Merhabalar.
Bu yazımda Items için order özelliğine bakacağız.
Projemiz bir önceki yazımızdan devam ettiği için öncelikle o yazımı okumanızı tavsiye ederim.
Bir önceki yazılarımda anlatılan flex özellikleri, kapsayıcıya aitti. Birde içindeki öğeler için esnek yapıda neler yapabiliyoruz, onlara bakalım.
Burada bahsedeceğimiz özelliklerin nasıl gözüktüğünü daha iyi anlayabilmek için öncelikle kodlarımızda şu güncellemeleri yapalım.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<h1>Container 1</h1>
<div class="container1">
<div class="box box1" style="height: 80px;">Box 1</div>
<div class="box box2" style="height: 100px;">Box 2</div>
<div class="box box3" style="height: 120px;">Box 3</div>
<div class="box box4" style="height: 140px;">Box 4</div>
<div class="box box5" style="height: 160px;">Box 5</div>
</div>
<div class="divider"></div>
<h1>Container 2</h1>
<div class="container2">
<div class="box box1" style="height: 80px;">Box 1</div>
<div class="box box2" style="height: 100px;">Box 2</div>
<div class="box box3" style="height: 120px;">Box 3</div>
<div class="box box4" style="height: 140px;">Box 4</div>
<div class="box box5" style="height: 160px;">Box 5</div>
</div>
<script src="flexbox.js"></script>
</body>
</html>flexbox.css
body{
margin: 0;
padding: 0;
font-family: sans-serif;
padding: 30px;
}
.box{
width: 300px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.divider{
height: 40px;
}
.container1{
padding: 10px;
height: 700px;
background-color: #21b5da;
display: flex;
flex-flow: row wrap;
}
.container2{
background-color: #9bdff1;
padding: 10px;
height: 950px;
display: flex;
flex-flow: column wrap;
}
.box1{
}
.box2{
}
.box3{
}
.box4{
}
.box5{
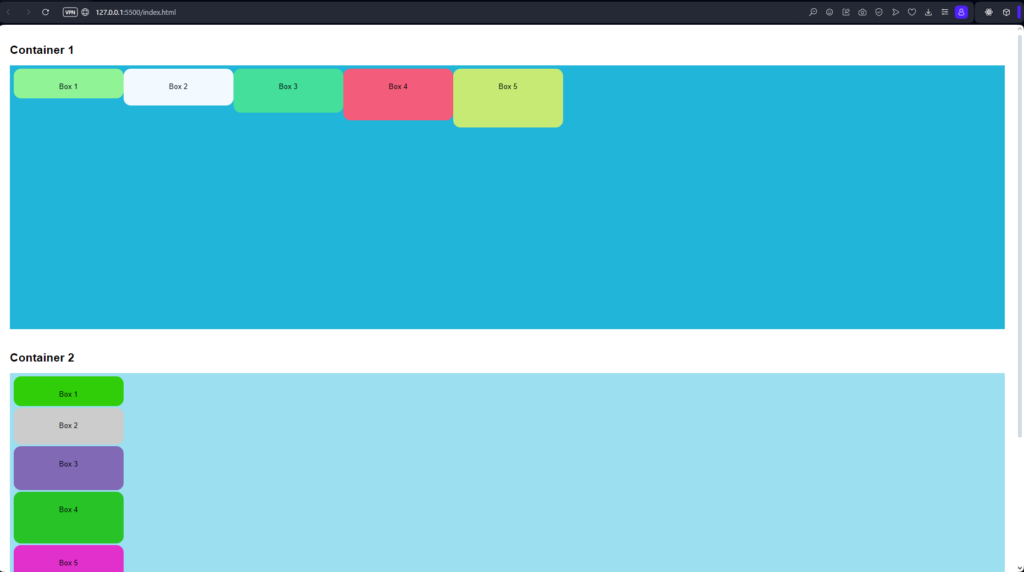
}Şu anki güncellemelerimiz sonrası uygulama aşağıdaki gibi gözüküyor.

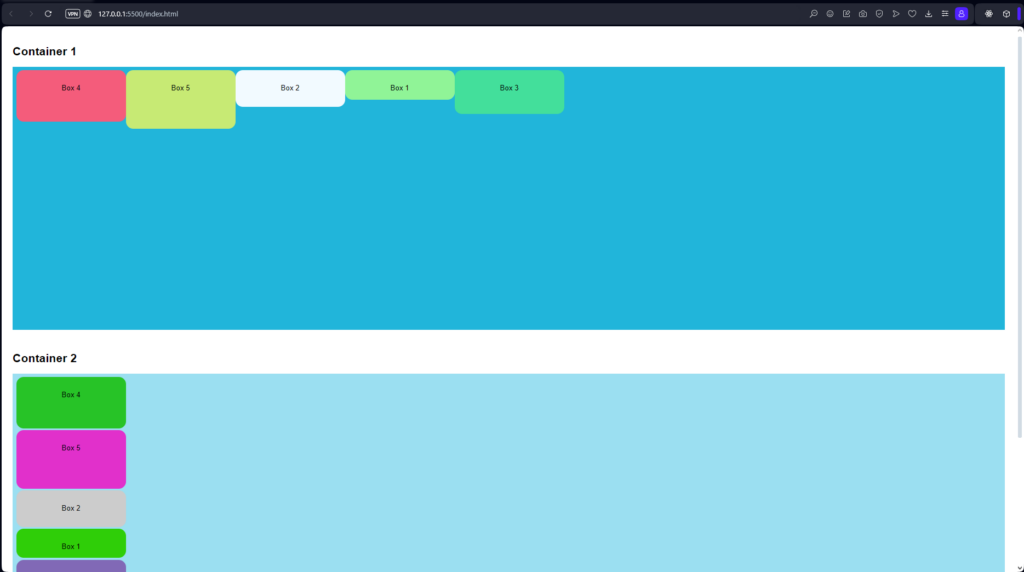
order Özelliği
Öğelerin sıralanışını değiştirmek için kullanılır. Burada dikkat edilmesi gereken, varsayılan olarak 0 olduğu için tüm öğeler, eğer sonuncu öğeyi bir öncesine almak isterseniz, bir önceki öğenin de order değerini belirtmeniz gerekir.
.box1{
order:3;
}
.box2{
order:2;
}
.box3{
order:4;
}
.box4{
order:0;
}
.box5{
order:1;
}
Görüşmek üzere.













