Merhabalar, bu yazımda !important kavramına bakacağız.
!important; uygulanan bir stili öncelikli duruma getirmek için kullanabileceğimiz bir önem derecesini ifade eder.
Web sitelerini tasarlarken kendi CSS kodlarımız özensiz ve hızlı iş bitirme endişesinden dolayı kendini tekrar eden bir hale gelebiliyor. Bu durumda aynı html öğesini ya da aynı sınıf elemanı birden çok kere seçmiş olabiliyoruz. Ve bazı durumlarda CSS kodlarımız çakışabiliyor ve istediğimiz stiller istediğimiz elemana uygulanıyor fakat diğer çakışan stiller daha baskın olduğu için istediğimiz stiller ezilerek uygulanmıyor.
!imortant özelliği ile istediğimiz stilin baskın olmasını sağlayabiliyoruz.
!important CSS kullanmanız gerektiren yerleri CSS dosyanızda tekrardan gözden geçiriniz. !important CSS profesyonel web tasarımcılar tarafından web tasarım projelerinde gerekmedikçe çok kullanılması önerilmez. Bunun nedeni ise CSS kodları optimize edilerek ve daha kolay geliştirilebilir formatlara getirilerek bu sorunu çözmenin yollarının bulunması gerektiğidir. Ancak kullandığınız bazı JavaScript eklentilerinde gelen CSS dosyalarında dolayı !important özelliği kullanmanız gerekebilir.
Örnek kodlamamızı aşağıdaki gibi yapıp inceleyelim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p#test1 {
padding: 20px;
font-size: 18px;
color:blue;
}
p.test1 {
padding: 10px;
font-size: 18px;
color:red !important;
}
p.test2 {
padding: 10px;
font-size: 18px;
color:blue;
}
</style>
</head>
<body>
<p class="test1 test2" id="test1">Brainy Tech</p>
<p class="test1 test3">CSS Tutorial</p>
</body>
</html>Yukarıda iki adet paragraf oluşturdum. Class değerlerini verdim. test1 class ismini aynı zamanda 1. paragrafa id olarak verdiğimi görüyoruz.
Biz biliyoruz ki bir etiket id seviyesinde seçilip CSS uygulanmışsa bu diğer seçicileri ezer ve bu uygulanır.
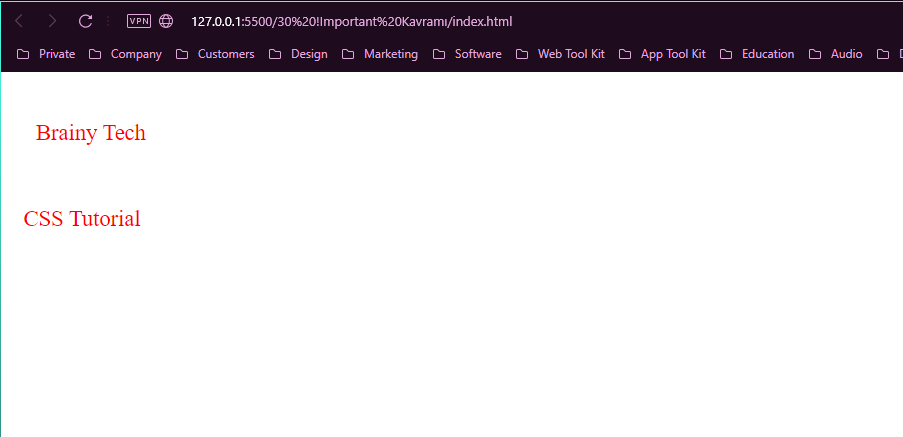
Birinci paragraf etiketi hem Id seviyesinde hem de class seviyesinde test1 ile seçilmiş ve stiller uygulanmış. Normal şartlarda p#test1 seçicisinin kodları uygulanır. Ancak ben p.test1 içinde color özelliğine !important değeri verdim. Bu sayede artık color özelliği için geçerli değeri buradan alacak demiş oldum. Örneğimi çalıştırdığımda çıktıda 1. paragrafın kırmızı renkli olduğunu göreceğim.
Eğer Id seçisinde color değerine !important verseydim, class seçisinde olmasına rağmen yine öncelik Id seçicisine geçmiş olurdu ve onun kodları uygulanırdı.
Aynı şekilde ikinci paragraf elementi p.test2 ile seçilmiş ancak aynı zamanda test1 class’ına da sahip olduğu için yine p.test1 seçicisinin color değerini alacaktır.
Ekranda 2 tane kırmızı renkli paragraf görmeliyiz.

Bu şekildeydi.
Bir sonraki yazımda görüşmek üzere.











