Merhabalar, bu yazımda biraz konu dışı bir ara konu yapıyoruz. Lorem Ipsum kavramından bahsedeceğiz.
Lorem Ipsum yaklaşık 500 yıl önce bir matbaacının baskılar için hazırladığı font model kitabında kullanılmıştır. Yıllar geçtikçe kullanım alanları da kullanan kişi sayısı da artarak devam etmiştir. Kullanan insanlar uzun yıllar bunun anlamsız kelimelerden oluşan bir metin olduğunu düşündüler. Ancak sonradan edinilen bulgular aslında gerçeğin çok farklı olduğunu ortaya koydu.
Lorem Ipsum’un tarihi milattan önce 45 (MÖ.43) yılına kadar dayanıyor. O tarihlerde Çiçero tarafından yazılan “İyi ve Kötünün Uç Sınırları” kitabının 1.30.32 paragrafında geçtiği sonradan öğrenilmiştir. Kitap aynı zamanda 1500’lü yıllarda Avrupa’da Rönesans dönemi ile popüler olmuş, aynı dönemde Lorem Ipsum’u ilk kullanan matbaacıya da muhtemelen bu vesileyle ulaşmış.
Çoğu zaman tasarım yaparken bu bir web tasarımı olabilir ya da herhangi bir tasarım programında yapılan görsel tasarım olabilir. Metinler hazır şekilde elimizde bulunmaz. Böyle durumlarda metinler elimize ulaşana kadar bekleyecek miyiz?
Tabii ki hayır.
Lorem Ipsum dediğimiz yer tutucu metinleri kullanarak kodlamalarımıza devam edeceğiz.
Bu durum için bir Generator yaratmışlar.
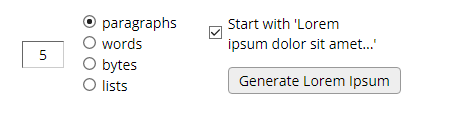
Aşağıdaki sayfayı ziyaret edebilirsiniz.

Sayfada bu bölümü kullanarak yer tutucu metninizi oluşturabilirsiniz.


Buradan metinleri alıp kullanabilirsiniz.
Ancak VS Code Emmet’in bize sağladığı güzelliklerden biri kendi Lorem generator’ünün var olmasıdır.
Örneğin bir p etiketi yazın ve içine lorem yazıp Tab’a basın.
<p>lorem</p><p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Esse facilis temporibus incidunt ipsum itaque tempora, recusandae nobis quibusdam
facere exercitationem corrupti! Blanditiis dolore suscipit vitae eligendi culpa distinctio ad sint.</p>Standart olarak 30 kelimeden oluşan bir yer tutucunun oluşmasını sağlar.
Eğer siz daha fazla kelime sayısı ile bir yer tutucuya ihtiyaç duyuyorsanız, bunu lorem50 yazıp Tab’a basarak sağlayabilirsiniz. Bu 50 kelimelik bir yer tutucu yaratacaktır.
<p>lorem50</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veniam pariatur nesciunt a illum sapiente commodi voluptatum adipisci modi itaque ducimus dolorem, doloremque impedit architecto? Ex magni accusantium fugiat corporis fugit voluptates sequi quidem odit incidunt? Eligendi in natus, aspernatur distinctio, iusto error illum ut eius quos obcaecati totam culpa doloribus?</p>İstediğiniz kadar kelimede yer tutucu oluşturabilirsiniz.
2000 satırlık bir Lorem yaratıp çıktısına bakalım.
<p>lorem50</p>
Hepsi bu kadardı. Bir sonraki yazımda görüşmek üzere.
















