Merhabalar.
Bu yazımda Route’lar ile alakalı kod geliştirerek öğrenme sürecimize başlıyoruz.
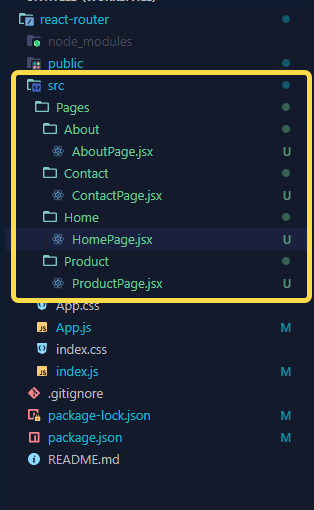
Öncelikle projemde src içinde Pages isminde bir klasör oluşturuyorum.
Sonrasında bu klasör içine Home – About – Contact – Product şeklinde yeni klasörler açıp bunların içine kendi isimleriyle jsx dosyalarımı oluşturuyorum.

Her bir sayfama aşağıdaki gibi ilk kodlarını yazıyoruz.
import React from 'react'
const HomePage = () => {
return (
<div className="page">HomePage</div>
)
}
export default HomePageimport React from 'react'
const ProductPage = () => {
return (
<div className="page">ProductPage</div>
)
}
export default ProductPageimport React from 'react'
const AboutPage = () => {
return (
<div className="page">AboutPage</div>
)
}
export default AboutPageimport React from 'react'
const ContactPage = () => {
return (
<div className="page">ContactPage</div>
)
}
export default ContactPageŞimdi amacım şu
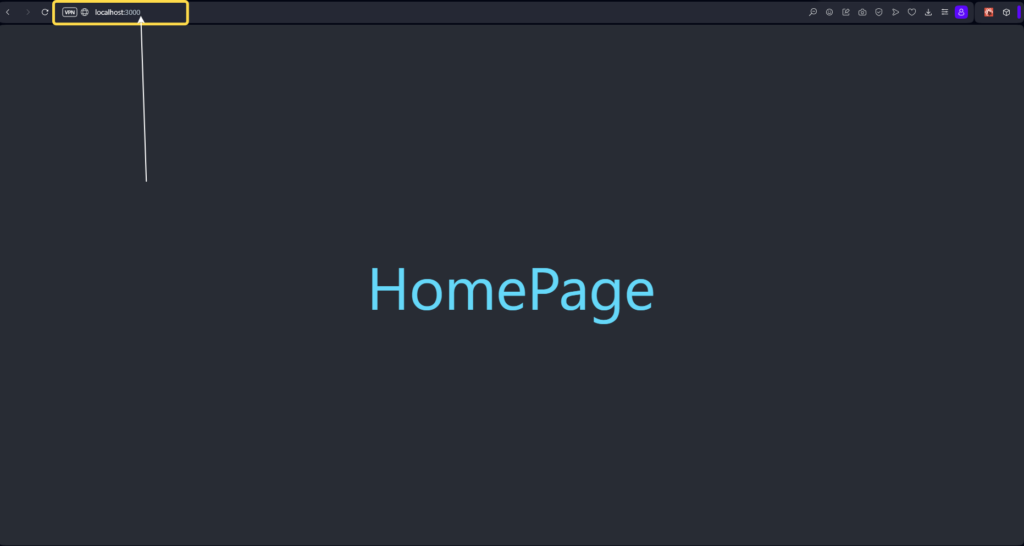
localhost:3000 de iken HomePage
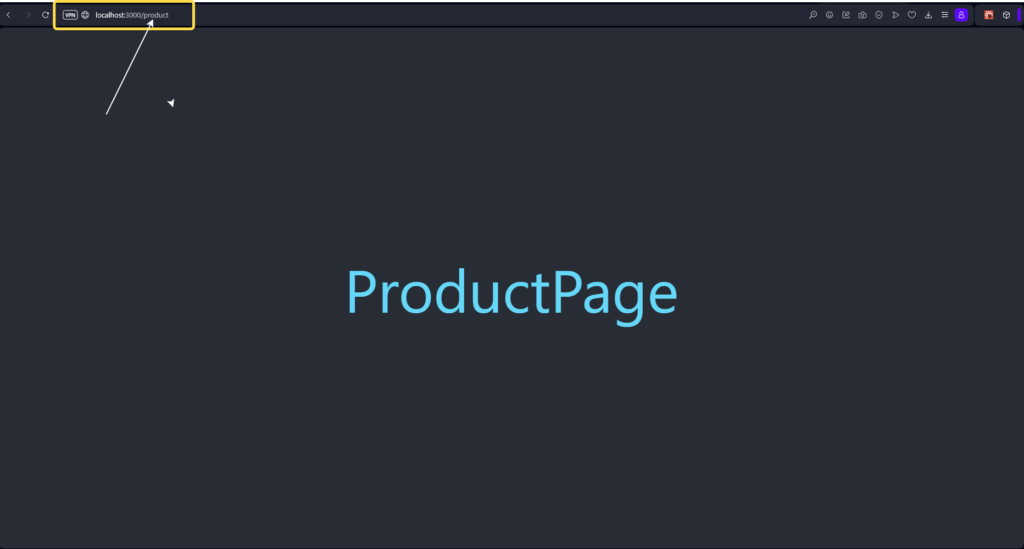
localhost:3000/product ProductPage
localhost:3000/about AboutPage
localhost:3000/contact ContactPage açılsın.
Bunu yapabilmek için App.js dosyamıza gidiyoruz.
Öncelikle kodların tamamını verip adım adım anlatayım istiyorum.
import './App.css';
import { RouterProvider, createBrowserRouter } from 'react-router-dom';
import HomePage from './Pages/Home/HomePage';
import AboutPage from './Pages/About/AboutPage';
import ContactPage from './Pages/Contact/ContactPage';
import ProductPage from './Pages/Product/ProductPage';
const router = createBrowserRouter([
{path: '/', element: <HomePage />},
{path: '/about', element: <AboutPage />},
{path: '/contact', element: <ContactPage />},
{path: '/product', element: <ProductPage />},
]);
function App() {
return (
<>
<RouterProvider router={router} >
{router}
</RouterProvider>
</>
);
}
export default App;
Import İşlemleri
import { RouterProvider, createBrowserRouter } from 'react-router-dom';RouterProvider ve createBrowserRouter, react-router-dom kütüphanesinde kullanılan ve React uygulamalarında yönlendirme (routing) işlemlerini kolaylaştırmak için sağlanan bazı yardımcı araçlardır.
RouterProvider ve createBrowserRouter fonksiyonları, React Router’ın ana bileşenleridir.
RouterProvider: Bu, React Router’ın ana bileşenidir ve uygulamanın tüm rotalarını yönetir. Bu bileşen, uygulamanın hangi bileşenin görüntüleneceğini belirler.
createBrowserRouter: Bu fonksiyon, bir tarayıcı tabanlı router oluşturur. Bu, kullanıcının tarayıcıda sayfa geçişlerini yönetir.
Bu iki bileşen, birlikte kullanılarak, bir React uygulamasında sayfa geçişlerini yönetmek için kullanılır. Örneğin, bir kullanıcı bir uygulamadaki bir bağlantıya tıkladığında, createBrowserRouter bu eylemi algılar ve ilgili bileşeni görüntüler.
Router Nesnesi Oluştur
Sonrasında route tanımlamalarımızı yapacak nesnemi oluşturuyorum. Bunu oluştururken createBrowserRoute fonksiyonunu kullanacağım. Bu kendisine bir dizi içinde obje tanımlamaları alır.
const router = createBrowserRouter([
{path: '/', element: <HomePage />},
{path: '/about', element: <AboutPage />},
{path: '/contact', element: <ContactPage />},
{path: '/product', element: <ProductPage />},
]);Yukarıdaki kodlarla aynı işlevi yapan ve v6 ile gelen aşağıdaki kod dizimini de kullanabilirsiniz.
const router = createBrowserRouter([
{path: '/', action: () => <HomePage />},
{path: '/about', action: () => <AboutPage />},
{path: '/contact', action: () => <ContactPage />},
{path: '/product', action: () => <ProductPage />},
]);Dizi içine her bir obje path ve element isimli iki değişken alır. path, url’de görünecek yolu belirlediğimiz yerdir. element ise bu url ile istek gelirse, hangi sayfanın render edileceğini söylediğimiz yerdir.
Yani path değeri /about olan bir url gelirse sayfamız AboutPage olarak açılacaktır.
RouteProvider Context’ini Oluştur
Biz bütün component ve sayfa tanımlamalarımı App.js içinde yaptığımız için sonra olarak App’i RouteProvider ile sarmalayacağız ve kendisine oluşturduğumuz router objesini router bilgisi olarak vereceğiz.
Aşağıda gördüğünüz gibi.
<>
<RouterProvider router={router} >
{router}
</RouterProvider>
</>App.css içine aşağıdaki verdiğim kodları da ekleyiniz.
.page {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
font-size: 145px;
background-color: #282c34;
color: #61dafb;
}Uygulama Test
Şimdi browserda url’e oluşturduğunuz pathleri yazıp deneyebilirsiniz.
localhost:3000 bu şekilde bırakıldığında anlamı localhost:3000/ şeklindedir. Yani path olarak / ile neyi tanımladıysak o sayfa açılır.


Böylece ilk route işlemlerimizi yapmış olduk.
Bir sonraki yazımda görüşmek üzere.














