Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bir önceki yazımın sonunda yapmanız için bir alıştırma sorusu bırakmıştım bu yazımda onu kodlayalım sonrasında kodlarımızı refactor edelim ve event kavramına biraz daha bakalım istiyorum.
Alıştırmada istediklerim aşağıdaki gibiydi.
Alıştırma
Şimdi sizden istediğim şu olacak. Burada Inputbox’ların ve Dropdownbox’ın onChange event’i var. Bu event elementin mevcut değeri değiştiğinde tetiklenir. Yani Inputbox’a her değer girildiğinde tetiklenir. Dropdownbox’dan her yeni değer seçildiğinde mevcut durum değişiyorsa tetiklenir. Burada Console’a Inputboxlara girilen değerler negatif mi pozitif mi bunu ve işlem olarak da seçilen işlemi yazdıralım.
Kodlarımızı vereyim yine üzerine devam edelim.
Sadece Calculator.jsx üzerinde güncelleme yaptığım için sadece orayı vereceğim. Geri kalan kodlar bir önceki yazımda kodladığımızla aynı.
import "./Calculator.css";
const Calculator = () => {
const handleCalculate = (event) => {
event.preventDefault();
const form = event.target;
const num1 = parseFloat(form.elements.num1.value);
const num2 = parseFloat(form.elements.num2.value);
const operation = form.elements.operation.value;
let result;
switch (operation) {
case 'add':
result = num1 + num2;
break;
case 'subtract':
result = num1 - num2;
break;
case 'multiply':
result = num1 * num2;
break;
case 'divide':
result = num1 / num2;
break;
default:
console.log('Invalid operation');
return;
}
console.log(result);
};
const handlerNum1 = (event) => {
const num1 = parseFloat(event.target.value);
if (num1 < 0) {
console.log('Num1 is negative');
}
else if (num1 > 0){
console.log('Num1 is positive');
}
else {
console.log('Num1 is zero');
}
};
const handlerNum2 = (event) => {
const num2 = parseFloat(event.target.value);
if (num2 < 0) {
console.log('Num2 is negative');
} else if (num2 > 0){
console.log('Num2 is positive');
}
else {
console.log('Num2 is zero');
}
};
const handlerOperation = (event) => {
const operation = event.target.value;
if (operation === 'add') {
console.log('Add operation');
} else if (operation === 'subtract') {
console.log('Subtract operation');
} else if (operation === 'multiply') {
console.log('Multiply operation');
} else if (operation === 'divide') {
console.log('Divide operation');
} else {
console.log('Invalid operation');
}
};
return (
<form onSubmit={handleCalculate}>
<input type="number" name="num1" onChange={handlerNum1} required />
<input type="number" name="num2" onChange={handlerNum2} required />
<select name="operation" onChange={handlerOperation} required>
<option value="">Select operation</option>
<option value="add">Add</option>
<option value="subtract">Subtract</option>
<option value="multiply">Multiply</option>
<option value="divide">Divide</option>
</select>
<button type="submit">Calculate</button>
</form>
)
}
export default Calculator;Şöyle bir işlem yaptım bir tanesini anlatayım diğerlerini kendiniz inceleyip kolayca görebilirsiniz.
num1 Inputbox’ına odaklanalım.
<input type="number" name="num1" onChange={handlerNum1} required />onChange eventim var ve ona handlerNum1 isimli fonksiyonumu bağladım.
Şimdi ilgili fonksiyona göz atalım.
const handlerNum1 = (event) => {
const num1 = parseFloat(event.target.value);
if (num1 < 0) {
console.log('Num1 is negative');
}
else if (num1 > 0){
console.log('Num1 is positive');
}
else {
console.log('Num1 is zero');
}
}Fonksiyona diyorum ki, hangi elementte tetiklendiysen bir onu bana event ile al onunla işimiz var.
Nerede gerçekleşti, num1 inputBox’ında. Sonra ihtiyacım olan şey, bu event’in target’ında bulunan value onu yakala. Bu işlemi de yaptım sonrası bir if else kontrolüne kaldı.
Değer 0’dan küçükse negatif yazdırdım, sıfırdan büyükse pozitif. Eğer iki durumda gerçekleşmiyorsa girilen değer zaten 0’dır bunu yazdırdım.
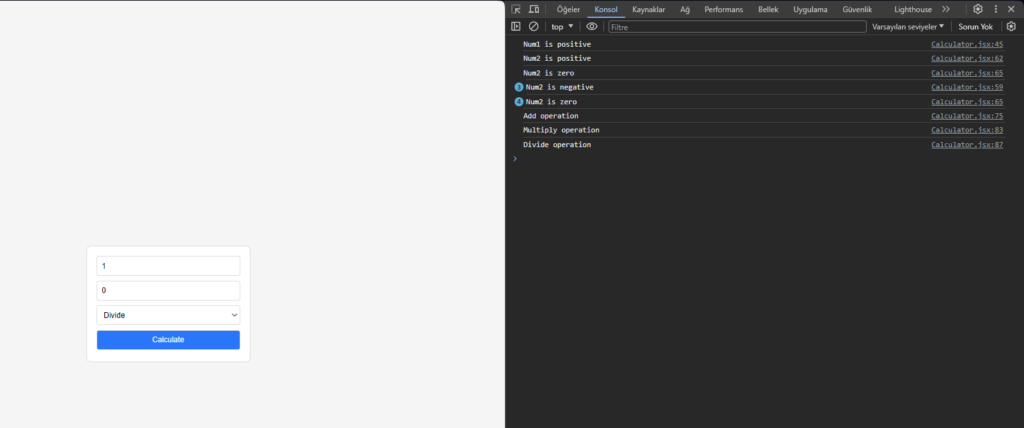
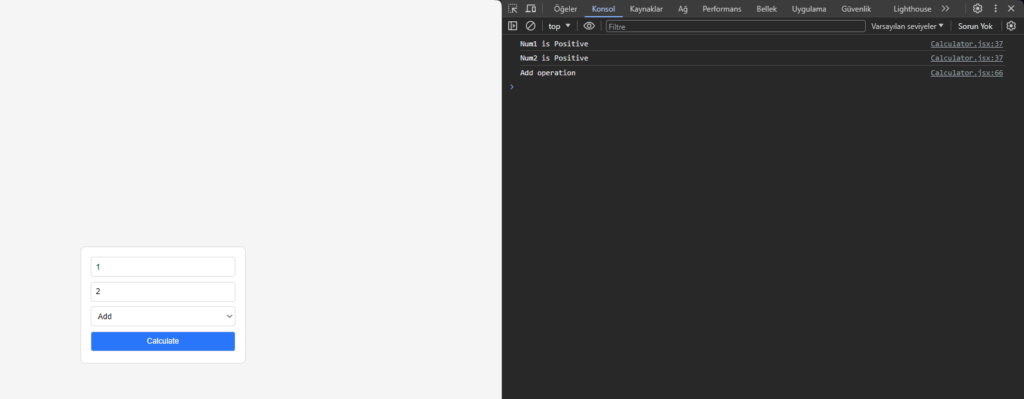
Hepsi bu kadardı. Artık beklentim şu InputBox üzerinde her bir değişiklik sağlayan giriş işlemim sonrasında, Console’da değerin ne olduğu ile ilgili bilgi görmeliyim.
Pek çok deneme gerçekleştirdim sonuçlar geliyor.

Refactor Zamanı
Kodlarımı incelediğimde tekrar eden bir fonksiyonum olduğunu görüyorum. Öyleyse diyorum tekrar eden kısmı farklı bir fonksiyon olarak yazsam kodlarımı biraz daha kısaltsam.
Sayıların ne olduğunu bulduğum bu kısım aslında ortak gibi.
if (num1 < 0) {
console.log('Num1 is negative');
}
else if (num1 > 0){
console.log('Num1 is positive');
}
else {
console.log('Num1 is zero');
}Şöyle bir güncelleme gerçekleştiriyorum. Yeni kodlarımızın tamamı aşağıdaki gibi.
import "./Calculator.css";
const Calculator = () => {
const handleCalculate = (event) => {
event.preventDefault();
const form = event.target;
const num1 = parseFloat(form.elements.num1.value);
const num2 = parseFloat(form.elements.num2.value);
const operation = form.elements.operation.value;
let result;
switch (operation) {
case 'add':
result = num1 + num2;
break;
case 'subtract':
result = num1 - num2;
break;
case 'multiply':
result = num1 * num2;
break;
case 'divide':
result = num1 / num2;
break;
default:
console.log('Invalid operation');
return;
}
console.log(result);
};
const negativeOrPositive = (num, name) => {
if (num < 0) console.log(`${name} is Negative`);
else if (num > 0) console.log(`${name} is Positive`);
else console.log(`${name} is Zero`);
};
const handlerNum1 = (event) => {
const num1 = parseFloat(event.target.value);
negativeOrPositive(num1, 'Num1');
};
const handlerNum2 = (event) => {
const num2 = parseFloat(event.target.value);
negativeOrPositive(num2, 'Num2');
};
const handlerOperation = (event) => {
const operation = event.target.value;
if (operation === 'add') {
console.log('Add operation');
} else if (operation === 'subtract') {
console.log('Subtract operation');
} else if (operation === 'multiply') {
console.log('Multiply operation');
} else if (operation === 'divide') {
console.log('Divide operation');
} else {
console.log('Invalid operation');
}
};
return (
<form onSubmit={handleCalculate}>
<input type="number" name="num1" onChange={handlerNum1} required />
<input type="number" name="num2" onChange={handlerNum2} required />
<select name="operation" onChange={handlerOperation} required>
<option value="">Select operation</option>
<option value="add">Add</option>
<option value="subtract">Subtract</option>
<option value="multiply">Multiply</option>
<option value="divide">Divide</option>
</select>
<button type="submit">Calculate</button>
</form>
)
}
export default Calculator;negatifOrPositive isminde bir fonksiyon yazdım ve dedim ki sana num değeriyle bir sayı gelecek, name ile de hangi InputBox’dan değerin geldiği bilgisini göndereceğim. Sen de ona göre gerekeni yap. Fonksiyonda gerekeni yapıyor.
const negativeOrPositive = (num, name) => {
if (num < 0) console.log(`${name} is Negative`);
else if (num > 0) console.log(`${name} is Positive`);
else console.log(`${name} is Zero`);
};Artık handler’larıma şunu yazmam yeterli geldi.
const handlerNum1 = (event) => {
const num1 = parseFloat(event.target.value);
negativeOrPositive(num1, 'Num1');
};
const handlerNum2 = (event) => {
const num2 = parseFloat(event.target.value);
negativeOrPositive(num2, 'Num2');
};Sonuç yine güzel.

Daha Fazla İyileştirelim
Bakıyorum bu dosya iyice karmaşıklaşmaya başlıyor. Diyorum ki bu fonksiyonları ben ayrı bir js dosyasında tutayım, buraya dosyamı import edeyim. Gerekli işlemler çalışacaktır.
CalculatorHelper.js isminde bir dosya oluşturuyorum.

Dosyanın içeriği aşağıdaki gibi
export const handleCalculate = (event) => {
event.preventDefault();
const form = event.target;
const num1 = parseFloat(form.elements.num1.value);
const num2 = parseFloat(form.elements.num2.value);
const operation = form.elements.operation.value;
let result;
switch (operation) {
case 'add':
result = num1 + num2;
break;
case 'subtract':
result = num1 - num2;
break;
case 'multiply':
result = num1 * num2;
break;
case 'divide':
result = num1 / num2;
break;
default:
console.log('Invalid operation');
return;
}
console.log(result);
};
export const handlerNum1 = (event) => {
const num1 = parseFloat(event.target.value);
negativeOrPositive(num1, 'Num1');
};
export const handlerNum2 = (event) => {
const num2 = parseFloat(event.target.value);
negativeOrPositive(num2, 'Num2');
};
export const handlerOperation = (event) => {
const operation = event.target.value;
if (operation === 'add') {
console.log('Add operation');
} else if (operation === 'subtract') {
console.log('Subtract operation');
} else if (operation === 'multiply') {
console.log('Multiply operation');
} else if (operation === 'divide') {
console.log('Divide operation');
} else {
console.log('Invalid operation');
}
};
const negativeOrPositive = (num, name) => {
if (num < 0) console.log(`${name} is Negative`);
else if (num > 0) console.log(`${name} is Positive`);
else console.log(`${name} is Zero`);
};Calculator.jsx son olarak bu hale geldi.
import "./Calculator.css";
import {handleCalculate,
handlerNum1,
handlerNum2 ,
handlerOperation } from "./CalculatorHelper.js"
const Calculator = () => {
return (
<form onSubmit={handleCalculate}>
<input type="number" name="num1" onChange={handlerNum1} required />
<input type="number" name="num2" onChange={handlerNum2} required />
<select name="operation" onChange={handlerOperation} required>
<option value="">Select operation</option>
<option value="add">Add</option>
<option value="subtract">Subtract</option>
<option value="multiply">Multiply</option>
<option value="divide">Divide</option>
</select>
<button type="submit">Calculate</button>
</form>
)
}
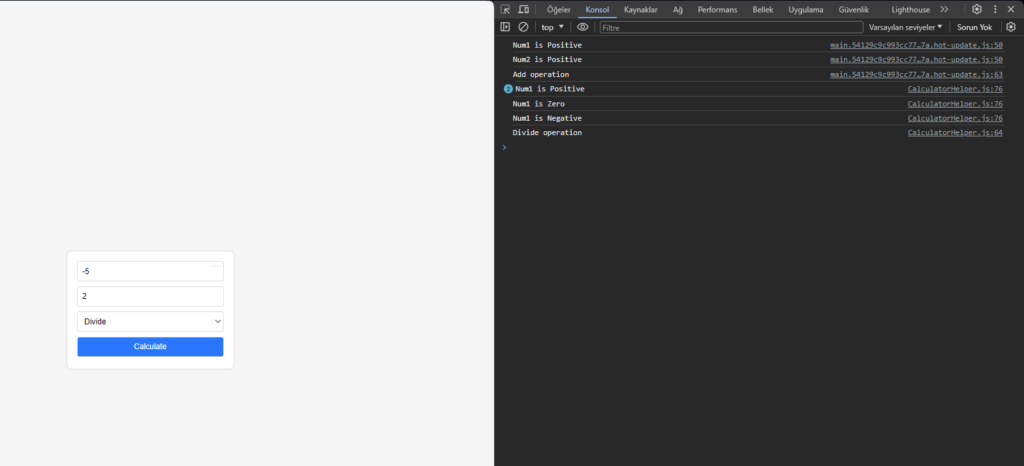
export default Calculator;Sonuç yine değişmedi.

Umarım event konusunu biraz daha pekiştirmenizde yardımcı olmuştur.
Bir sonraki yazımda görüşmek üzere.
















