Merhabalar.
Bu yazımda ayağa kaldıracağımız basit bir Flask Rest API yazacağız. Bunu Github reposuna yükleyeceğiz. Bir next uygulaması nasıl oluşturulur nasıl Github’a gönderilir bildiğinizi varsayarak devam ediyorum anlatmaya.
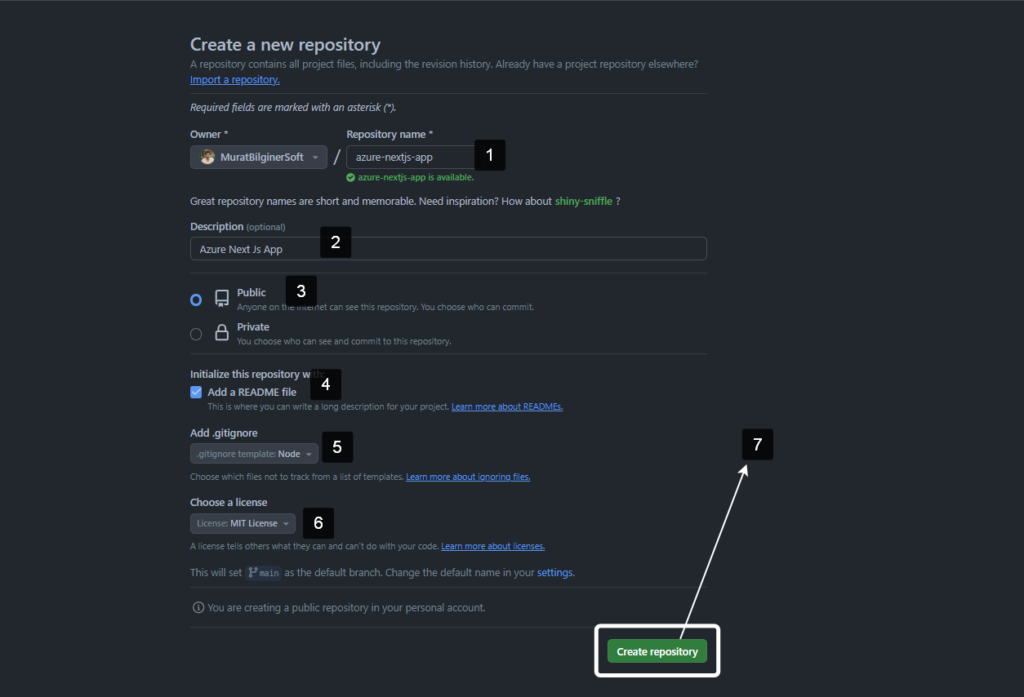
1 Uygulama Github Reposunu Oluştur


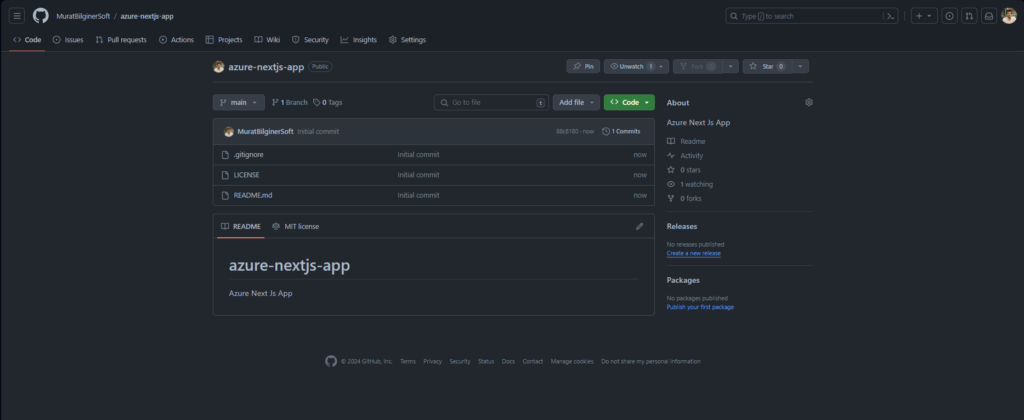
2 Repo’yu Local’e Çek
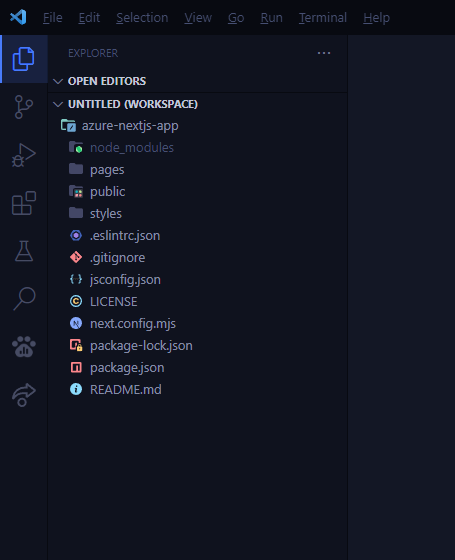
Bu repoyu Local’e çekelim ve temel Next.js uygulaması oluşturalım.

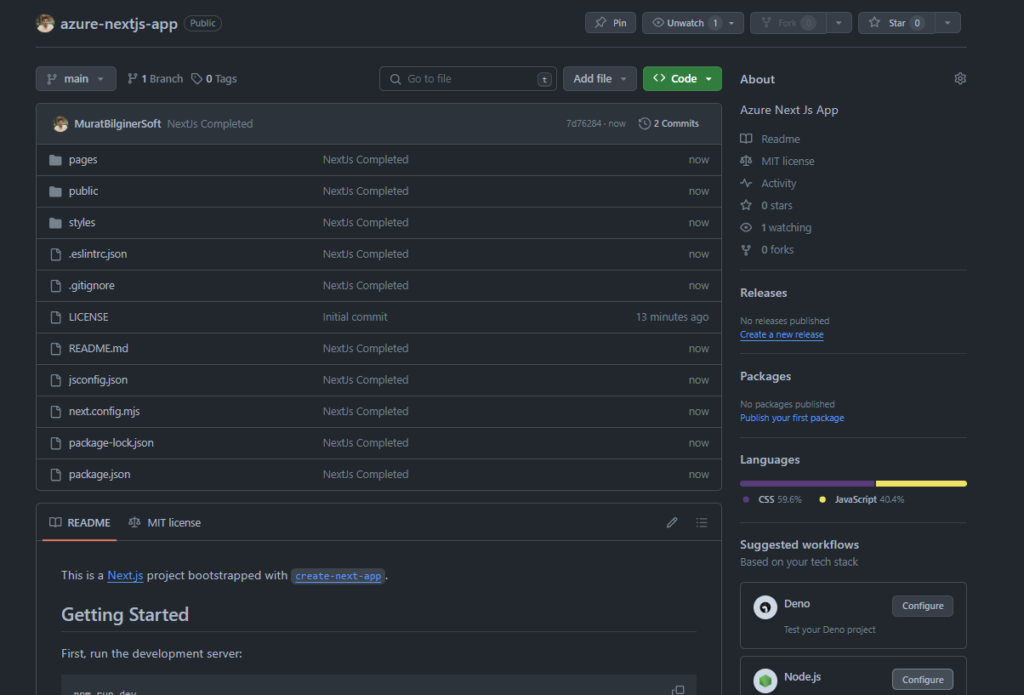
3 Geliştirmeleri Repo’ya Pushla
Next.js uygulamasını oluşturduktan sonra kodlarımı repoya pushladım.

Projemiz hazır.
Bir sonraki yazımda bu Repo’yu sunucumuz üzerine çekeceğiz.














