Merhabalar, bu yazımda Html içindeki nesnelerin içindeki nesneler olan içten uzaklığını belirleyen padding özelliğine bakacağız.
Html içinde bir paragraf oluşturalım.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Reprehenderit beatae fugiat suscipit dolore fugit asperiores illum ipsa ratione, saepe magnam? Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut, ratione. Cum corporis ipsa, dolorem officia commodi accusamus blanditiis dicta culpa nostrum doloremque delectus beatae, perferendis sed fugit est vel nisi temporibus aspernatur? Minus omnis, aperiam numquam culpa odio explicabo magni repellat. Eligendi nostrum quae, illum nihil aliquid itaque expedita nulla voluptatem a repellat, minus, laboriosam consequuntur voluptas explicabo veritatis cum natus dolorum! Laudantium ea rem labore nisi quis at atque cumque reprehenderit. Modi dolore, perspiciatis, nam culpa explicabo odio ex, provident voluptates repellendus consectetur nulla beatae saepe? Saepe deserunt quia placeat labore laudantium harum, magnam, ipsam sed consequuntur asperiores deleniti, sequi obcaecati aliquid ut minima ratione sit vel iste blanditiis? Velit aut blanditiis earum dolorem quia quo vero, rem unde fugiat suscipit in cupiditate voluptates atque, reprehenderit possimus. Architecto temporibus sed quasi dolore. Dolor amet dolore blanditiis iusto porro iste eos quam fuga voluptatem, unde temporibus neque expedita, autem inventore reprehenderit quas dolores cum saepe labore voluptatum officia et veritatis quaerat. Vitae non in, numquam nostrum consectetur nulla animi earum inventore, blanditiis doloribus tempore consequatur eligendi tempora aut quas omnis ipsa? Aut labore magni quos! Architecto minima, numquam cumque dolores dolor quis dicta repellendus laborum excepturi velit ipsam minus amet vero, repellat, mollitia deleniti illo quo. Ut ex animi adipisci esse dignissimos molestiae mollitia maxime quas minus, necessitatibus tenetur voluptates deleniti sed eaque enim aliquid repellendus dicta dolorem facilis possimus repellat dolorum exercitationem ipsum quasi! Sequi, perspiciatis! Aliquam harum rem, beatae officia, quisquam minima cum doloribus commodi nam, fuga natus.</p>
</body>
</html>
Yazdığımız ilk kodları aşağıdaki gibi güncelledik.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0px;
}
.paragraf{
height: 420px;
width: 50%;
background-color: sandybrown;
overflow: auto;
margin: 20px;
}
</style>
</head>
<body>
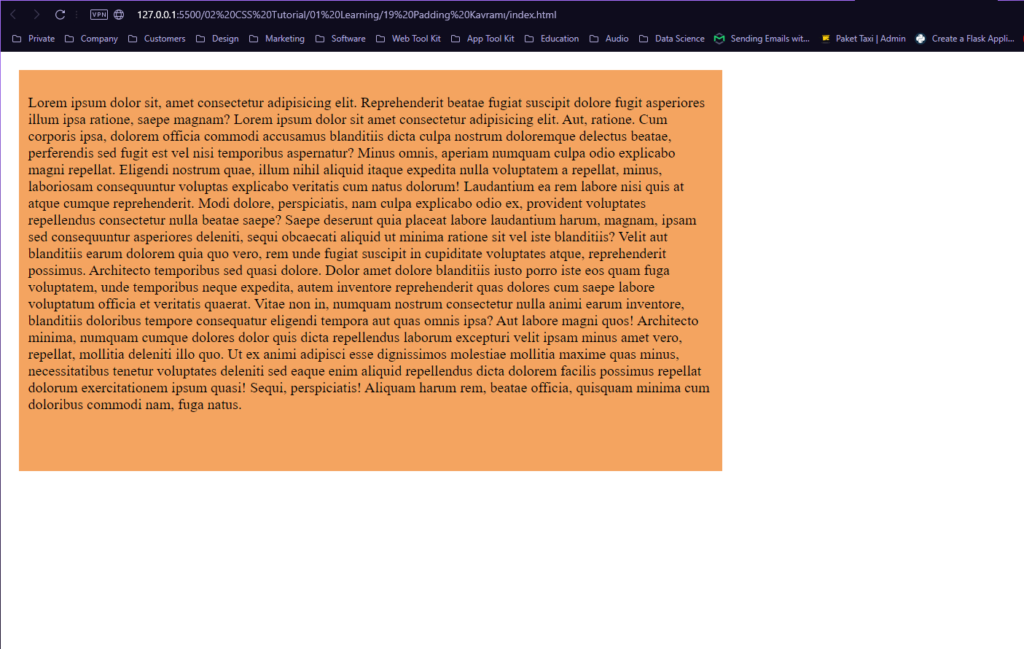
<div class="paragraf">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Reprehenderit beatae fugiat suscipit dolore fugit asperiores illum ipsa ratione, saepe magnam? Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut, ratione. Cum corporis ipsa, dolorem officia commodi accusamus blanditiis dicta culpa nostrum doloremque delectus beatae, perferendis sed fugit est vel nisi temporibus aspernatur? Minus omnis, aperiam numquam culpa odio explicabo magni repellat. Eligendi nostrum quae, illum nihil aliquid itaque expedita nulla voluptatem a repellat, minus, laboriosam consequuntur voluptas explicabo veritatis cum natus dolorum! Laudantium ea rem labore nisi quis at atque cumque reprehenderit. Modi dolore, perspiciatis, nam culpa explicabo odio ex, provident voluptates repellendus consectetur nulla beatae saepe? Saepe deserunt quia placeat labore laudantium harum, magnam, ipsam sed consequuntur asperiores deleniti, sequi obcaecati aliquid ut minima ratione sit vel iste blanditiis? Velit aut blanditiis earum dolorem quia quo vero, rem unde fugiat suscipit in cupiditate voluptates atque, reprehenderit possimus. Architecto temporibus sed quasi dolore. Dolor amet dolore blanditiis iusto porro iste eos quam fuga voluptatem, unde temporibus neque expedita, autem inventore reprehenderit quas dolores cum saepe labore voluptatum officia et veritatis quaerat. Vitae non in, numquam nostrum consectetur nulla animi earum inventore, blanditiis doloribus tempore consequatur eligendi tempora aut quas omnis ipsa? Aut labore magni quos! Architecto minima, numquam cumque dolores dolor quis dicta repellendus laborum excepturi velit ipsam minus amet vero, repellat, mollitia deleniti illo quo. Ut ex animi adipisci esse dignissimos molestiae mollitia maxime quas minus, necessitatibus tenetur voluptates deleniti sed eaque enim aliquid repellendus dicta dolorem facilis possimus repellat dolorum exercitationem ipsum quasi! Sequi, perspiciatis! Aliquam harum rem, beatae officia, quisquam minima cum doloribus commodi nam, fuga natus.</p>
</div>
</body>
</html>
Elimizde bir div var ve istiyorum ki içerdeki paragraf kenarlardan ama içerden uzaklaşsın.
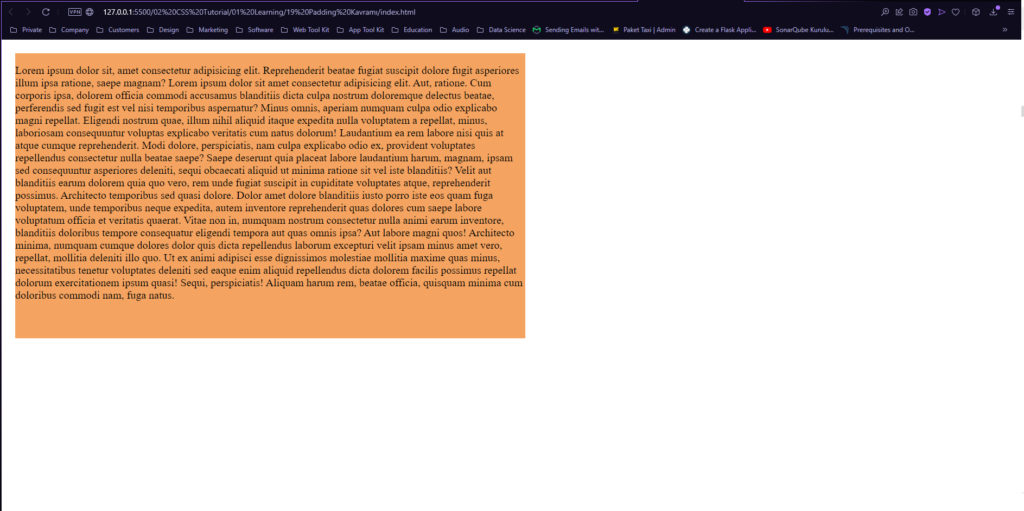
İşte bunun için padding kullanılır.
Margin ile aynı değerlere sahiptir.
.paragraf{
height: 420px;
width: 50%;
background-color: sandybrown;
overflow: auto;
margin: 20px;
padding: 10px;
}
Elimizdeki div tam ortalansın istiyorum. Bunun için margin:auto değerini kullanacağız.
.paragraf{
height: 420px;
width: 50%;
background-color: sandybrown;
overflow: auto;
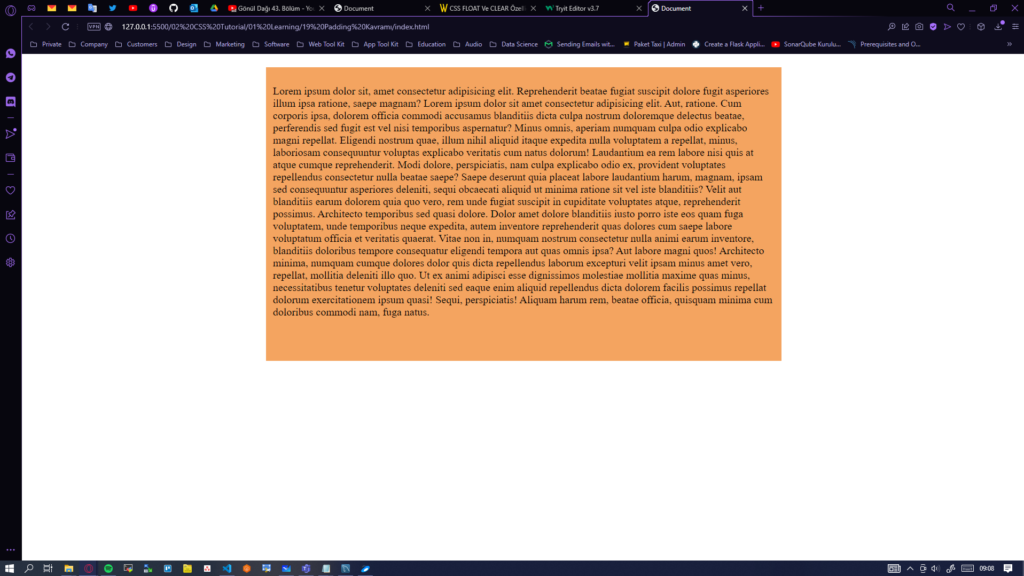
margin: 20px auto;
padding: 10px;
}
Biraz kod güncellemesi ile aşağıdaki duruma getirelim.
body{
margin: 0px;
}
.paragraf{
height: 420px;
width: 50%;
background-color: blueviolet;
overflow: auto;
margin: 20px auto;
padding: 10px;
border-radius: 30px;
}
p{
border: 1px solid white;
border-radius: 10px;
padding: 10px;
color: white;
}
Bir sonraki yazımda görüşmek üzere.














