Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bir önceki yazımda Redux Toolkit ile store oluşturmuştuk şimdi Counter.jsx dosyamız içinde bu store’a ulaşıp state güncellemelerini gerçekleştireceğiz.
Kodlarımız aşağıdaki gibi olacak.
CounterStore.js
import { createSlice, configureStore } from "@reduxjs/toolkit";
const initialState = {
counter: 0,
toggleButton: true,
};
const counterSlice = createSlice({
name: "counter",
initialState,
reducers: {
increment: (state) => {
state.counter += 1;
},
decrement: (state) => {
state.counter -= 1;
},
increaseByFive: (state, action) => {
state.counter += action.payload.value;
},
clear: (state) => {
state.counter = 0;
},
showButton: (state) => {
state.toggleButton = !state.toggleButton;
},
},
});
const store = configureStore({
reducer: counterSlice.reducer,
});
export const counterAction = counterSlice.actions;
export default store;
Counter.jsx
import React from 'react';
import { useSelector, useDispatch } from 'react-redux';
import './Counter.css';
import {counterAction} from '../../ReduxToolkitStore/CounterStore';
function Counter() {
const { counter, toggleButton } = useSelector(state => ({
counter: state.counter,
toggleButton: state.toggleButton
}));
const {increment, increaseByFive, decrement, clear, showButton} = counterAction;
const dispatch = useDispatch();
const incrementHandler = () => {
dispatch(increment());
}
const decrementHandler = () => {
dispatch(decrement());
}
const increaseByFiveHandler = () => {
dispatch(increaseByFive({value:5}));
}
const clearHandler = () => {
dispatch(clear());
}
const toggleHandler = () => {
dispatch(showButton());
}
return (
<div className="counter">
<h1>Counter: {counter}</h1>
{
toggleButton && <div className="button-container">
<button onClick={incrementHandler}>
Increase
</button>
<button onClick={decrementHandler}>
Decrease
</button>
<button onClick={increaseByFiveHandler}>
Increase by 5
</button>
<button onClick={clearHandler}>
Clear
</button>
</div>
}
<div className="button-container">
<button onClick={toggleHandler}>
ToggleButton
</button>
</div>
</div>
);
}
export default Counter;Import counterAction
Öncelikle CounterStore sayfasından export ettiğim counterAction’ı buraya import ediyorum. Kendisi reducer fonksiyonlarımın bilgilerini tutuyor.
State Değerlerini Al
initialState içinde gönderdiğimiz değerleri bu şekilde yakalayabiliriz.
const { counter, toggleButton } = useSelector(state => ({
counter: state.counter,
toggleButton: state.toggleButton
}));Gönderilen Reducer Fonksiyonlarını Dışarı Çıkart
Böyle kullanmak zorunda değiliz ancak bu işlerimizi kolaylaştırıyor.
const {increment, increaseByFive, decrement, clear, showButton} = counterAction;Reducer Fonksiyonlarına Göre Handle Fonksiyonlarını Güncelle
const incrementHandler = () => {
dispatch(increment());
}
const decrementHandler = () => {
dispatch(decrement());
}
const increaseByFiveHandler = () => {
dispatch(increaseByFive({value:5}));
}
const clearHandler = () => {
dispatch(clear());
}
const toggleHandler = () => {
dispatch(showButton());
}Burada şuna dikkat kesilebiliriz.
const increaseByFiveHandler = () => {
dispatch(increaseByFive({value:5}));
}Action ile bir payload göndermemiz gerekiyordu. Bunu value değişkeniyle gönderdim. Bu değeri CounterStore.js’de yakalarken aşağıdaki gibi yakaladım.
increaseByFive: (state, action) => {
state.counter += action.payload.value;
},action.payload kısmı standart geri kalan kısım değişken ismidir. Eğer tek bir değişken değer göndericeksek direkt değeri yazabiliriz. Burada çağırırken sadece action.payload yazmamız yeterli olur.
JSX Kodları Güncel Hali
<div className="counter">
<h1>Counter: {counter}</h1>
{
toggleButton && <div className="button-container">
<button onClick={incrementHandler}>
Increase
</button>
<button onClick={decrementHandler}>
Decrease
</button>
<button onClick={increaseByFiveHandler}>
Increase by 5
</button>
<button onClick={clearHandler}>
Clear
</button>
</div>
}
<div className="button-container">
<button onClick={toggleHandler}>
ToggleButton
</button>
</div>
</div>Böylece kodlamamız bitti.
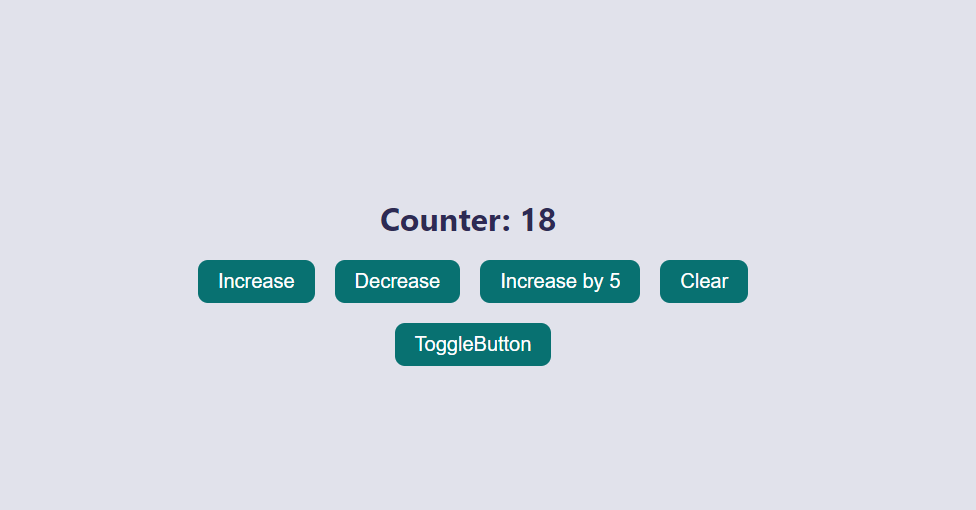
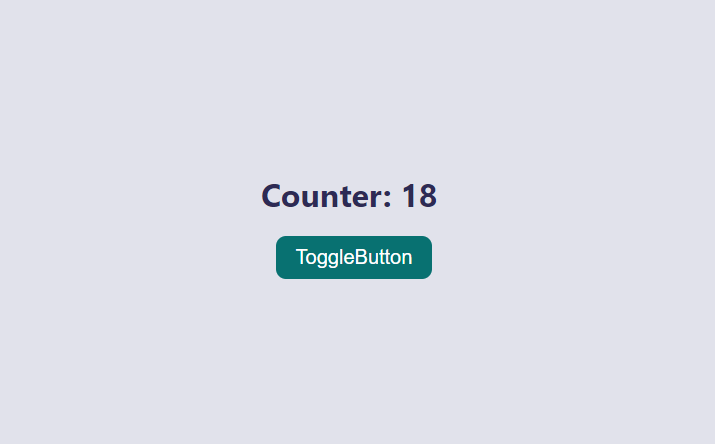
Uygulama Test


Her şey istediğim gibi çalışıyor.
Bir sonraki yazımda görüşmek üzere.














