Merhabalar, bu yazımda VSC Extension’larından JavaScript (ES6) Code Snippets‘i anlatmaya çalışacağım.
JavaScript (ES6) Code Snippets, JavaScript tabanlı kod dosyalarımız üzerinde hızlı şekilde kod yazmamızı sağlayan, kod tamamlayan ya da kısa yollarıyla kod oluşturan eklentidir.
Bu uzantının desteklediği diller(dosya uzantıları)
JavaScript (.js)
TypeScript (.ts)
JavaScript Tepki (.jsx)
TypeScript Tepki (.tsx)
HTML (.html)
Vue (.vue)
Visual Studio Code kurulu değilse aşağıdaki linkten yararlanarak bu kurulumu yapabilirsiniz.
Bu kurulumu yaptıysanız VSC üzerine eklenti nasıl eklenir konusu soru işareti olarak belirmiş olabilir. Bunun içinde aşağıdaki yazıma göz atabilirsiniz.
Hazırsak kuruluma başlayalım.
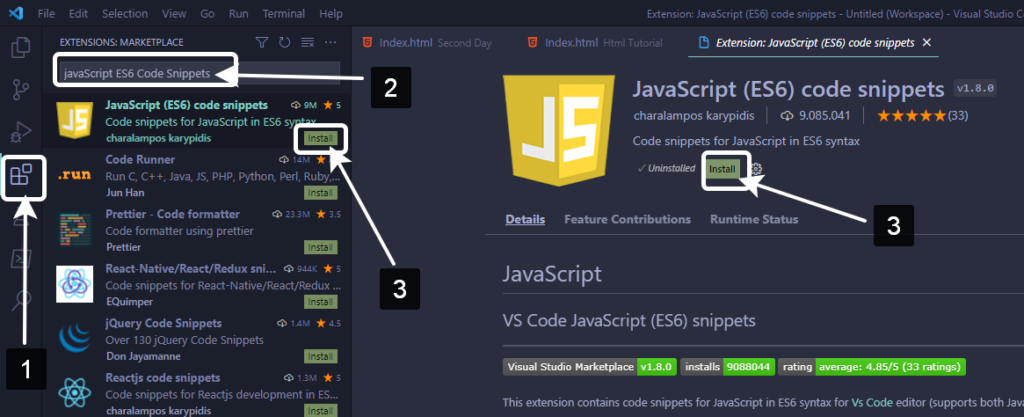
Aşağıdaki adımları izleyerek öncelikle kurulumu gerçekleştirelim.
1 Extension Bölümünden Kurulumu Yap

2 Kullanım
Eklentinin sağladığı kısa yollar liste halinde şöyle paylaşılmıştır.
Buradaki → işareti TAB tuşu anlamına gelir. Yani oluşturduğunuz JavaScript dosyası içinde imp yazar TAB’a basarsanız oluşanı inceleyebilirsiniz.
| Trigger | Content |
|---|---|
imp→ | imports entire module import fs from 'fs'; |
imn→ | imports entire module without module name import 'animate.css' |
imd→ | imports only a portion of the module using destructing import {rename} from 'fs'; |
ime→ | imports everything as alias from the module import * as localAlias from 'fs'; |
ima→ | imports only a portion of the module as alias import { rename as localRename } from 'fs'; |
rqr→ | require package require(''); |
req→ | require package to const const packageName = require('packageName'); |
mde→ | default module.exports module.exports = {}; |
env→ | exports name variable export const nameVariable = localVariable; |
enf→ | exports name function export const log = (parameter) => { console.log(parameter);}; |
edf→ | exports default function export default function fileName (parameter){ console.log(parameter);}; |
ecl→ | exports default class export default class Calculator { }; |
ece→ | exports default class by extending a base one export default class Calculator extends BaseClass { }; |
Class helpers
| Trigger | Content |
|---|---|
con→ | adds default constructor in the class constructor() {} |
met→ | creates a method inside a class add() {} |
pge→ | creates a getter property get propertyName() {return value;} |
pse→ | creates a setter property set propertyName(value) {} |
Various methods
| Trigger | Content |
|---|---|
fre→ | forEach loop in ES6 syntax array.forEach(currentItem => {}) |
fof→ | for … of loop for(const item of object) {} |
fin→ | for … in loop for(const item in object) {} |
anfn→ | creates an anonymous function (params) => {} |
nfn→ | creates a named function const add = (params) => {} |
dob→ | destructing object syntax const {rename} = fs |
dar→ | destructing array syntax const [first, second] = [1,2] |
sti→ | set interval helper method setInterval(() => {}); |
sto→ | set timeout helper method setTimeout(() => {}); |
prom→ | creates a new Promise return new Promise((resolve, reject) => {}); |
thenc→ | adds then and catch declaration to a promise .then((res) => {}).catch((err) => {}); |
Console methods
| Trigger | Content |
|---|---|
cas→ | console alert method console.assert(expression, object) |
ccl→ | console clear console.clear() |
cco→ | console count console.count(label) |
cdb→ | console debug console.debug(object) |
cdi→ | console dir console.dir |
cer→ | console error console.error(object) |
cgr→ | console group console.group(label) |
cge→ | console groupEnd console.groupEnd() |
clg→ | console log console.log(object) |
clo→ | console log object with name console.log('object :>> ', object); |
ctr→ | console trace console.trace(object) |
cwa→ | console warn console.warn |
cin→ | console info console.info |
clt→ | console table console.table |
cti→ | console time console.time |
cte→ | console timeEnd console.timeEnd |
.js uzantılı App.js dosyasını oluşturalım. Kısa yollardan birini deneyelim.
imp TAB
Oluşturduğu kod parçacığı aşağıdaki gibidir.
import name from 'module';
module yerine kullanacağınız modülü yazabilirsiniz.Diğer kısa yolları inceleyerek en çok işinize yarayacak olanları sıklıkla kullanarak çok çabuk öğrenebilirsiniz.
Hepsi bu kadardı.
Detaylar için Extension’ın sayfasını ziyaret edebilirsiniz.
Görüşmek üzere.















