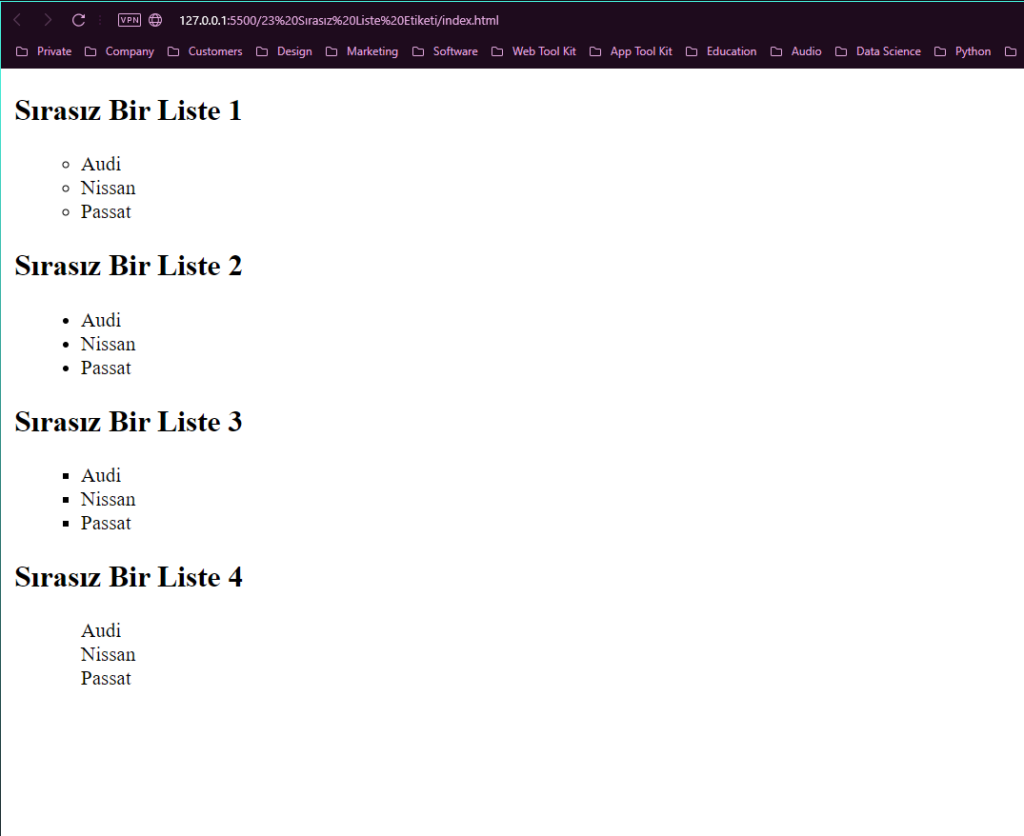
Her liste elemanının başında içi dolu yuvarlak daire var, bunları isterseniz type niteliği vererek değiştirebilirsiniz. Değer olarak şunları verebilirsiniz;
circle– içi boş dairedisc– içi dolu dairesquare– içi dolu kare- none – İşareti kaldırır.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Sırasız Liste -->
<h2>Sırasız Bir Liste 1</h2>
<ul type="circle">
<li>Audi</li>
<li>Nissan</li>
<li>Passat</li>
</ul>
<h2>Sırasız Bir Liste 2</h2>
<ul type="disc">
<li>Audi</li>
<li>Nissan</li>
<li>Passat</li>
</ul>
<h2>Sırasız Bir Liste 3</h2>
<ul type="square">
<li>Audi</li>
<li>Nissan</li>
<li>Passat</li>
</ul>
<h2>Sırasız Bir Liste 4</h2>
<ul type="none">
<li>Audi</li>
<li>Nissan</li>
<li>Passat</li>
</ul>
</body>
</html>
Bir sonraki yazımda Sıralı Liste elementine bakacağız. Görüşmek üzere.















