Merhabalar, bu yazımda pek çok basit etiketi bir arada göreceğiz.
Bunlar metin biçimlendirme etiketleri olarak adlandırılıyor. Esasen web programlamada CSS öğrendikten sonra çok ihtiyaç duymayacağınız kavramlar çoğu ancak varlığından haberdar olmak iyidir.
W3C Html standartlarını belirleyen kurum görsel biçimlendirmenin kullanılmamasını tavsiye eder. Ben de görsel biçimlendirme etiketlerinden sadece <sup></sup> ve <sub></sub>’u kullanmanızı tavsiye ederim.
Metin biçimlendirme etiketlerini 2 gruba ayırabiliriz.
1 Görsel Biçimlendirme
2 Mantıksal Biçimlendirme
Aralarındaki fark nedir?
Görsel biçimlendirme etiketleri tarayıcıya metnin tam olarak nasıl görüntülenmesi gerektiğini söyler; mantıksal biçimlendirme etiketleri ise tarayıcıya metni nasıl göstermesi konusunda sadece ipucu verir.
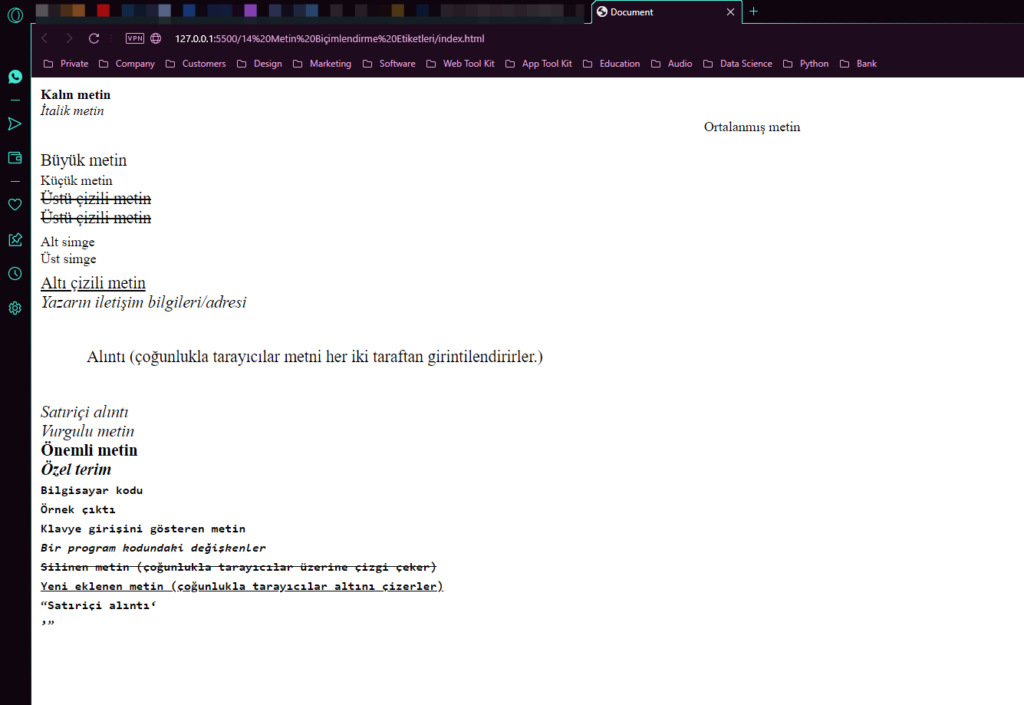
Uzun uzun etiketlerin işlerini anlatmaya gerek yok zaten tek bir görevi var etiketin onu da kod içinde belirttim. Çıktılarına bakınca daha net anlaşılacaktır.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Görsel Biçimlendirme Etiketleri -->
<b>Kalın metin</b> <br>
<i>İtalik metin</i> <br>
<center>Ortalanmış metin</center> <br>
<big>Büyük metin</b> <br>
<small>Küçük metin</small> <br>
<s>Üstü çizili metin</s> <br>
<strike>Üstü çizili metin</strike> <br>
<sub>Alt simge</sub> <br>
<sup>Üst simge</sup> <br>
<u>Altı çizili metin</u> <br>
<!-- Mantıksal Biçimlendirme Etiketleri -->
<address>Yazarın iletişim bilgileri/adresi</address> <br>
<blockquote>Alıntı (çoğunlukla tarayıcılar metni her iki taraftan girintilendirirler.)</blockquote> <br>
<cite>Satıriçi alıntı</cite> <br>
<em>Vurgulu metin</em> <br>
<strong>Önemli metin</em> <br>
<dfn>Özel terim</dfn> <br>
<code>Bilgisayar kodu</code> <br>
<samp>Örnek çıktı</code> <br>
<kbd>Klavye girişini gösteren metin</kbd> <br>
<var>Bir program kodundaki değişkenler</var> <br>
<del>Silinen metin (çoğunlukla tarayıcılar üzerine çizgi çeker)</del> <br>
<ins>Yeni eklenen metin (çoğunlukla tarayıcılar altını çizerler)</ins> <br>
<q>Satıriçi alıntı<q> <br>
</body>
</html>
Bir sonraki yazımda görüşmek üzere.















