Merhabalar, bu yazımda VSC Extension’larından HTML CSS Support‘u anlatmaya çalışacağım.
HTML CSS Support, Html ve CSS iş akışını büyük ölçüde geliştiren, biz web geliştiricilerinin sıklıkla kullandığı, kodları daha hızlı yazıp zamandan tasarruf etmek için tercih ettiğimiz bir eklentidir. CSS dosyaları içinde tanımladığımız sınıfları, Html dosyası içinde yakalamamıza yardımcı olur ve yapılabilecek pek çok hatanın önüne geçen bir Extension’dır.
Visual Studio Code kurulu değilse aşağıdaki linkten yararlanarak bu kurulumu yapabilirsiniz.
Bu kurulumu yaptıysanız VSC üzerine eklenti nasıl eklenir konusu soru işareti olarak belirmiş olabilir. Bunun içinde aşağıdaki yazıma göz atabilirsiniz.
Hazırsak kuruluma başlayalım.
Aşağıdaki adımları izleyerek öncelikle kurulumu gerçekleştirelim.
1 Extension Bölümünden Kurulumu Yap

2 Config Ayarlarının Yapılması
Kurulum işleminden sonra ve dahi bundan sonra bir CSS kütüphanesi kullanmaya karar verdiğinizde bu CSS sınıflarının algılanabilmesi için settings.json dosyasına ilgili linkinin ya da path’inin verilmesi gerekir.
Örneğin https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css adresindeki Bootstrap kütüphanesini kullanacağımızı varsayalım.
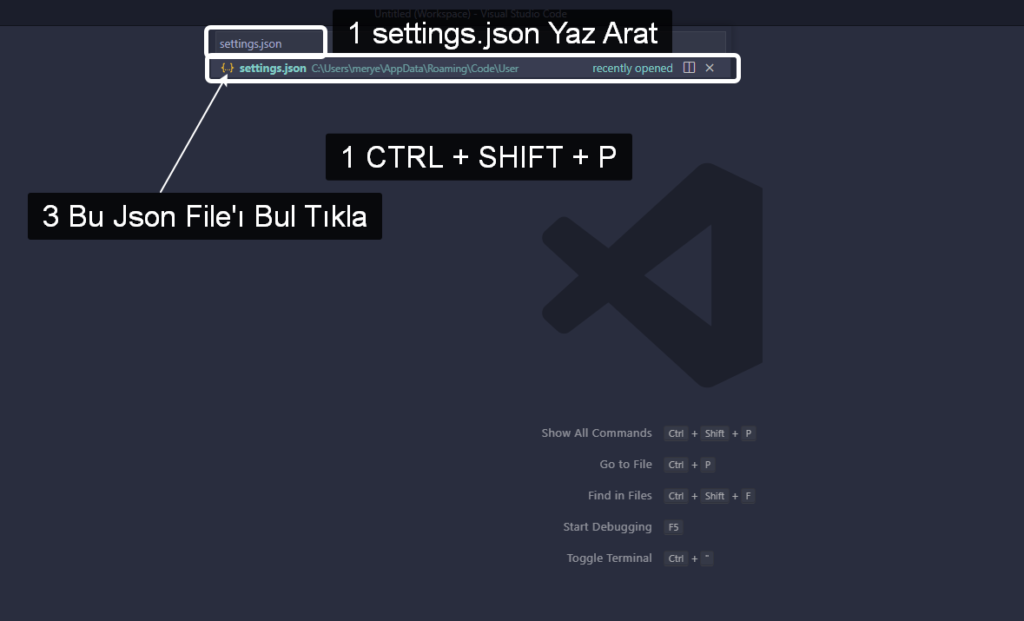
Bunun için VS Code üzerinde şunu yapmalısınız. Ctrl + Shift + P tuş kombinasyonunu kullanalım.
settings.json dosyasını bulalım ve açalım.

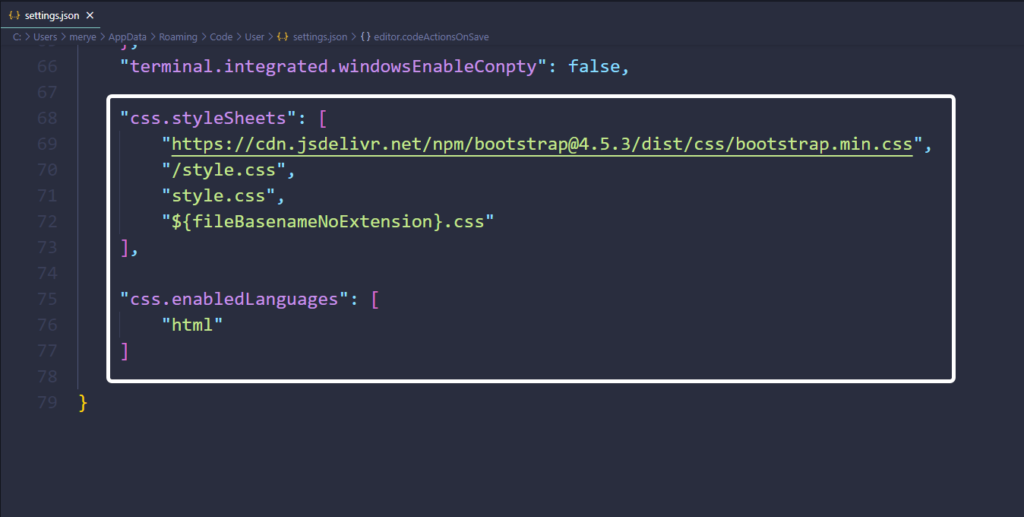
Dosyanın en sonuna gidelim ve aşağıdaki bilgileri ekleyelim.
"css.styleSheets": [
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css",
"/style.css",
"style.css",
"${fileBasenameNoExtension}.css"
],
"css.enabledLanguages": [
"html"
]
Burada ilk eklenen Bootstrap linkidir. Diğerleri projelerimiz içinde style.css gibi bir dosya olursa onu yakalaması içindir. Ya da daha genel bir CSS kullanımı için uzantısı .css olan her şeyi yakalaması için ${fileBasenameNoExtension}.css bilgisi verilir.
CSS bilgilerinin hangi dil dosyaları içinden ulaşılabileceğini aşağıdaki bilgileri vererek sağladık. CSS’ler, Html belgeleri içinden algılanabilsin dedik.
"css.enabledLanguages": [
"html"
]3 Kullanım
Bir Html dosyasından kodlama yaparken oluşturduğunuz bir h1 etiketi olduğunu düşünelim. Bu etikete dosyaya dahil ettiğiniz bir bir Bootstrap Class’ı eklemek istiyorsunuz. Mesela text-center’ı eklemek istiyorsunuz. Siz sadece class=”text-c” yazdığınızda kodlamanın tam altında size mevcut seçenekleri sunduğunu göreceksiniz. Eğer seçenekler çıkmaz ise Ctrl + Space tuş kombinasyonunu kullanabilirsiniz.
Bu sayede projenize eklediğiniz bir CSS kütüphanesinin içerisinde bulunan Class özelliklerinin bir Html etiketinin Class Attribute’u içinde kolayca erişebilmiş oluyorsunuz.
Hepsi bu kadardı.
Detaylar için Extension’ın sayfasını ziyaret edebilirsiniz.
Görüşmek üzere.













