Merhabalar.
Bu yazımla beraber proje üzerinde adım adım geliştirme yaparak React’e ait özellikleri öğrenmeye başlayacağız. Diğer yazılarımla direkt bağlantılı bir yazıdır. İlk olarak bu yazıdan okumaya başladıysanız, eğitim serisine kısaca bir göz atmanızı tavsiye ederim.
Yukarıdaki yazımda React uygulamamızı ayağa kaldırmış ve hangi aşamalardan geçerek ekranda ne gösterdiğine bakmıştık.
Şimdi ilk defa kendi component dosyamızı oluşturacağız. Ve her yeni başlangıç gibi dünyaya sesleneceğiz. Hello World diyeceğiz.
Components Klasörünü Oluştur
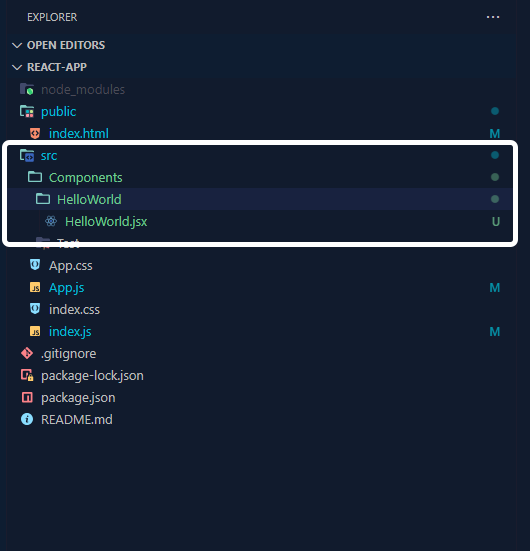
En baştan itibaren düzenli gitmenin taraftarı olduğum için, projenin klasör mimarisini de göstermeye çalışacağım.
İlk olarak component dosyalarımızın bulunacağı bir klasör oluşturalım ve buna Components ismini verelim. Sonra her component’i birbirinden ayırabilmek için Components içinde, onlar için de klasörler oluşturarak devam edelim.
HelloWorld Klasör ve Dosyaları
Bu yazımda bir Hello World Componenti yapacağız. Bunun için Component içine HelloWorld klasörü bunun içine de HelloWorld.jsx dosyamızı oluşturalım.
En nihayetinde şu yapı oluşmuş olmalı.

HelloWorld.jsx içine fonksiyonumuzu oluşturalım. Bunu oluşturmanın bir kaç farklı yöntemini göstereceğim. İlk başta standart bir fonksiyon gibi oluşturalım.
function HelloWorld() {
return (
<div>
<h1>HelloWorld</h1>
</div>
)
}
export default HelloWorld
Dosyamızla aynı ismi verdiğimiz fonksiyonumuzu oluşturuyoruz. Bu fonksiyon geriye mutlaka bir jsx elementi ya da değer döndürmeli.
Kök Element Kavramını Anlamak
Yazacağımız jsx kodları ne kadar çok olursa olsun tek bir kök element içinde yazılmalıdır. Yukarıdaki kodda h1’i div dışına alıp yazmaya çalışırsanız kapsamdan çıkıp return edilecek iki kök element yaratmış olursunuz ve hata alırsınız. Kodlarınız başarılı şekilde render edilemeyecektir. En dışta mutlaka kapsayıcı bir element olmak zorundadır.
Burada yazdığımız elementler HTML’den bildiğimiz elementler ancak bunlar birer html ögesi değil. JSX ögesi ama en nihayetinde HTML elementine dönüştürülecek.
Burada JSX bize bildiğimiz HTML elementleriyle kod yazdırarak, hem React’e çok hızlı adapte olmamızı sağlıyor, hem de JS ile yapacağımız çok fazla satır kodlamadan bizi kurtarıyor.
Componenti Export Etmek
Son olarak bu component’in proje içinde farklı dosyalar içinde çağrılıp kullanılabilsin diye export edilmesi gerekir. Bunu gerçekleştiriyoruz.
Bu fonksiyonu yazıp export etmenin aşağıda gösterdiğim gibi farklı yöntemleri mevcut. Hangisi kolayınıza geliyorsa onu kullanarak devam edebilirsiniz.
Aşağıda Arrow function kullanarak oluşturulmuş ve direkt fonksiyonun export edildiği bir örneği mevcut.
import React from 'react'
export const HelloWorld = () => {
return (
<div>
<h1>HelloWorld</h1>
</div>
)
}
Aynısı aşağıdaki gibi oluşturulup export işlemi sonradan gerçekleştirilebilir. Ben devamında bu yöntemi kullanarak ilerleyeceğim.
import React from 'react'
const HelloWorld = () => {
return (
<div>
<h1>HelloWorld</h1>
</div>
)
}
export default HelloWorldComponent’i Başka Component İçinde Çağırma Ve Kullanma
Oluşturduğumuz bu Component’i App.js dosyası içinde çağıracak ve sayfada nerede görünmesini istiyorsak App fonksiyonu içinde Component’i yazacağız.
App.js dosyası ilk başta bu şekilde.
import './App.css';
function App() {
return (
<div className="App">
<h1>First React App</h1>
</div>
);
}
export default App;Şimdi ilk olarak HelloWorld Component’inin dosyasını en üste import edelim.
Import Ederken Nelere Dikkat Etmeliyiz
Bir dosya içindeki export edilmiş fonksiyonlar, değişkenler ya da farklı objeler olabilir. Bunları başka bir klasörden erişirken şuna dikkat etmeliyiz.
Bir dosya içinde sadece bir obje default bildirimiyle export edilebilir.
Diğer export edilecek objeler normal export edilir.
Normal export edilen objeler çağırılırken export edildiği ismiyle çağırılmalı ve o şekilde de kullanılmalıdır. Tabii alias verip isimlendirme yapılabilir. Buna daha sonra bakacağız. Normal export edilmiş objeler çağılırken {} süslü parantezler içine yazılır ve birden fazla varsa virgül ile ayrılır.
Default olarak export edilmiş bir nesne import edilirken süslü parantezler içine yazılmaz. Default olarak export edilmiş bir nesne import edilirken farklı bir isim verilerek de çağrılabilir. Çünkü default olarak export edilen tek bir obje olabileceği için hangi nesne ile eşleştireceği bilinir.
HelloWorld Componentini Import Et
Import ederken from ifadesinden sonra dosyanın yolu işaret edilir.
Aşağıda HelloWorld component’ini import ettim. Component default olarak export edildiği için süslü parantezler içine yazmadım direkt yazdım. Bu isimle de içerde kullanacağım.
./ ifadesi içinde bulunduğumuz dosya hangisiyse, (şu anda App.js dosyası) onun dizinini bize söyler. Biz HelloWorld.jsx dosyasına erişmek için, ./ aynı dizinin içindeki Components klasörü içindeki HelloWorld klasörü içinde HelloWorld.jsx dosyası var buna erişmeliyim diye düşünüyorum.
‘./Components/HelloWorld/HelloWorld’ şu yol tam olarak bunu ifade ediyor.
Mesela Components klasörü src dışında bir konumda olsaydı, öncelikle bir klasör dışarı çıktığımızı bildirmek için ../ koymamız gerekecekti. Bu şekilde dizinlerimiz arasında gezip istediğimiz dosyalara ulaşabiliyoruz.
Ama sizden bir önceki yazımda eklemenizi istediğim extension sayesinde, siz import HelloWorld yazmaya başladığınız anda otomatik tamamlama devreye giriyor ve sizi uğraştırmadan ilgili import işlemini oluşturuyor.
.js ve .jsx dosyalarını import ederken dosya ismiyle beraber uzantısını yazmamıza gerek yok.
Ama ‘./Components/HelloWorld/HelloWorld.jsx’ yapsaydım da bir sorunla karşılaşmazdım.
Ama bunun dışında dosyaları import ederken uzantılarını yazmayı unutmayınız.
import './App.css';
import HelloWorld from './Components/HelloWorld/HelloWorld';
function App() {
return (
<div className="App">
<h1>First React App</h1>
</div>
);
}
export default App;HelloWorld Componentini Çağır
Bu import işlemini tamamladığımıza göre Componentimiz’i istediğimiz yerde çağırmaya geldi sıra.
Bir Component’i çağırmak çok kolaydır. Eğer içinde bir child element olmayacaksa (bu duruma ilerde bakacağız), <HelloWorld /> şeklinde yazarız hepsi bu kadar.
Şimdi First React App’in altına Component’imizi çağıralım.
import './App.css';
import HelloWorld from './Components/HelloWorld/HelloWorld';
function App() {
return (
<div className="App">
<h1>First React App</h1>
<HelloWorld />
</div>
);
}
export default App;
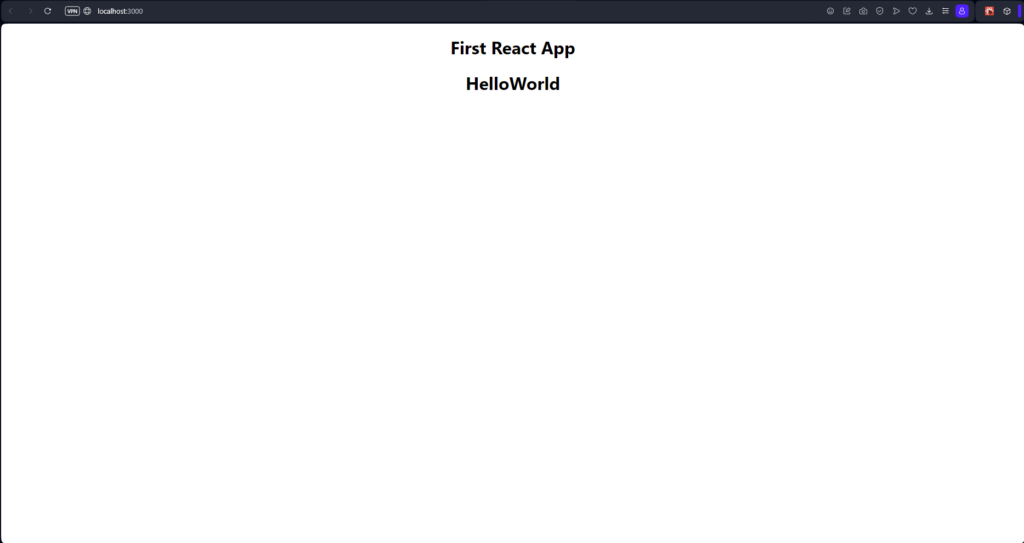
Artık çıktımız ne hale geldi bakabiliriz.

Evet tam istediğimiz yerde görüntü geldi.
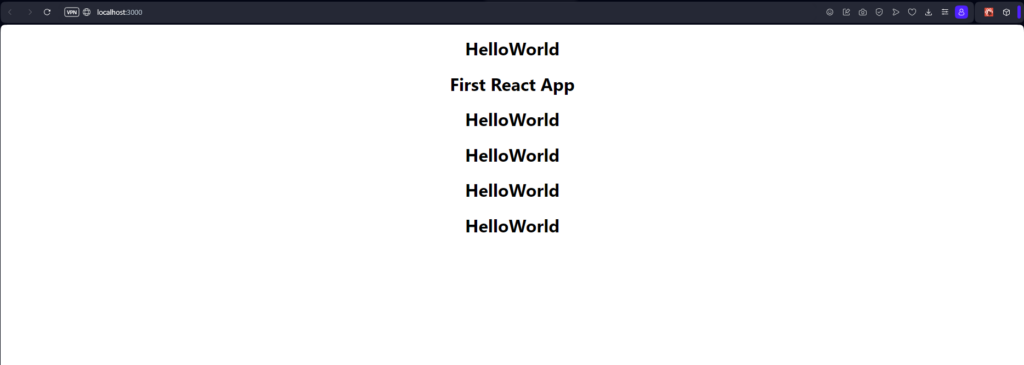
Şimdi durumu biraz daha fark edebilmek için şunları yapmanızı isteyeceğim. Bu Component’ten bir tane First React App’in üzerinde oluşturalım. Sonrasında aşağıdakinin altında 3 tane daha ekleyelim.
import './App.css';
import HelloWorld from './Components/HelloWorld/HelloWorld';
function App() {
return (
<div className="App">
<HelloWorld />
<h1>First React App</h1>
<HelloWorld />
<HelloWorld />
<HelloWorld />
<HelloWorld />
</div>
);
}
export default App;
Bunun çıktısına bakalım.

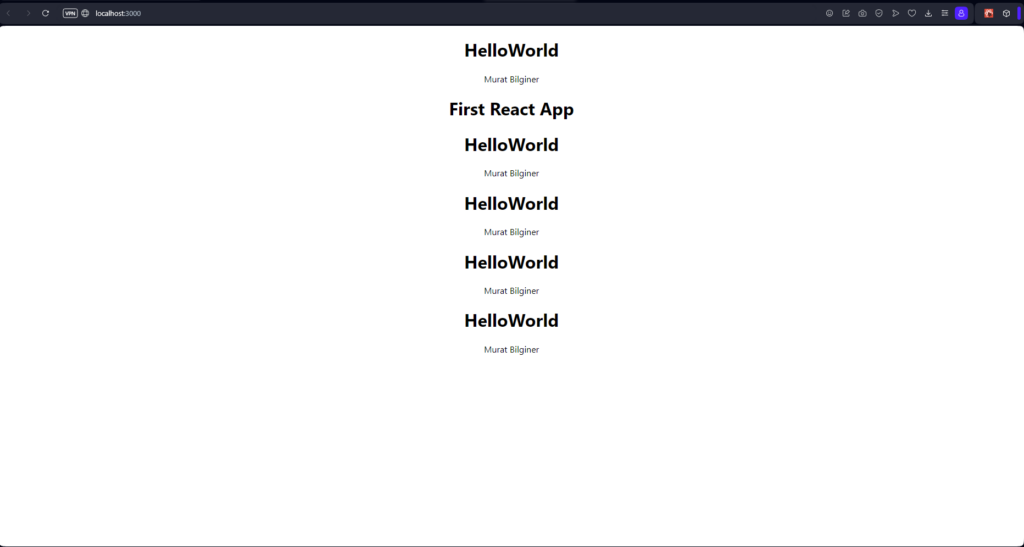
Şimdi HelloWorld.jsx içine gidelim. h1 elementi altına, bir p etiketi oluşturup adımızı soyadımızı yazalım.
import React from 'react'
const HelloWorld = () => {
return (
<div>
<h1>HelloWorld</h1>
<p>Murat Bilginer</p>
</div>
)
}
export default HelloWorldŞimdi çıktımız şuna döndü.

Nasıl bir süreç işlediğini kavrayabildiğinizi düşünüyorum.
Şimdi sıra sizde kendinizi denemeniz için şunu yapmanızı isteyeceğim: Product isimli bir Component oluşturun ve component içinde Ürün Adı Kategorisi ve fiyatı görünen çok basit bir component yaratıp bunu App içinde HelloWorld’ün altında çağırıp ekranda gösterin.
Böylece bu yazımın sonuna geldim. Bir sonraki yazımda görüşmek üzere.













