Merhabalar.
Bu yazımda Items için flex-shrink özelliklerine bakacağız.
Projemiz bir önceki yazımızdan devam ettiği için öncelikle o yazımı okumanızı tavsiye ederim.
Bir önceki yazılarımda anlatılan flex özellikleri, kapsayıcıya aitti. Birde içindeki öğeler için esnek yapıda neler yapabiliyoruz, onlara bakalım.
Burada bahsedeceğimiz özelliklerin nasıl gözüktüğünü daha iyi anlayabilmek için öncelikle kodlarımızda şu güncellemeleri yapalım.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<h1>Container 1</h1>
<div class="container1">
<div class="box box1" >Box 1</div>
<div class="box box2" >Box 2</div>
<div class="box box3" >Box 3</div>
<div class="box box4" >Box 4</div>
<div class="box box5" >Box 5</div>
</div>
<div class="divider"></div>
<h1>Container 2</h1>
<div class="container2">
<div class="box box1" >Box 1</div>
<div class="box box2" >Box 2</div>
<div class="box box3" >Box 3</div>
<div class="box box4" >Box 4</div>
<div class="box box5" >Box 5</div>
</div>
<script src="flexbox.js"></script>
</body>
</html>flexbox.css
body{
margin: 0;
padding: 0;
font-family: sans-serif;
padding: 30px;
}
.box{
width: 400px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.divider{
height: 40px;
}
.container1{
width: 1000px;
padding: 10px;
height: 700px;
background-color: #21b5da;
display: flex;
flex-flow: row nowrap;
}
.container2{
background-color: #9bdff1;
padding: 10px;
height: 950px;
display: flex;
flex-flow: column wrap;
}
.box1{
}
.box2{
}
.box3{
}
.box4{
}
.box5{
}
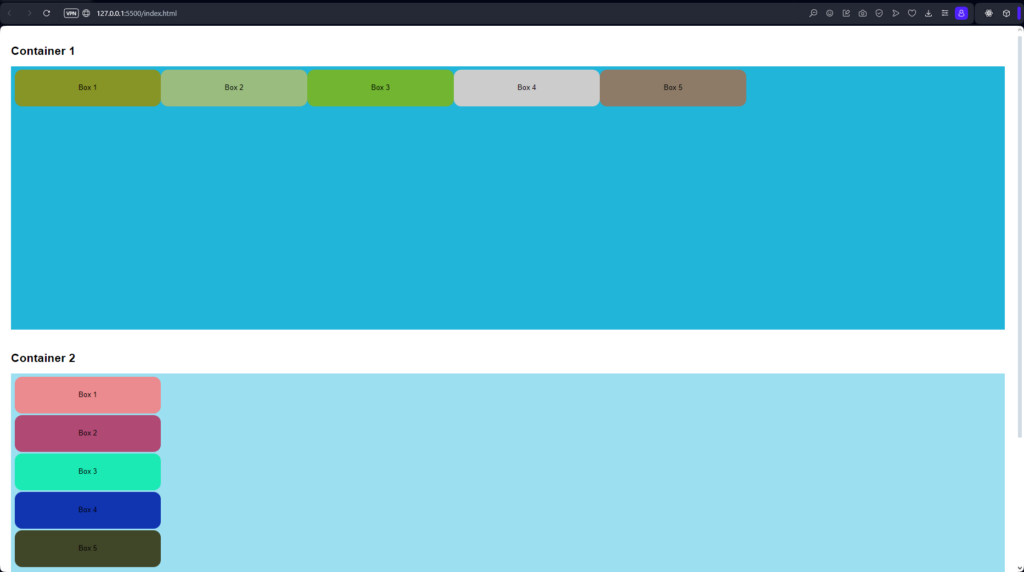
Şu anki güncellemelerimiz sonrası uygulama aşağıdaki gibi gözüküyor.

flex-shrink Özelliği
flex-shrink özelliği, bir flex container’ın boyutunun container’ın boyutundan küçük olduğu durumlarda flex öğelerinin nasıl küçüleceğini belirler. flex-shrink özelliğinin değeri, öğenin “küçülme faktörü”nü belirler. Yani, bir flex öğesinin flex-shrink değeri ne kadar yüksekse, o öğe diğer öğelere göre o kadar çok küçülür.
Ancak, flex-shrink özelliği sadece flex container’ın boyutu, içindeki flex öğelerinin toplam boyutundan küçük olduğunda etkili olur. Eğer flex container’ın boyutu, içindeki flex öğelerinin toplam boyutundan büyükse veya eşitse, flex-shrink özelliği hiçbir etki yapmaz.
Eğer flex-shrink özelliğinin bir etkisi olmasını istiyorsanız, flex container’ın boyutunu, içindeki flex öğelerinin toplam boyutundan küçük bir boyuta ayarlamayı deneyin. Bu durumda, flex-shrink özelliği, flex öğelerinin nasıl küçüleceğini belirler.
.item {
flex-shrink: 2; /* Öğenin küçülme faktörü */
}Bu örnekte, flex-shrink özelliği, 2 değeri ile ayarlanmıştır. Bu, öğenin diğer flex öğeleriyle orantılı olarak daha fazla küçülmesini sağlar. flex-shrink değeri, öğenin ne kadar küçüleceğini belirleyen bir faktördür.
flex-shrink özelliğinin alabileceği değerler şunlardır:
0: Öğe küçülmeyecek.
1: Diğer flex öğeleriyle orantılı olarak küçülecek.
2: Diğer flex öğelerinden iki kat daha fazla küçülecek.
n: Belirli bir sayıda küçülme faktörü belirtir.
Bu özellik, genellikle container içindeki öğelerin küçüleceği durumları kontrol etmek için kullanılır. Eğer bir öğenin diğerlerinden daha fazla küçülmesini istiyorsanız, flex-shrink özelliğini kullanarak bu davranışı ayarlayabilirsiniz.
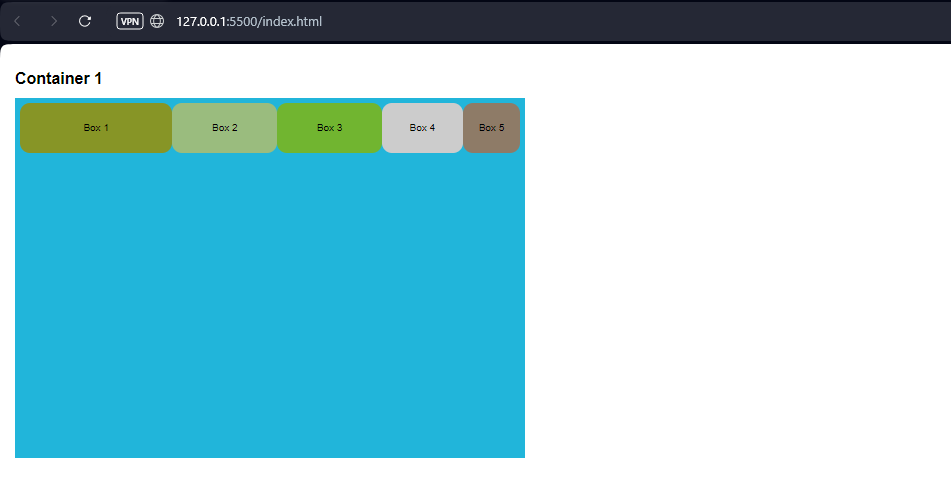
.box1{
flex-shrink: 2;
}
.box2{
flex-shrink: 4;
}
.box3{
flex-shrink: 4;
}
.box4{
flex-shrink: 5;
}
.box5{
flex-shrink: 6;
}
Görüşmek üzere.
















