Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda props’un children özelliğine bakacağız.
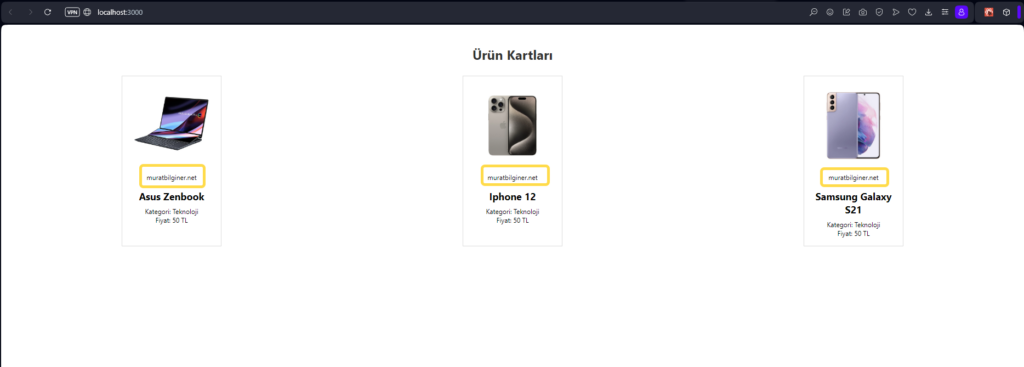
Geliştirmekte olduğumuz projede ürün kartlarımız vardı. Şimdi şunu yapmak istiyorum, her ürün kartına standart bir reklam içeriği eklemek istiyorum. Bunu PropsItem içinde göndermek istiyorum ama direkt bir props olarak değil.
Normalde bir component’i çağırırken şöyle kullanıyordum.
<ProductItem />Direkt içinde bir değer göndermek istersem, bu Component’i şöyle de kullanabilirdim.
<ProductItem> Xyz </ProductItem>Hiçbir işlem yapmadan bunu böyle kullansak ekranda hiçbir yerde çıktısını göremeyiz. İşte bu props’un bir children’ıdır ve ilgili component’inde bu şekilde yakalanıp kullanılması gerekir.
Şimdi şöyle yapacağım görselimin altına internet sayfamın reklamını yerleştirmek istiyorum. Kodlarımızı vereyim üzerinden anlatıma devam edeyim.
import "./ProductCard.css";
import ProductItem from "./ProductItem";
import { productList } from "../Data/ProductItemData";
const ProductCard = () => {
return (
<div className="container">
<h1 className="heading">Ürün Kartları</h1>
<div className="card-container">
{
productList.map((product) => (
<ProductItem key={product.id} product={product}>muratbilginer.net</ProductItem>
))
}
</div>
</div>
);
};
export default ProductCard;
Aşağıdaki kodla muratbilginer.net’i bir children olarak gönderdim.
<ProductItem key={product.id} product={product}>muratbilginer.net</ProductItem>
const ProductItem = (props) => {
const product = props.product
return (
<div className="card">
<img src={product.image} alt={product.name} className="image" />
<p style={{ margin: '0' }}>{props.children}</p>
<h2 style={{ marginBottom: '10px' }}>{product.name}</h2>
<p style={{ margin: '0' }}>Kategori: {product.category}</p>
<p style={{ margin: '0' }}>Fiyat: {product.price} TL</p>
</div>
)
}
export default ProductItem<p style={{ margin: '0' }}>{props.children}</p>props zaten fonksiyon parametresi olarak alınmıştı. Burada img altına bir p etiketi koydum ve {props.children} diyerek ProductCard.jsx’de gönderilen değeri yakalayıp ekrana yazdırdım.
Sonuç olarak artık kartlarım altında site reklamım bulunmakta.

Basit bir örnekle gösterdim ama bu children kısmında istediğiniz her şeyi gönderebilirsiniz. Kullanım alanını daha geniş düşünebilirsiniz. Oraya hazır bir component yaptınız mesela onu da gönderebilirsiniz.
Bir sonraki yazımda görüşmek üzere.












