Merhaba.
grid-area
grid-area özelliği, bir öğenin konumunu belirlemek için bir dizi değeri kabul eder. Bu değerler şu sırayla sıralanır:
İlk değer, öğenin başlangıç satırını belirtir.
İkinci değer, öğenin başlangıç sütununu belirtir.
Üçüncü değer, öğenin bitiş satırını belirtir.
Dördüncü değer, öğenin bitiş sütununu belirtir.
Bu değerler, öğenin grid içindeki konumunu belirlemek için kullanılır. Örneğin:
.item {
grid-area: 2 / 1 / 4 / 4;
}
Bu örnekte, “item” adlı öğe, grid üzerinde 2. satırdan başlayıp 4. satırda sona erer ve 1. sütundan başlayıp 4. sütunda sona erer.
Ayrıca, grid-area özelliğini kullanmak yerine ayrı ayrı grid-row-start, grid-column-start, grid-row-end ve grid-column-end özelliklerini kullanarak da aynı sonuca ulaşabilirsiniz. Ancak, grid-area kullanımı daha kısa ve okunabilir bir yol sağlar.
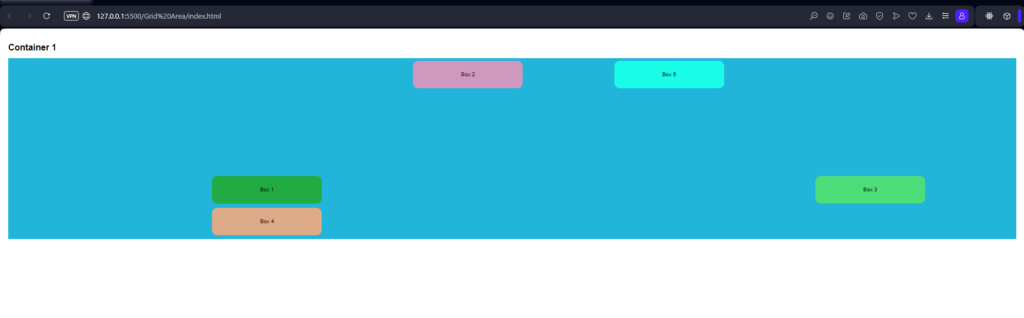
grid.css Kodları
body{
margin: 0;
padding: 0;
font-family: sans-serif;
padding: 30px;
}
.box{
width: 400px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.divider{
height: 40px;
}
.container1{
padding: 10px;
background-color: #21b5da;
display:grid;
grid-template-columns: repeat(5, 1fr); /* 3 eşit genişlikte sütun */
grid-template-rows: 200px 200px; /* 2 farklı yükseklikte satır */
gap: 10px; /* Sütunlar ve satırlar arasındaki boşluk */
}
.box1 {
grid-area: 3 / 2 / 5 / 5;
}
.box2 {
grid-area: 1 / 3 / 4 / 4;
}
.box3 {
grid-area: 3 / 5 / 3 / 5;
}
.box4 {
grid-area: 4 / 2 / 4 / 4;
}
.box5 {
grid-area: 1 / 4 / 4 / 4;
}

Bir sonraki yazımda görüşmek üzere.















