Önemli: Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Merhabalar.
Bu yazımda projemizi bir adım ileri taşıyıp Props konusunu daha da kavrayalım istiyorum.
ProductCard component’ini yazarken içeriği aldığımız bir bölüm vardı. Burada ilgili ürünleri bir Map ile dönüp aktarıyordum. Map kısmı ProductCard.jsx içinde kalacak Item’ları oluşturan kısmı yeni bir component olarak oluşturmak istiyorum.
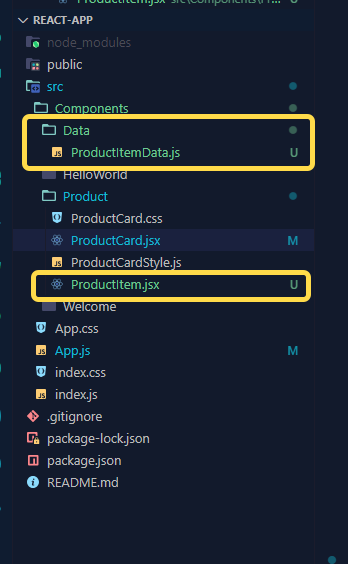
Sonrasında ProductCard.jsx içinde tanımladığım bir productItem objem vardı, bunu src içinde Data diye bir klasör oluşturacağım ve ProductItemData.js olarak ayrı bir dosyada tutacağım.
Sonrasında bu listeyi ProductCard.jsx’e göndereceğim. ProductCard.jsx’de, ProductItem component’ini yerleştirip, oradan da ProductItem.jsx’e listenin her bir elemanını props olarak geçeceğim. ProductItem’da alınan listeye göre Itemlar oluşturulacak.
Klasör ve dosyalarımız şu şekilde olacak.

ProductItemData.js içeriği aşağıdaki gibi olacak. Datayı ProductCard.jsx de kullanacağım için başına export ekledim bunları gözden kaçırmıyoruz.
export const productList = [
{ id: 1, name: 'Asus Zenbook', category: 'Teknoloji', price: 50, image: 'https://cdn.vatanbilgisayar.com/Upload/PRODUCT/asus/thumb/140362-3_large.jpg' },
{ id: 2, name: 'Iphone 12', category: 'Teknoloji', price: 50, image: 'https://st-troy.mncdn.com/mnresize/1500/1500/Content/media/ProductImg/original/mu793tua-apple-iphone-15-pro-max-256gb-natural-titanium-638305576694571609.jpg' },
{ id: 3, name: 'Samsung Galaxy S21', category: 'Teknoloji', price: 50, image: 'https://imagedelivery.net/lPgwcHyAfEPS8sv66eGzog/uploads/46100/getmobil-samsung-s21-phantomviolet-00webp.png/quality=70,format=webp,width=720' },
]Son haliyle ProductCard.jsx aşağıdaki gibi olmalı. Kodların anlatımını birazdan yapacağım.
import "./ProductCard.css";
import ProductItem from "./ProductItem";
import { productList } from "../Data/ProductItemData";
const ProductCard = () => {
return (
<div className="container">
<h1 className="heading">Ürün Kartları</h1>
<div className="card-container">
{
productList.map((product) => (
<ProductItem key={product.id} product={product} />
))
}
</div>
</div>
);
};
export default ProductCard;
Son olarak ProductItem.jsx kodları aşağıdaki gibi olmalı.
const ProductItem = (props) => {
const product = props.product
return (
<div className="card">
<img src={product.image} alt={product.name} className="image" />
<h2 style={{ marginBottom: '10px' }}>{product.name}</h2>
<p style={{ margin: '0' }}>Kategori: {product.category}</p>
<p style={{ margin: '0' }}>Fiyat: {product.price} TL</p>
</div>
)
}
export default ProductItemAşağıdaki kısım ProductCard.jsx içinde bulunan ve Map ile döndüğümüzde, Itemların değerlerini alıp oluşturan kısımdı. Bunu olduğu gibi ProductItem.jsx’e taşıdım.
<div className="card">
<img src={product.image} alt={product.name} className="image" />
<h2 style={{ marginBottom: '10px' }}>{product.name}</h2>
<p style={{ margin: '0' }}>Kategori: {product.category}</p>
<p style={{ margin: '0' }}>Fiyat: {product.price} TL</p>
</div>ProductCard.jsx de kalan kısım aşağıdaki gibi oldu.
productList.map((product) => (
<ProductItem key={product.id} product={product} />
))ProductItem isminde bir component’im var artık ve buna ben her gelen product objesini props olarak gönderirsem, benim için ilgili işlemleri yapacak bunu biliyorum. Props’umuzu gönderirken product ismini verdim. ProductItem.jsx’de bu isimle yakalayacağım.
ProductCard.jsx içinde productList’i oluşturduğumuz data dosyasından çağırdım aşağıdaki kodla. Böylece yukarıda productList içinde döndüğüm map çalışabildi.
import { productList } from "../Data/ProductItemData";Aşağıda ise, ProductItem’a dedim ki sana bir props gelecek. Sonra sana gelen props içinde product diye bir değer var, onu burada da product diye tutacağım deyip aldım.
const ProductItem = (props) => {
const product = props.productAşağısındaki kodlar zaten gelen product’a göre item’ı oluşturuyordu. Çağrıldığı yerde bu Item’ı oluşturacak.
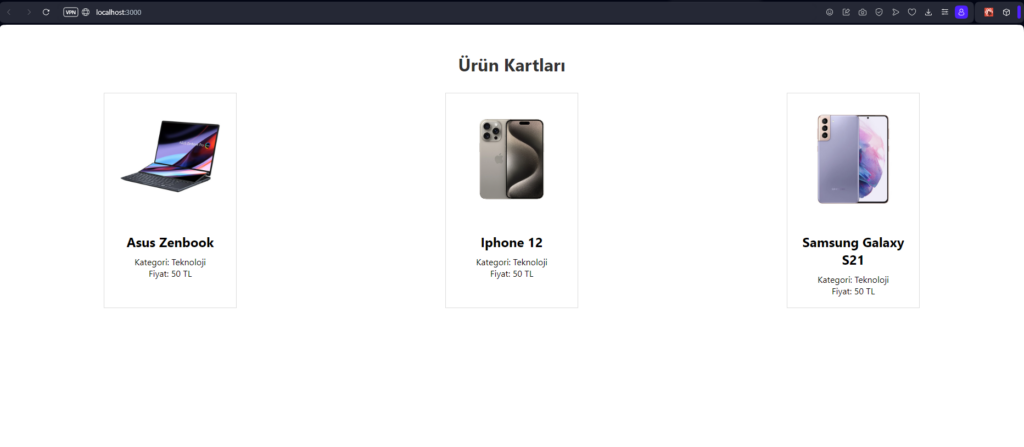
Son olarak bir önceki proje ekranımızdan hiçbir fark görmeden aynısının oluşmuş olmasını bekleyeceğim.
İstediğim sonucu elde edebilmişim.

Böylece projemizi biraz daha toparladık ve component’leri parçalayarak yönetimi kolaylaştırdık. Props konusuna bu projemizde de göz atmış ve daha iyi anlamış olduk.
Bir sonraki yazımda görüşmek üzere.
















